Responsive e mail design comes as no shock at this time, as everyone knows that mobile-friendliness, aka cellular optimization, is not simply good to have, it’s a should. And all of us stick with this golden rule — be sure that your emails are cellular optimized.
However do you know that responsive design goes approach past the “match to cellular display” choice? You possibly can apply font sizes to headings, to common copy, to buttons, and many others. that differ from the desktop model of your e mail. You too can work on inner paddings inside containers, and conceal/disable sure components on cellular gadgets.
How to try this with no coding abilities — we are going to present under.
1. Hiding/enabling e mail components on desktop and cellular gadgets
Stripo means that you can cover some components on cellular gadgets, and on the identical time cover different components on desktop gadgets. Which means that you select which components might be proven on cellular gadgets, and which of them might be proven on desktop gadgets solely.
There are plenty of explanation why you may want this feature. For instance, to cover some menu tabs on cellular gadgets to keep away from horizontal scrolling, which could seem should you apply a big font dimension to the textual content. Or to cover a vertical spacer should you used it to visually divide components which might be positioned in a single row.
The best way to do it with Stripo:
-
click on the factor you wish to present/cover for cellular gadgets;
-
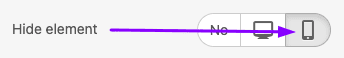
within the Settings panel, you discover the “Disguise factor” choice;
-
click on the “Cellular” or “Desktop” icon.

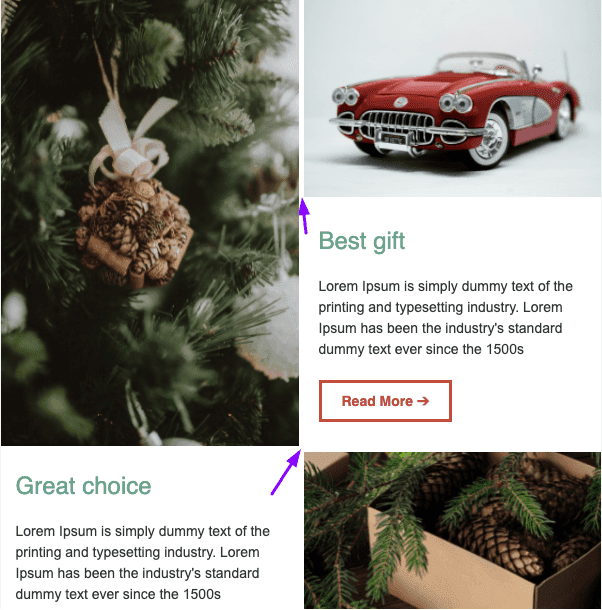
Simply to point out you the way it works, we constructed an e mail with spacers in between pictures on desktop gadgets and disabled them for cellular gadgets.

(Desktop model, with spacers)

