We have now posted many articles on learn how to create performing welcome emails, promo, and efficient event-triggered emails, confirmed learn how to use our “smart-elements” to create merchandise’ playing cards simply and quick. Largely, all of them include concepts and HTML electronic mail design tricks to implement.
You keep on with some suggestions given on our weblog, or keep on with your confirmed strategies to show subscribers into loyal prospects with promo emails, but a few of these emails might look kind of “damaged” as a result of containers and social networks icons overlap one another. There are circumstances when containers are too removed from each other or there isn’t a area between textual content and electronic mail borders. And this all doesn’t make your electronic mail look full, both.
A while in the past and nonetheless now in lots of electronic mail builders, you might be purported to edit HTML code, save your electronic mail template to see if modifications work superb for the e-mail, after which edit once more if wanted. However now with Stripo, you might modify paddings and set indents proper within the settings panel and see modifications instantly. No HTML abilities required?
On this submit, we’re going to share some tips on learn how to set indents, margins between content material components and paddings in emails with our editor.
1. Easy methods to modify paddings in e-newsletter templates
By “paddings” we imply whitespace between the container/construction’s borderline and content material aspect.
So, with Stripo, you may set paddings for:
a) for complete electronic mail templates
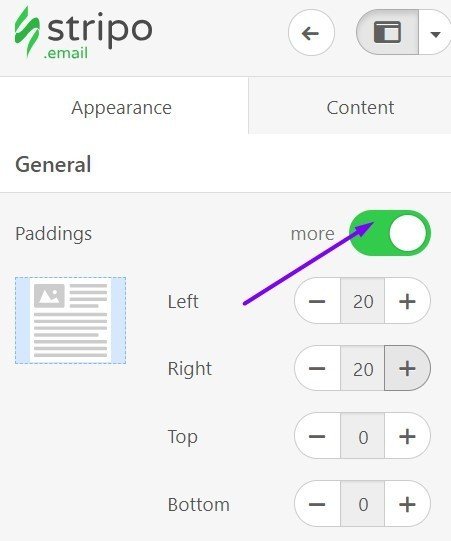
To do it, go to the Look Tab, select the “basic” merchandise, and set paddings for complete e-newsletter templates.
These settings shall be utilized to every block, construction or container of your electronic mail.
As a default, we set “20” pixels for the highest, the left and proper sides, and “zero” for the underside.

Right here, you might set completely different paddings for the highest, backside, left and proper sides — click on the “extra” button.

This instance is to point out that comparable paddings set for a whole template are actually utilized to all containers inside the electronic mail it doesn’t matter what content material they embrace, be it copy or photographs, and so forth.
b) for every container individually
Sure, you might set particular paddings for every separate aspect, be it a picture, a video, a call-to-action button and even copy with headings. After getting pulled a content material block in a template, click on on it. And the settings panel will work for this explicit block.
Notice: settings for a block/construction have precedence over the final settings.
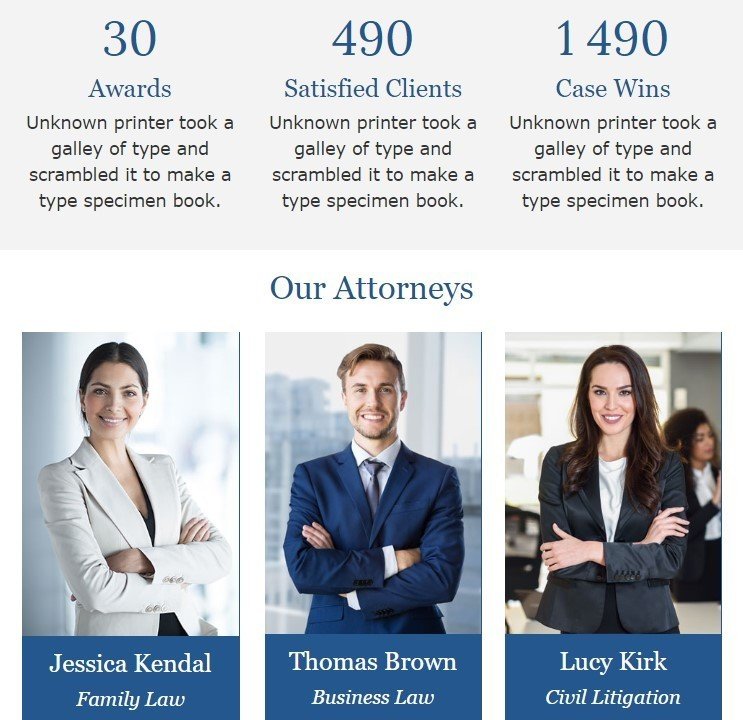
Set a person parameter for both sides: “zero” for the underside, “20” for the left aspect, “10” for the fitting aspect and “50” for the highest, if that matches your electronic mail design.

