We’d prefer to inform you a few software that we (the Design crew at Velocity) have just lately began experimenting with to create net content material.
Truly, scratch that: we’re kid-needing-to-go-pee bursting to inform you about it.
As a result of though we’re solely simply getting began with Webflow, we already see huge potential in it.
In good time, we’re assured that Webflow will empower us as designers to do even higher, extra precisely-engineered work for our purchasers.
And that’s only for starters.
However earlier than we get to what we’re going to do with Webflow, let’s speak about what we’ve already accomplished with it…
Oh – and in case you’re questioning what the hell Webflow is…
What the hell Webflow is
Webflow is a “no-code” web site builder that permits you to take management of HTML5, CSS3, and JavaScript utilizing a totally visible canvas.
From a Design POV, that signifies that we (as non-coders) can create an online web page and both publish the code straight to the net or hand it over to our Dev crew to combine right into a website.
How we acquired began with it
As soon as upon a time – okay, about three months in the past – Dave, our Head Dev, got here throughout a video about Webflow and acquired excited.
(Full disclosure: he’s just about at all times excited, however he was barely extra excited than ordinary.)
Dave despatched us a hyperlink and instructed us we should always look into Webflow: it’s a possible recreation changer.
We have been intrigued. We have been hungry. We had lunch. We got here again from lunch. And watched the video. And have been impressed.
So we determined we should always attempt Webflow out. And it simply so occurred that we had the good piece of labor to attempt it out on.
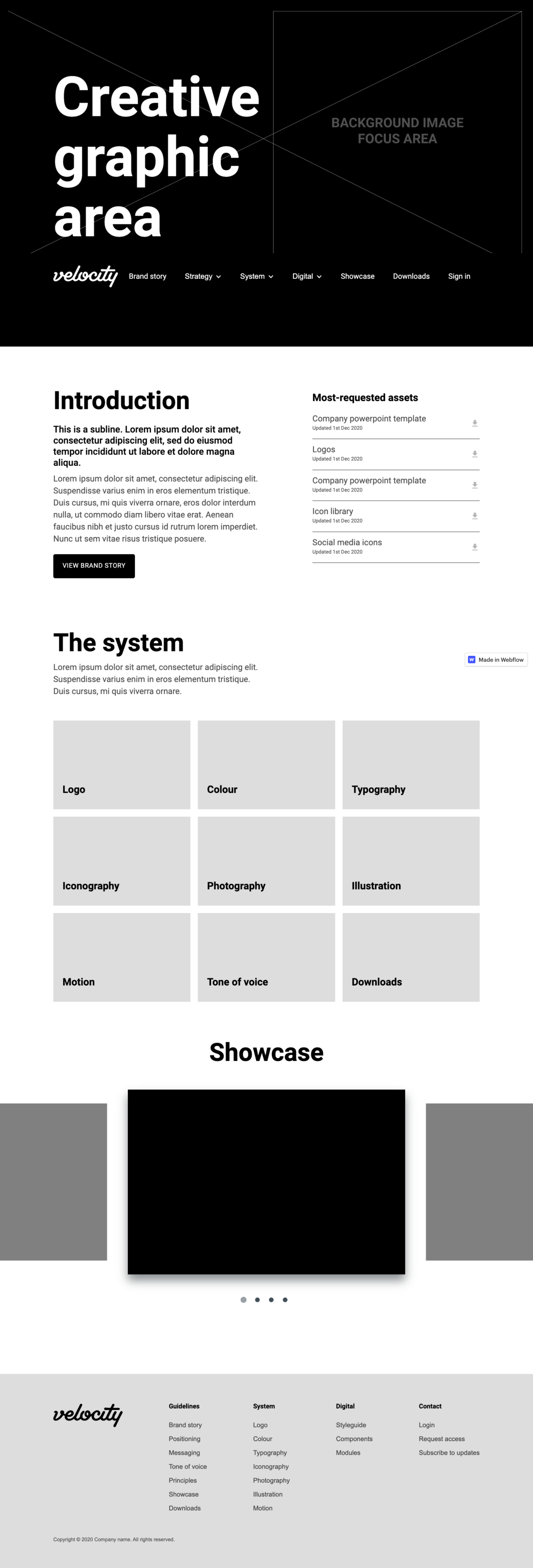
You see, we’d been doing a rebrand for our consumer Look, and as a part of that venture we wanted to create a model guideline doc.
Ordinarily, we’d have created this doc as a PDF. However the factor about PDFs (and no disrespect to any PDF followers on the market studying this) is that they’re not often our first selection of format.
Why? Allow us to rely the methods: they’re clunky; they’re previous tech; they’re static; they’re not interactive; they’re unwieldy; there’s no model management…
In our estimation, all of it provides as much as a Fairly Diabolical Format. (Please: save your groans to the tip.)
And, hey: we’re a digital company, aren’t we? We’re purported to signify the reducing fringe of digital content material. So shouldn’t we goal to place these model pointers on-line?
Sure. Sure, we should always.
Should you want any extra convincing, right here’s:
5 the reason why model pointers work higher as an online web page than a PDF
- Model management is less complicated to keep up with an online web page
- An online web page showcases your model to the world… (Which makes placing cool stuff akin to animation in it actually worthwhile.)
- Is extra shareable… It received’t get misplaced in your inbox or paper tray.
- And extra interactive. (And, ergo, partaking.)
- You possibly can measure (and thereby enhance) an online web page’s efficiency.
How we labored with it
Webflow has been billed as “design with out dev”. And to some extent, that’s true.
Take the model pointers job: usually, as soon as the design was finalized, this might be put right into a Figma file and our Dev crew must do a customized construct job to get it on-line.
