Experimental navigation, scrolling results, and kinetic typography are only a few of the online design developments dominating 2022.
Take a look at the complete checklist with examples of the very best web site designs in 2022 to get impressed to deal with your internet design initiatives this 12 months.
What are the present developments in internet design?
- Experimental Navigation
- Scrolling Results
- Kinetic Typography
- Drag Interplay
- Retro Typography
- Cinemagraphs
- Brutalism
- Monochromatic Gradients
- Layering
- Textual content-Solely
- Animated Illustration
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- Skinny Serif Fonts
- Overlapping Textual content and Pictures
- Damaged Grids
- Natural Shapes
- Internet Textures
- Grid Strains
One widespread theme amongst these developments is movement design. Gary Simon, an skilled UI/UX designer and frontend developer, believes movement design will likely be in all places in 2022. To see a number of examples of internet sites utilizing scroll-based animations, parallax results, animated SVGs and extra, try his video:
1. Experimental Navigation
What we like: Experimental navigation may help interact and information guests to browse the location in a selected manner.
Experimental navigation refers to navigation patterns that subvert the normal sample (all caps navigation throughout the highest of the display with sans serif typography). These experimental patterns may help create curiosity and information customers to maneuver across the web site in a selected manner.
Take Kim Kneipp’s portfolio web site for instance. In the event you click on the Menu button in the suitable nook of the homepage, a menu slides in from the underside of the display that appears just like the desk of contents in a e-book. Every web page is numbered to recommend an order of studying. On the suitable, the initiatives are additionally numbered and categorized by kind and coloration.

2. Scrolling Results
What we like: Scrolling results can stimulate guests and encourage them to maintain scrolling.
Scrolling results — animations which might be triggered by scroll motion — can create extra dynamic internet experiences. These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
Engineered Flooring does simply that utilizing a mix of horizontal and vertical scrolling and different results. For instance, when the person lands on the homepage, they see a picture of what seems to be a chair on the suitable. Because the person scrolls, this picture zooms out to disclose a lounge, which is steadily coated in carpet. This 3D expertise is pleasant and informative.

3. Kinetic Typography
What we like: Kinetic typography can delight guests and assist them digest your content material.
Kinetic typography — or shifting textual content — is an animation method that is been round because the 60s when characteristic movies started utilizing animated opening titles. It could actually used for the same function in web site design to instantly seize the customer’s consideration as soon as they land on the homepage.
It may also be used to focus on vital sections, information the customer as they scroll, and steadily reveal data, like on Arcadia.

4. Drag Interplay
What we like: Drag interplay can present customers with a way of management over their expertise.
Drag interactions are designed to imitate an precise, bodily motion. They basically permit web site guests to choose up and transfer objects on the display. This sort of gesture interplay is being carried out on extra web sites, and ecommerce and portfolio websites specifically.
Take Robin Mastromarino’s portfolio web site for instance. Along with clicking on the controls of the homepage slider, you possibly can drag and drop the totally different slides to browse his featured initiatives. The web page transitions and animations are primarily based on the drag pace to supply customers with a way of management over these results.
5. Retro Typography
What we like: Retro typography can encourage a way of nostalgia and sentimentality in web site guests.
Increasingly corporations are utilizing huge, daring typography with a retro really feel to headline their homepages. This fashion works greatest for a brief phrase, with the remainder of the web page saved minimal and clear.
That is half of a bigger development labeled “Neue Nouveau.” In its 2022 Sort Developments Report, the foundry and know-how firm Monotype describes Neue Nouveau as a twist on the Artwork Nouveau motion, which was characterised by ornamental designs, embellished stroke endings, and diagonal and triangular character shapes. We will see a few of these similar traits — like natural types and prospers — in typography at this time, in keeping with the report.
This is an instance from French restaurant Choosy Joe. The psychedelic-looking headline matches the retro inside of the restaurant as seen within the picture on the suitable.