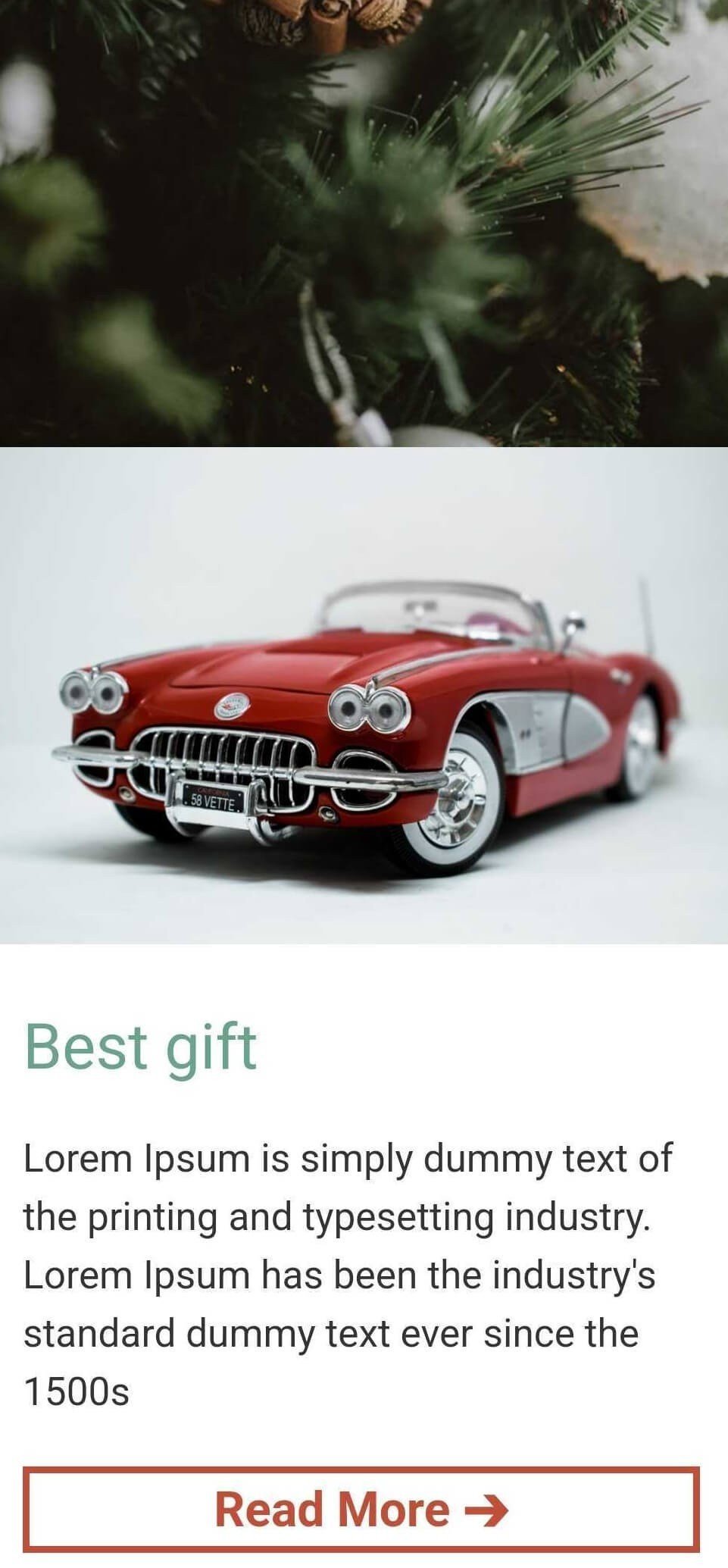
(Cellular model, w/o spacers)
Optimize texts in your emails to make them absolutely legible throughout all gadgets
2. Design kinds for e mail copy
To make your e mail texts absolutely legible on any system, you may wish to apply a font dimension to any piece of your copy that’s bigger or smaller than the identical one on a desktop.
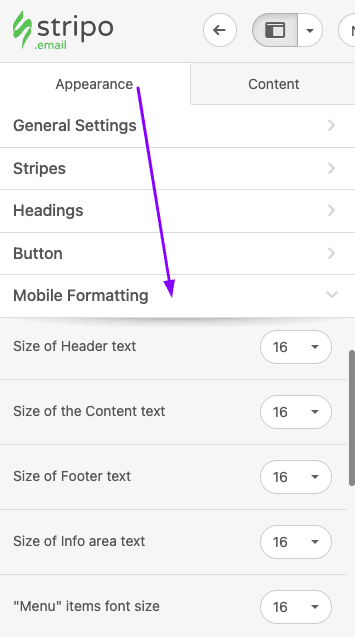
You are able to do it within the “Cellular Formatting” tab.

Within the “Cellular Formatting” tab, you possibly can apply font dimension to:
-
header copy;
-
content material copy;
-
footer copy;
-
information space copy;
-
menu tabs;
-
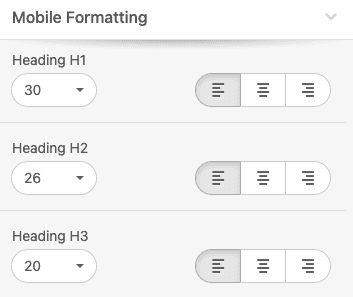
headings 1-3.
For the latter, you may also select a obligatory textual content alignment: Proper, heart, or left.