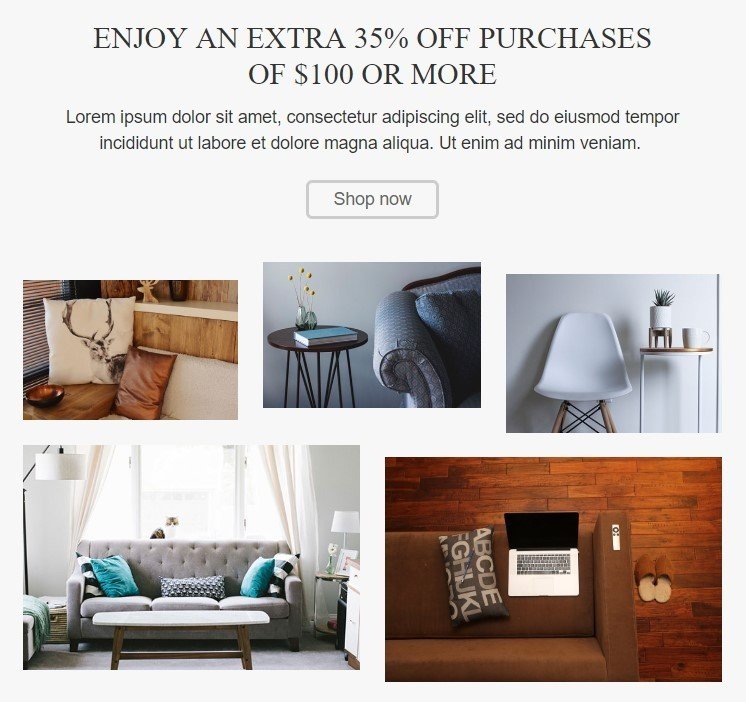
Within the higher row, the center picture has paddings twice as many paddings as the final parameters for all the template. By making use of them, a designer wished to create an impact of floating photos and slight dysfunction to attract our consideration to this piece of furnishings.
Notice: Be sure to decide on photos of comparable sizes. Sure, Stripo can equalize your containers, however solely by one parameter — both peak or width.
With a purpose to keep away from mismatching photos, you might also crop and edit them to make their sizes roughly coincide.
Easy methods to flip the paddings off: You do not need to erase/take away all paddings for both sides individually — cancel all paddings set both for a template or only a stripe by simply switching off the “extra” button.
2. Easy methods to set indents in e-newsletter templates
Paddings in emails present us with whitespace between the content material components and a container’s borders.
But, contained in the container, there could be a number of components, and there may be purported to be some room between them, too. In any other case, these components might overcover one another.
a) setting basic indents for buildings/containers
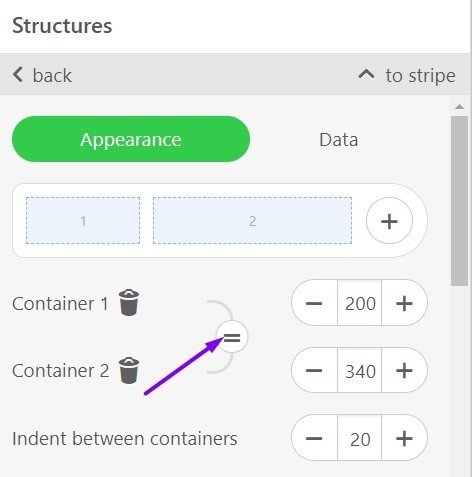
Click on the construction/container in your template, and on the settings panel you will note:

In a construction or a stripe, you may additionally must set indents for containers.
Do it the identical means, with the one distinction: the editor will counsel setting indents between containers

b) setting particular person indents inside containers
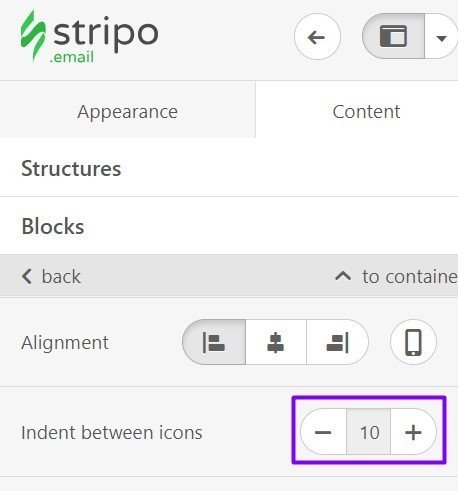
HTML and CSS function additionally permits making use of particular person parameters for each icon/container inside a construction. This selection could also be required for menus, for instance, with menu gadgets of various lengths. If they’re too patchy and replica lengths considerably range, phrases can go to the second line as there’s a set dimension for each menu tab.
To keep away from this, it’s essential to open an electronic mail template HTML code and work solely with “es-p0r” variable:
3. Easy methods to equalize containers
Stripo allows you to equalize cells, blocks and containers with a number of easy clicks — regardless of what number of of are there.

It is a very helpful choice when making use of two completely different blocks in a stripe to make them look constant and equal.

4. Easy methods to set spacing in HTML emails with Stripo
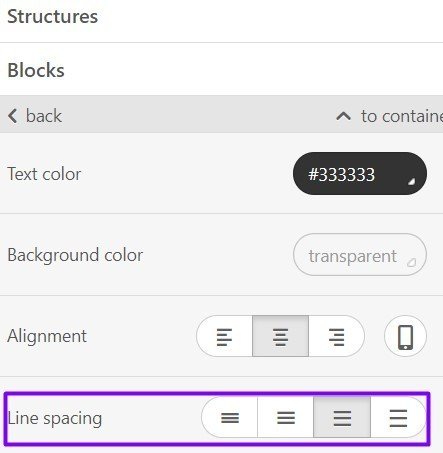
Line spacing performs an important position in textual content readability, so do fonts.
Set spacing both for complete electronic mail or for a person container.
There’s one solution to do it with Stripo — within the settings panel.

5. Easy methods to insert a spacer with Stripo, and its alternate options
Paddings and indents aren’t sufficient typically to visually separate or draw our consideration to a desired electronic mail template block. For this goal, we might use spacers.
Tesla, for instance, places them after a whole electronic mail to separate content material and its worth provide from the contact info.

With Stripo, it’s very simple to use “spacers”. Simply pull this fundamental block within the template. Set its width and thickness. Achieved!
Notice: sometimes, spacers are offered by photos. Attributable to this issue, you won’t be capable of keep on with the image-to-text ratio. Stripo spacer presents a light-weight HTML code. This implies our dividers are only a image that doesn’t overwhelm your electronic mail complete weight. It helps to move anti-spam filters.
However you might insert a picture in the event you please. Simply ensure that to maintain the ration inside limits.
The Muse firm at all times locations photos that appear to be spacers between menu and banners.

And the Youngsters on-line retailer makes use of this fancy image-spacer to separate menu from the corporate’s worth proposition.

6. Easy methods to set borders
Increasingly more manufacturers now come to this function in electronic mail design. I presume it will likely be one of many tendencies for 2019.