You possibly can try different restaurant web site designs right here.
6. Cinemagraphs
What we like: Cinemagraphs may help draw the customer’s eye across the web page, even in essentially the most complicated layouts.
Cinemagraphs — high-quality movies or GIFs that run on a clean, steady loop — have develop into a well-liked manner so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been standard prior to now, this 12 months you will see smaller cinemagraphs included into complicated layouts to assist draw the attention and hold readers scrolling, like on this instance from the design and know-how studio Grafik.

7. Brutalism
What we like: Brutalism prioritizes simplicity and performance, that are pillars of the person expertise.
To face out in a sea of tidy, organized web sites, some designers are choosing extra eclectic, convention-defying constructions. Whereas it may well appear jarring at first, many standard manufacturers are actually incorporating these aggressively different design parts into their websites, comparable to Bloomberg.
Brutalism emerged as a response to the growing standardization of internet design and is commonly characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is arduous to explain however you already know it if you see it — like with the beneath instance from Chrissie Abbott.
-1.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-1.jpeg)
8. Monochromatic Gradients
What we like: Monochromatic gradients are visually fascinating however not distracting.
Gradients have been everywhere in the internet for the previous few years, and are nonetheless quite common in 2022. This 12 months, many web site background are gradients which might be each monochromatic and pastel.
Kendra Pembroke, a Visible Designer at Pink Ventures, mentioned “I see loads of gradients, particularly monochromatic ones, which give a way of depth and visible curiosity with out being too distracting.”
Artistic Studio Higher Half illustrates an ideal instance of easy methods to make this impact look contemporary and trendy. It combines daring typography and hover animations with a monochromatic, pastel yellow gradient background.

9. Layering
What we like: Layering may help add depth to a web site and inform the model’s story.
Layering photographs, colours, shapes, animations, and different parts add depth and texture to a web site that does not have loads of textual content. Beneath is a classy instance from the singer-songwriter SIRUP.

10. Textual content-Solely
What we like: This minimalist method ensures guests solely get essentially the most important data.
Some web sites are reducing out photographs and outstanding navigation sections altogether, counting on just a few alternative strains of simple textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to easily describe its mission assertion, for instance. It is a trendy, uncluttered method to presenting data that gives a stark distinction to its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.

11. Animated Illustrations
What we like: Animated illustrations assist convey complicated concepts and add some persona to a web site.
Extra corporations are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites. “Illustration works nicely to convey extra complicated concepts that life-style pictures aren’t at all times capable of seize,” Pembroke defined.
In web site designs this 12 months, these illustrations are sometimes animated so as to add interactivity.
For instance, when you hover over one of many illustrations on the NewActon web site (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle. Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can be practical: every illustration represents one of many classes from the navigation menu on the suitable.
-2.png?width=650&name=Update%20website%20design%20trends%20(heavy)-2.png)
12. Extremely-minimalism
What we like: Extremely-minimalism can positively impression the person expertise and web site efficiency.
Taking traditional minimalism to the intense, some designers are defying conventions of what an internet site must appear like, displaying simply absolutely the naked requirements. This development, often known as “ultra-minimalism,” could be nice for the person expertise and cargo occasions.
The location from designer Mathieu Boulet is centered round just a few alternative hyperlinks to their social profiles and data.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Textual content
What we like: Mixing horizontal and vertical textual content defies conference and may due to this fact delight and intrigue some customers.
Releasing textual content from its traditional horizontal alignment and putting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Classes, which mixes horizontal and vertical textual content alignments on a minimal web page.