All these kinds will solely be utilized to the cellular model of your e mail, and gained’t have an effect on the design kinds you’ve set within the “Normal Settings” part, within the “Look” tab for the desktop model.
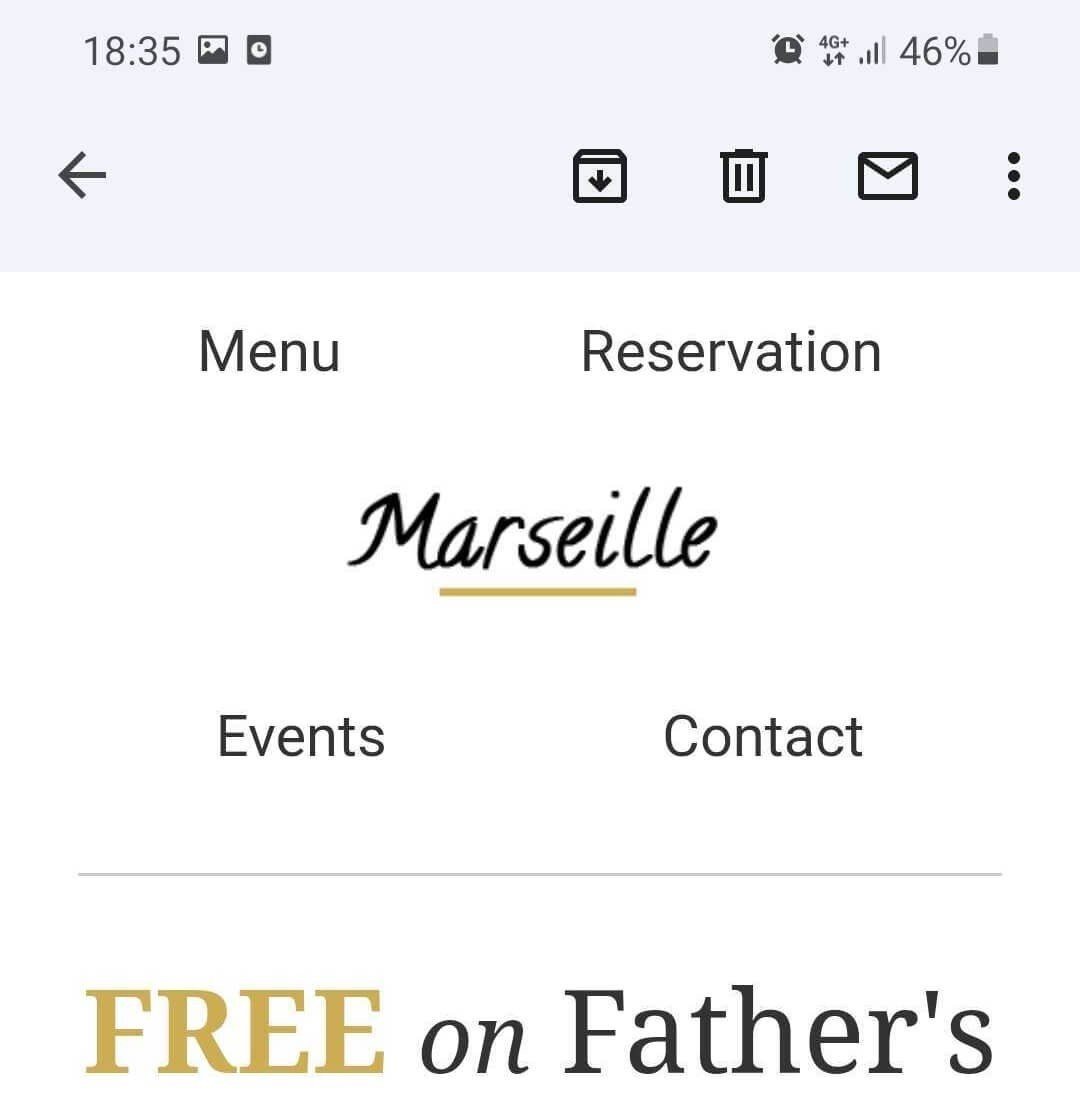
Simply to point out you the way it works, we constructed a brief e mail with a menu and a heading in it.

(Desktop, menu 14 px, heading 64 px)

(Cellular, menu 18 px, heading 36 px)
3. Design kinds for CTA buttons
There’s no have to say that CTA buttons are the important thing factor in all emails as they permit customers to take obligatory motion, direct them to our web site, and many others. It means we have to make them noticeable and easy-to-click.
Within the “Cellular Formatting” tab, you possibly can:

By doing this, you guarantee your buttons are noticeable and clickable on cellular gadgets.
Simply to point out you the way it works, we constructed a brief e mail with a CTA button.

(Desktop, button font dimension 18 px)

(Cellular, button font dimension 22 px)
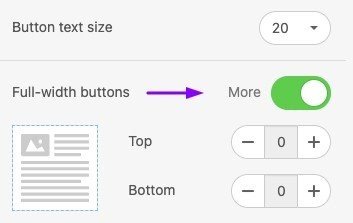
In the event you allow the “Full-width buttons” choice, you may also set its prime and backside paddings, aka inner house between the border of the button and the textual content inside it.
Essential
Presently, our dev crew is engaged on the New model of the editor. The New Stripo will let you work on a design of a obligatory model of your e mail — desktop, or cellular. To take action, you simply change to the required mode and ideal your e mail.
Give a attempt to the brand new model of the Stripo e mail editor now
4. Aspect alignments
Some components may look good on desktop gadgets when center-aligned, however look unhealthy on cellular gadgets. So that you may wish to set totally different alignments for sure components on cellular and desktop gadgets.
The best way to do it with Stripo:
Please be suggested that this feature works for e mail components like texts, buttons, movies, and pictures*. And by no means for complete containers, buildings, and stripes.
-
click on a obligatory e mail factor in your template;
-
within the Settings panel, you will notice the “Cellular” icon;

* The alignment choice works just for these movies and pictures when there’s some house within the container left, like inner paddings. If the picture or the video takes your entire container, the alignment choice is not going to be lively.
Simply to point out you the way it works, we center-aligned pictures for desktop and left-aligned them for mobiles.