Definitely, you might create such photos with PhotoShop. However on this case, merge tags received’t work for newsletters, moreover you will be unable to use multiple hyperlink to this container.
However with Stripo, you might insert hyperlinks to each single aspect in a container: button, picture, value, textual content, and so forth.

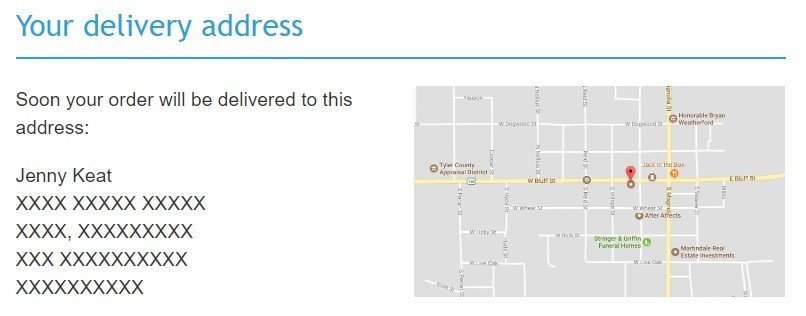
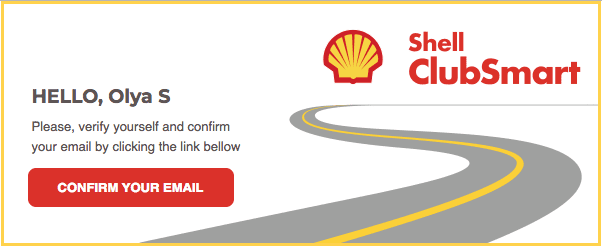
This instance contains: borders set everywhere in the container, CTA button with a hyperlink, merge tags – which is why it mentions a reputation, – and only a street picture and a emblem.
Even when an electronic mail shopper is not going to show this picture, a person will nonetheless see the button and merge tags.
Now, if you wish to set borders round particular containers, you might click on on the very container.
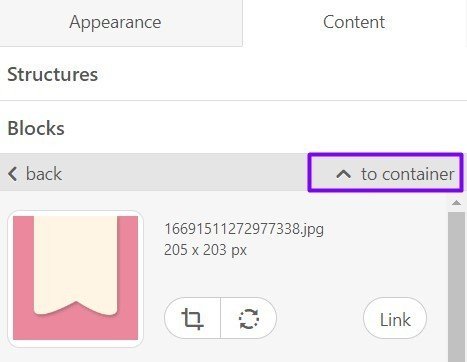
Notice: Click on on any aspect inside a container. Then click on “go to container” on the settings panel.

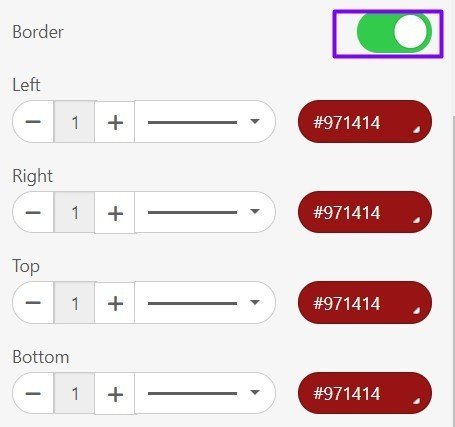
You will notice “borders”. After getting switched this button on, it is possible for you to to set particular person border thickness and coloration for container’s each aspect.