14. Geometric Shapes and Patterns
What we like: Geometric shapes and patterns can direct customer’s attentions to sure merchandise or CTAs.
Whimsical patterns and shapes are popping up extra regularly on web sites, including some aptitude in a panorama in any other case dominated by flat and materials design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage.
-1.png?width=650&name=Update%20website%20design%20trends%20(heavy)-1.png)
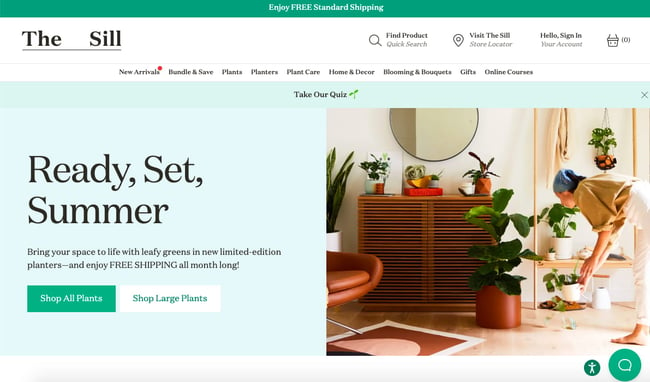
15. Skinny Serif Fonts
What we like: This development provides a degree of sophistication to a model.
Attributable to display decision limitations and an general lack of on-line font help, designers prevented serif fonts for years to maintain web sites legible and clear. With current enhancements, serif fonts had an enormous second in 2021.
Whereas final 12 months was all about huge and daring serifs, 2022 is ushering in thinner, mild serifs, in keeping with Monotype’s 2022 Sort Developments Report.
As seen on The Sill, a svelte serif headline provides a dose of sophistication and elegance.

16. Overlapping Textual content and Pictures
What we like: Overlapping textual content and pictures maximizes house on the web page.
Textual content that barely overlaps accompanying photographs has develop into a well-liked impact for blogs and portfolios. Freelance artwork director and front-end developer Thibault Pailloux makes their overlapping textual content stand out with a colourful underline beneath every title.

17. Damaged Grids
What we like: This convention-defying method could make customary web site pages or sections extra fascinating.
Whereas grids stay one of the vital widespread and environment friendly methods of displaying textual content and pictures on web sites, damaged grids proceed to make their manner into mainstream websites and provide a change-up from the norm. Take a look at the web site for HealHaus, for instance. Its homepage options photographs and textual content blocks that overlap.
-Oct-06-2021-08-53-34-65-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Natural Shapes
What we like: Natural shapes add persona with out distracting from the content material.
Gone are the times of strict grid layouts and sharp edges — now it’s all about curved strains and mushy, natural shapes.
“Natural shapes may help add some playfulness with out affecting the way in which the data is displayed,” Pembroke mentioned.
Within the instance beneath from Spring Make investments, the natural shapes within the hero part should not solely ornamental however practical. The yellow dots act like a cursor, drawing the tear drops that type the corporate’s emblem. These shapes not solely add a second of pleasure — in addition they assist reinforce the model’s id and worth proposition to “form the way forward for commerce.”

19. Internet Textures
What we like: Internet textures draw consideration to a selected part on an internet site.
Internet textures are background photographs that visually resemble a three-dimensional floor. When carried out nicely, textures can immerse viewers in an internet site by participating tactile senses, as demonstrated by Coloration Of Change — the background evokes a duct-tape-like texture.

20. Grid Strains
What we like: This development emphasizes the grid as an organizing precept.
Grid strains have began cropping up an increasing number of in current months, and for good motive. Grid strains construction content material in a manner that makes it simple to learn and perceive — however it additionally provides a contemporary aesthetic. On the Foundations for a Higher Oregon web site, grid strains are used to create a transparent format that appears futuristic.

Design Developments You Can Use on Your Web site
In fact, you don’t want to include all of those developments to construct among the finest web site designs in 2022 — we doubt that’s even attainable anyhow. Nonetheless, even including a pair as outstanding elements or subtler particulars can enhance your web site’s UX considerably, resulting in increased engagement, extra CTA clicks, and a greater consequence on your on-line enterprise.
Editor’s be aware: This submit was initially printed in January 2018 and has been up to date for comprehensiveness.