(Desktop, center-aligned pictures)

(Cellular, left-aligned pictures)
5. Paddings
Typically you wish to make your e mail design “clear” with a number of white house. Typically you utilize paddings for containers and buildings/rows to fill them in with a shade background. This all appears to be like good on desktop gadgets, however on cellular gadgets it simply makes these components look smaller, or could just a bit bit worsen the way in which your e mail appears to be like.
So you could wish to do away with them for cellular gadgets.
Please be suggested that paddings work for containers and buildings.
The best way to do it with Stripo:
-
click on a obligatory factor in your e mail template;
-
within the Settings panel, discover the “Cellular” icon;
-
click on on it to activate the settings for mobiles;

Essential
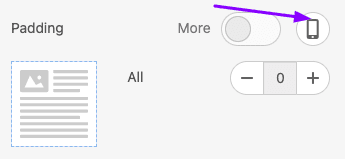
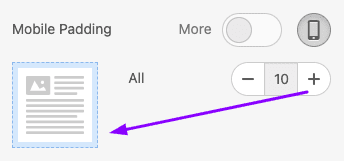
In the event you want equal paddings for all 4 sides across the factor contained in the construction, simply set it as soon as right here:

And this worth might be utilized to all 4 sides of the factor.
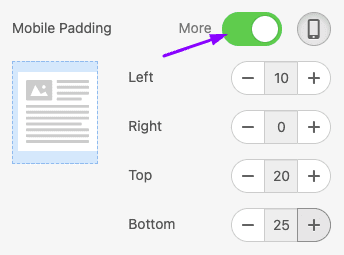
If you might want to set totally different values for both sides, please click on the “Extra” button.

Simply to point out you the way it works, we set paddings for the desktop model of our e mail and set none for the cellular one.

(Desktop, paddings between two pictures in a row and in between rows)

(Cellular, zero paddings)
6. Inversion of e mail components for cellular gadgets
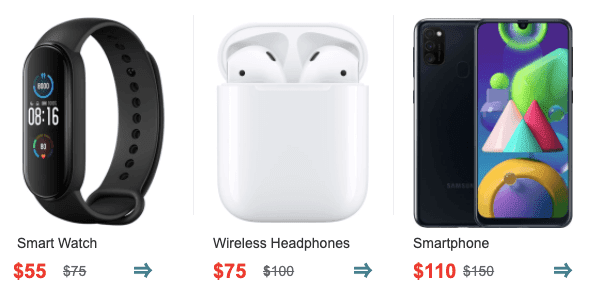
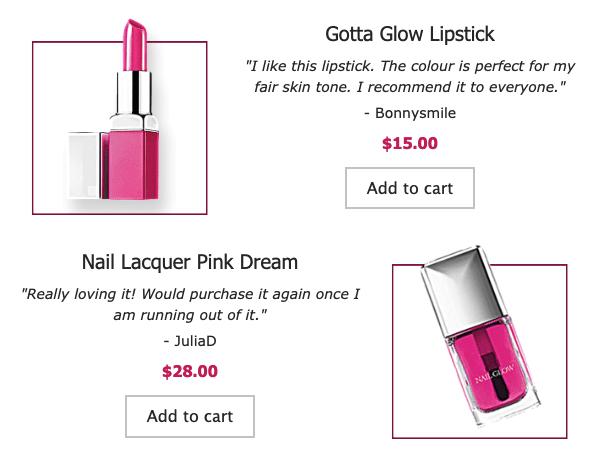
Very often you might even see the next order of product playing cards in emails.