In case you don’t click on it, then you’ll set basic border for complete stripe/container.
Borders can also make your emails look extra structured.
If you wish to apply borders for a whole electronic mail template, you will want to set it for all of the stripes in it like we did on the instance under:
- prime, left and proper for header and menu;
- left and proper sides for all different stripes;
- backside, left and proper for the stripe with a footer.
Be sure to set a single coloration and border thickness for complete electronic mail. As soon as every little thing is finished correctly, your electronic mail will appear to be it’s framed.
As soon as every little thing is finished correctly, your electronic mail will appear to be it’s framed.
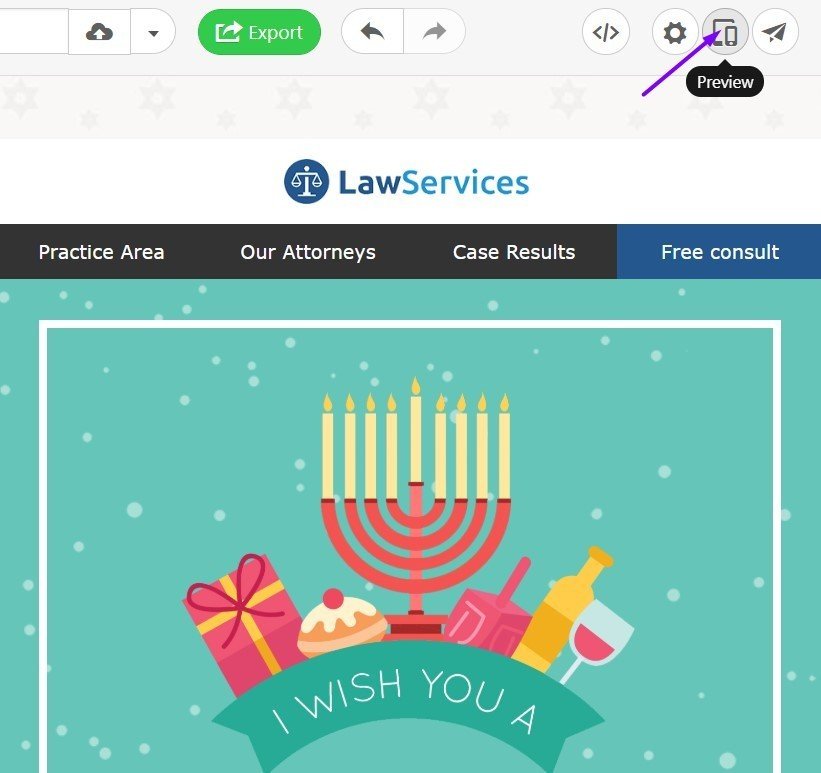
7. Easy methods to preview emails
There are two methods to check your emails with Stripo:
a) electronic mail preview.
This magic button will present you the way in which your electronic mail is about to look on mobiles and desktop screens;

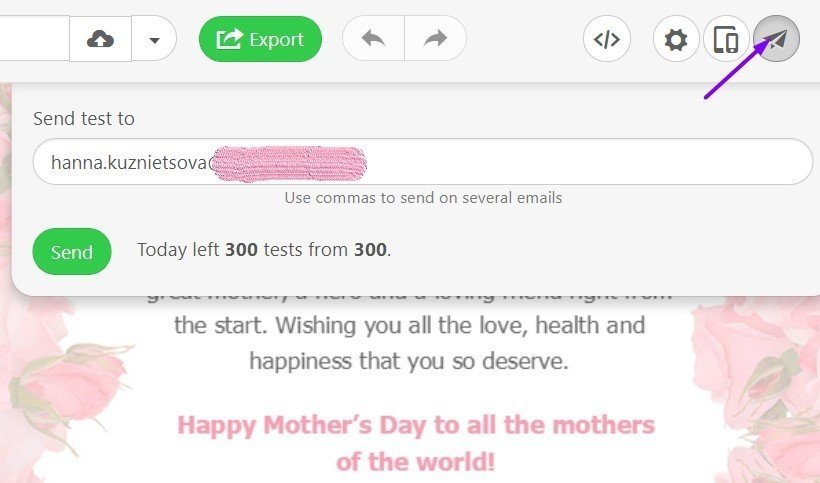
b) sending take a look at emails.
It is a fairly new function for our editor. Any further, it allows you to ship take a look at emails to the chosen electronic mail tackle.

The amount of take a look at emails per day varies and is determined by the subscription plan.
I sincerely hope that the following pointers and tips for structure manipulation are helpful for you and are about to save lots of you a excessive period of time.