Utilizing Webflow, Design put collectively a container template for the model pointers – which they’ll be capable of use once more in future, by the way in which – all by themselves.
However this doesn’t imply that the devs aren’t concerned. No siree: they’re taking part in a completely important function right here.
In spite of everything, as designers we’re working on the devs’ dwelling turf: CSS land – a hitherto mysterious place, shrouded in thick layers of code, the place names are totally different, the guidelines are totally different, and novices are liable to slide up.
Let’s clarify:
In Figma, you’re employed with ‘fastened’ or ‘absolute’ positioning of components by default. This implies you may drag components round a web page and place them wherever you need – with out this inflicting structure adjustments to different components.
In Webflow, against this, you’re utilizing the foundations of CSS by default. Which means that components are positioned ‘comparatively’, stacking on high of each other.
To interrupt out of this technique in Webflow, it’s worthwhile to go in and alter a selected component’s place to ‘fastened/absolute’. To interrupt out of the ‘fastened/absolute’ system in Figma, it’s worthwhile to arrange and use a system referred to as ‘auto structure’.
In different phrases, you’re working straight with the net format slightly than working with a design software that will get translated (both by automation or through the dev crew) into that format.
And on the subject of how greatest to design inside the guidelines of the net, we’re studying – however our devs stay invaluable consultants.
What we made with it
Our designer Dean, who had (albeit restricted) expertise working with Webflow, put collectively a container template in a matter of days.

This container was then up to date by our designers, who imported new model components (which had already been outlined and authorized) into the web page.
We’re actually pleased with the outcomes – and so are the Look crew. (By the way in which, we labored intently on this with Look’s Director of Model Efficiency & Advertising, Nadine – who was an absolute pleasure to work with.)
You possibly can try the model pointers Dean and I created utilizing Webflow right here:
Some upsides of working with Webflow
- We will design, construct and publish utilizing one software
Which means that – no less than after we’re engaged on small scale initiatives with out the funds for a completely fledged net software – we are able to make a value saving by publishing on to the net as a substitute of handing forwards and backwards to our Dev crew.
- It’s extra highly effective and versatile for prototyping than design software program
If you wish to embrace animation and interactive components in a prototype, Webflow is the way in which to go.
However extra importantly, what you see in Webflow is what you will notice when the positioning is pushed stay.
Webflow has responsive design logic constructed into it, so you may see precisely how the content material you’re designing goes to behave on net and cell – if, for instance, a headline goes to run over or snap awkwardly.
This may’t assist however productively inform our design selections. In spite of everything, it stands to purpose that the extra we perceive the medium of the net, the extra thought-about and applicable selections we are able to make when designing content material for it.
- It probably streamlines our processes
Not less than, that’s, for contained items (like model pointers).
As soon as we’ve constructed a template, redesigning that template with one other consumer’s branding needs to be fast and simple. This can save us (and our purchasers) money and time.
The way it impacts our entire company
We needs to be clear: we’re solely simply getting began with Webflow, and we’re not utilizing it often.
Below regular circumstances, when one in all our designers receives a short they received’t be going into Webflow to create it.
They’ll proceed to make use of Figma (or one thing like Figma) – though as soon as their (let’s say) Figma wireframe has been authorized, they could probably go to Webflow to construct it.
Whereas Webflow helps get our designers right into a Dev mindset – serving to us perceive stuff like native positioning, structure construction and responsive design – it’s nonetheless a brand new and peculiar world for us that it’s going to take us a while (and some extra tutorials) to develop into snug with.
And apart from, Webflow isn’t only a Design ‘factor’. Removed from it.
We wish the capabilities we have now as an company to be mirrored in no matter we construct with Webflow.
Subsequently, each a part of our company wants to consider how they’ll work with Webflow.
For instance:
- Dev will want to ensure the tip code is nice code. (In spite of everything, there are proper and unsuitable methods of doing issues in Webflow – simply as there are proper and unsuitable methods to Dev.)
They’ll must verify that greatest practices are adhered to and the code is clear. They’ll additionally verify stuff like accessibility, code output bundle dimension, efficiency, search engine optimisation, interplay optimization…
- Writers will be capable of use Webflow to see how their copy appears to be like in situ – on desk/laptop computer and cell, maximized or minimized – and edit it accordingly. As with our designers, our writers will undoubtedly profit from understanding the medium they’re writing for as they write for it.
- Efficiency might want to verify every thing is smart from an search engine optimisation and UX perspective. (With model pointers, for instance, we have to make it straightforward for customers to seek out, obtain and use the branded elements.)
What’s in it for our purchasers?
It boils all the way down to simplicity and freedom for the consumer on the subject of controlling content material. It’s insanely straightforward to replace and edit stuff with out having to return to us or take care of managing the WordPress backend.
Webflow’s ‘Editor’ characteristic is configured to the content material and removes all the ordinary complexity you get with dashboards of different content material administration techniques – that means the trail to what you need is a brief one.
That sort of intuitive management doubtless leads to higher content material – which is what it’s all about. Particularly for those who’ve just lately rebranded, you need that stuff to sing. Pointers needn’t be mechanical and prescriptive. Positive, you need them to be useful above all – making certain consistency and cohesion inside your model – however they’re additionally a chance to exude a lil’ mojo and get your folks excited.
Talk to us about it
So there you’ve got it: that’s been our expertise with utilizing Webflow (up to now).
Should you’re a designer – or a digital inventive of any type – who’s labored with Webflow, we’d like to know what your expertise of it has been, and what potential you see in it.
Drop us a line or depart a remark under.