Usually, e mail entrepreneurs use it to diversify their promo emails.
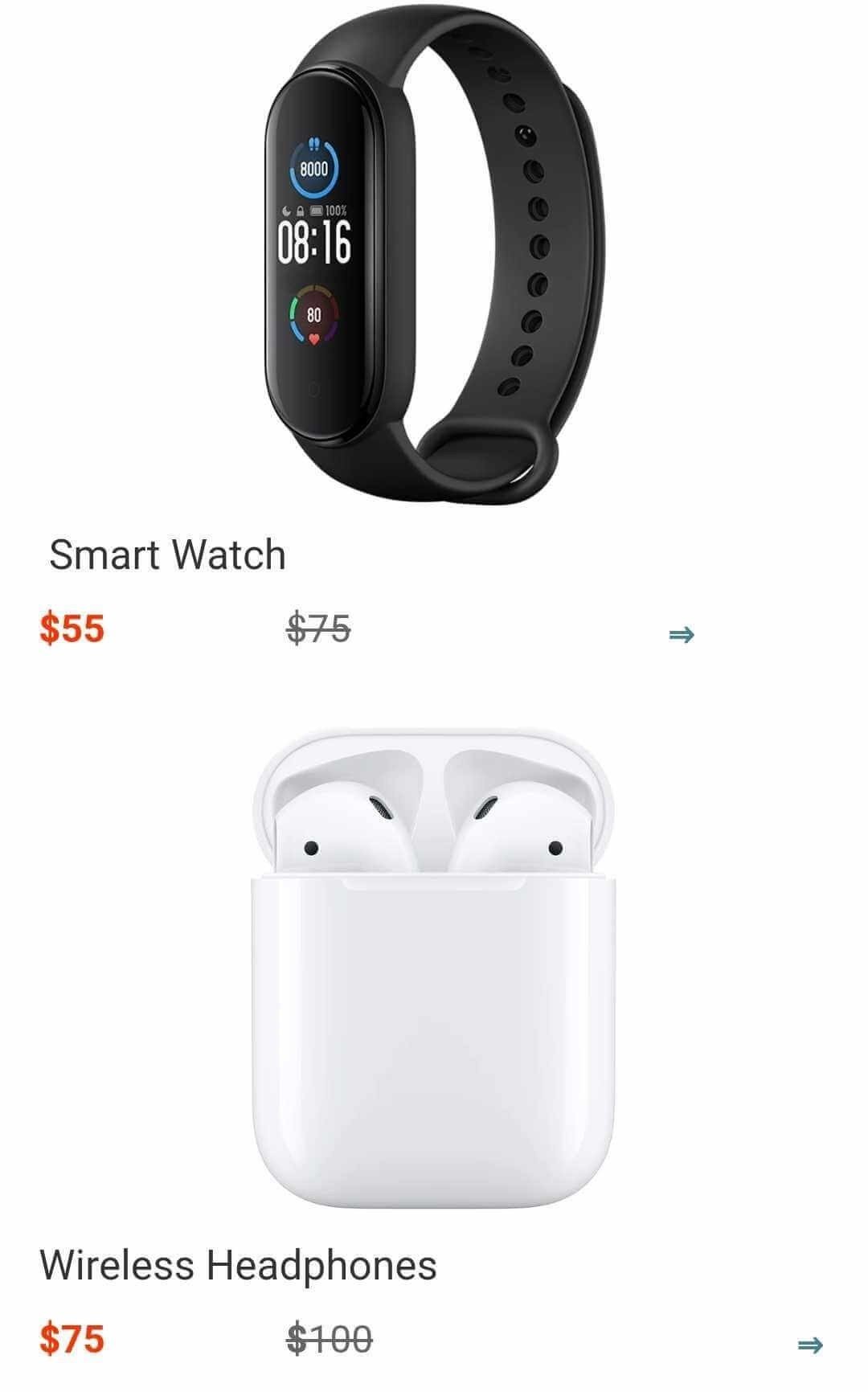
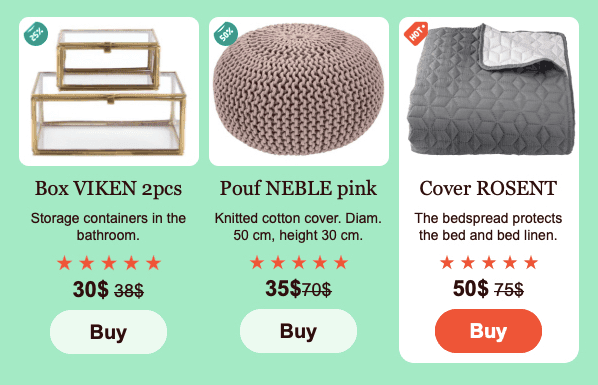
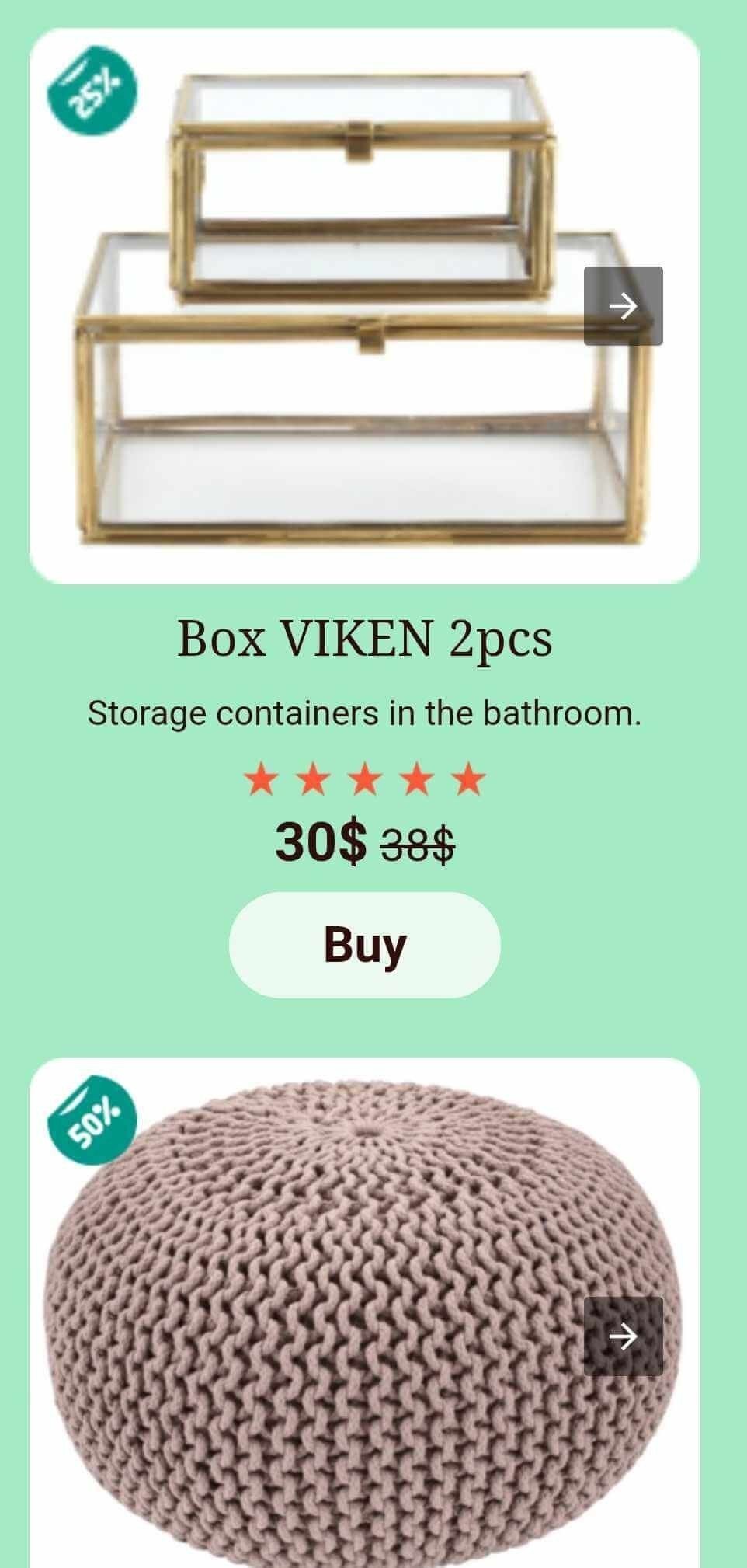
On desktop gadgets, these product playing cards look simply superb. However on cellular screens, they won’t look good and might be even considerably complicated because the factor that’s situated on the left on desktop gadgets, on cellular screens will go above the factor that’s situated on the appropriate on desktops. This manner recipients might even see two product descriptions in a row, as an alternative of a extra logical order — product snippet, description, CTA button, product snippet, and many others.
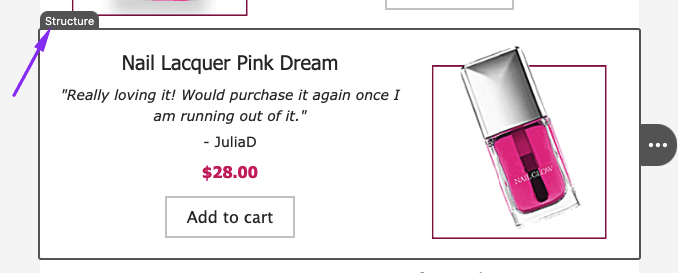
Right here, you might want to inverse the container order for each second row.
The best way to do it with Stripo:


That’s it.
Simply to point out you the way it works, we enabled the “Inversion” choice for one e mail and disabled it for the opposite.

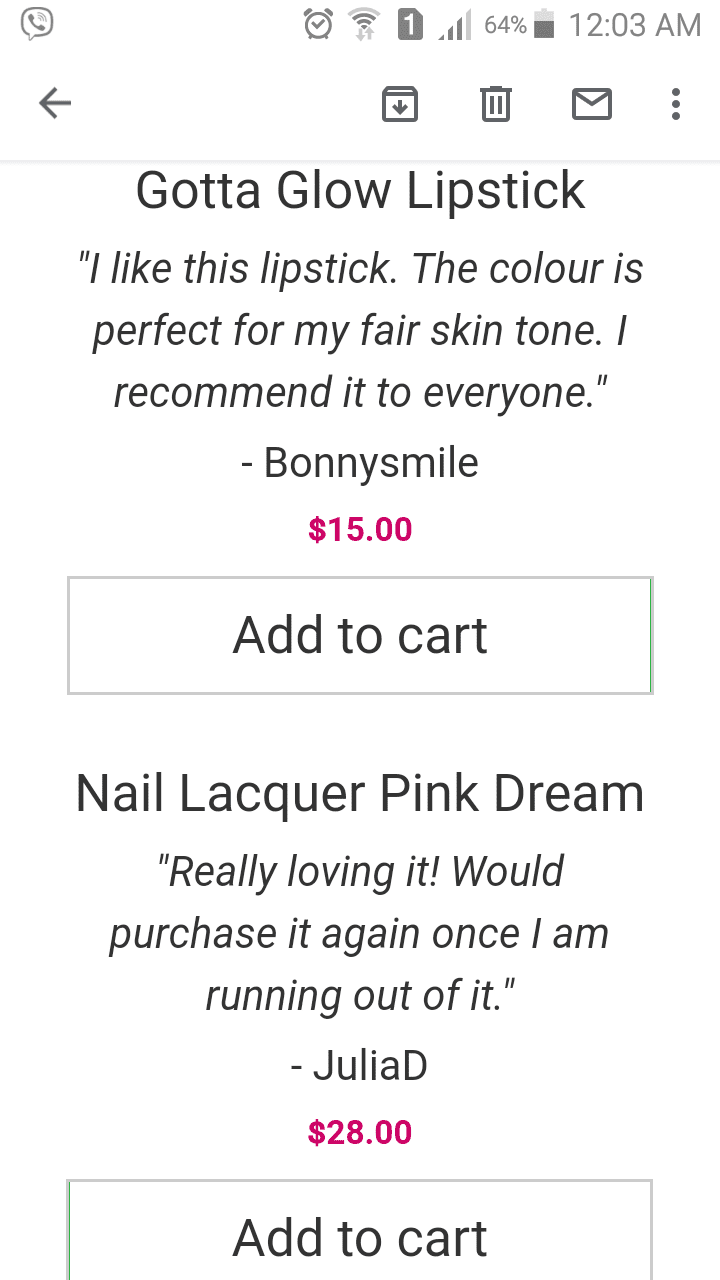
(Cellular, the Inversion choice off)

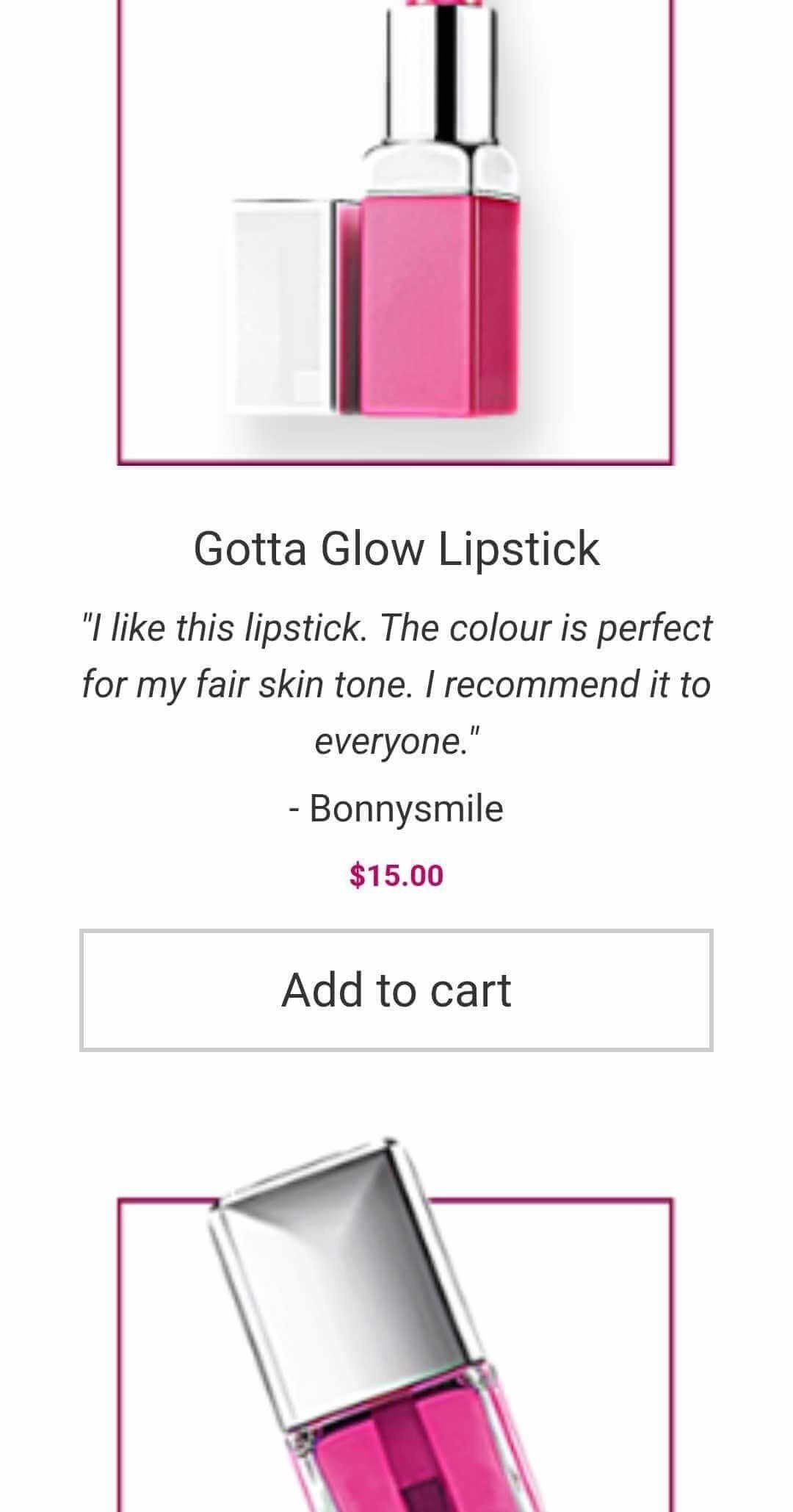
(Cellular, the Inversion choice on)
This picture illustrates that the outline goes after the product snippet for all playing cards — the order we supposed to see.
7. Responsive pictures
When designing responsive HTML e mail, the best operate you possibly can ever use is “Responsive picture”
Having turned this feature on, you’ll shield your self from pointless horizontal scrolling and large logos.
The best way to do it with Stripo:
Please be suggested that this feature is all the time ON by default. So, should you simply need your picture to suit to the cellular display width, you don’t do something. Otherwise you may wish to simply verify if it’s actually on. In fact, it’s 😉

In the event you want your picture, like emblem or icon, to remain small on cellular screens, you may wish to disable this feature.

Simply to point out you the way it works, we enabled and disabled the “Responsive picture” choice for a similar e mail emblem.

(The “Responsive picture” choice ON)

(The “Responsive picture” choice OFF)
8. Enabling/disabling responsive e mail design
All of the e mail templates that Stripo affords are absolutely responsive by default.
However you possibly can disable this property for a sure e mail template of yours. We truly launched this feature upon customers’ requests.
In the event you flip this feature off, your e mail on cellular gadgets will look identical to it does on desktop gadgets. There may or won’t be horizontal scrolling, and for positive if there are three containers per row in a desktop model of your e mail, customers will see the same amount of them on cellular gadgets.
The best way to do it with Stripo:
Please be suggested that by default this property is all the time ON.
-
within the Settings panel, go to the “Normal Settings” tab;
-
toggle the “Responsive design” button to disable this property.

Simply to point out you the way it works, we enabled and disabled the “Responsive design” choice for a similar e mail.

(Cellular, the “Responsive design” choice OFF)

(Cellular, the “Responsive picture” choice ON)
Remaining ideas
As you possibly can see, it doesn’t require any coding abilities to construct a totally responsive HTML e mail. Expertise yourselves and let your shoppers expertise the brand new period of cellular e mail design.
Construct mobile-optimized emails in your future campaigns