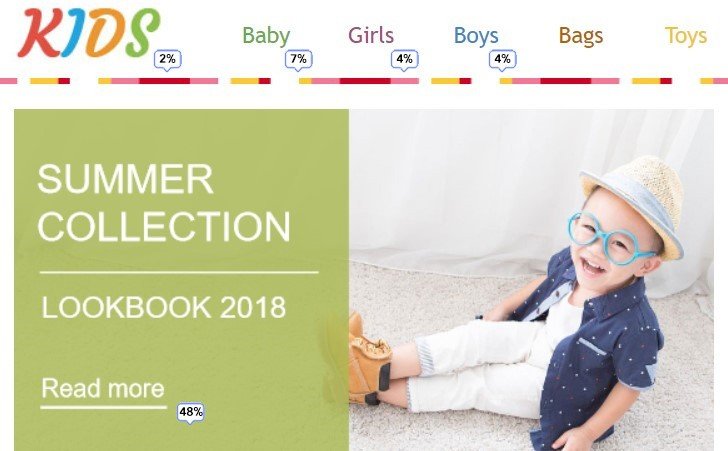
Many websites nonetheless debate whether or not we should always use menus in emails or not. I’ll show its necessity with a easy screenshot of a clickmap:

(Actual statistics, however the retailer’s title is made up).
15% of those that opened an electronic mail clicked on the menu objects. Why not interact and encourage each seventh recipient to buy from you by merely together with a menu in electronic mail publication templates?
Our companions shared examples and gave me their consent to utilizing these statistics. I need to confess that I selected this instance as a result of just one criterion – the variety of clicks on the menu.
The typical consequence reaches 10% for shops. In truth, the outcomes are the next — these on-line shops, which promote children stuff, get extra clicks on the menu. However, cosmetics shops can not boast about that good outcomes. Nonetheless, they get a excessive variety of clicks on banners — girls hold on the lookout for new product objects and gross sales.
I made a decision to divide electronic mail menu sorts into three teams:
- Common navigation menu bar;
- Common menu options;
- Interactive menus.
1. Common navigation menu bar
The primary and the important benefit of this menu kind is that it’s completely websafe, and typically, absolutely responsive.
However sadly, solely few electronic mail editors and ESPs supply them of their instruments. Why so? It’s not straightforward to make a menu that’s responsive on cell. Stripo allows you to cover some components on cell gadgets.

What’s a menu meant for? For recipients’ comfort, to allow them to get to the suitable touchdown web page in your web site sooner.
Our editor affords three sorts of menus:
Hyperlinks, icons, and hyperlinks with icons.
To create a menu in an electronic mail with our editor, drag-and-drop the fundamental “Menu” block. And select the menu kind you’re about to make use of in your electronic mail advertising and marketing marketing campaign.

a) the hyperlinks menu kind
Actually, you’re supposed to offer these hyperlinks names. Then be certain these hyperlinks will take clients to the suitable touchdown pages.
The way it works:
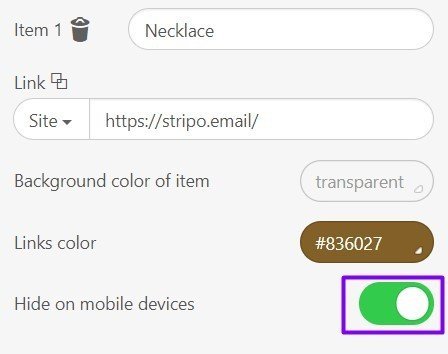
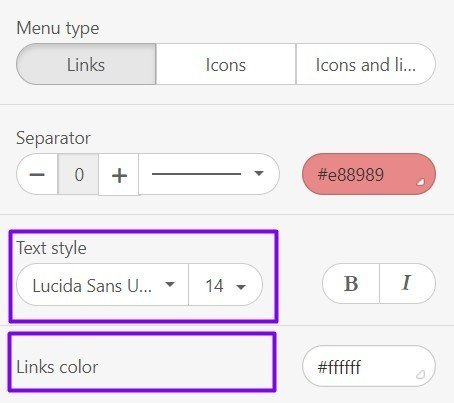
You select the “hyperlinks” menu kind. Then, work on the overall settings:
out of the 20 fonts choose the one you want, choose the font dimension and font shade, named “hyperlinks shade”

This manner you set preferable font shade, its dimension, and font for your entire menu. However you may additionally set completely different fonts and even background colours for the separate menu objects.
I’ll set a clear background shade for the stripe.

As a result of final characteristic, I could apply varied colours to numerous menu cells.
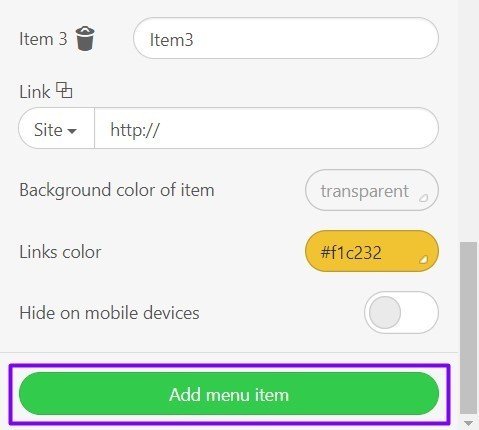
Our editor affords three menu objects in a block, as a default. It’s possible you’ll add as many as you want.

However I examined a variety of electronic mail templates to search out out the maximal and acceptable variety of menu objects for an electronic mail, and here’s what I discovered: chances are you’ll insert as much as 11 menu objects in a line. On this case, the font’s dimension must be sixteenth or much less, and your merchandise names are speculated to be not than 5 letters.
But, to be able to hold electronic mail design responsive, and make the menu notable and performing, keep on with the Rule of Three. The Rule says that the fourth one is at all times extreme, whereas two aren’t sufficient.
When you’ve obtained all the pieces completed, chances are you’ll now lastly insert the hyperlinks.
Guarantee that hyperlinks you employ for navigation menu in electronic mail take clients to correct pages.
Notice: you can not test your hyperlinks proper within the editor. You could ship a check electronic mail both to your electronic mail consumer account or to Mail-tester. This instrument will let you know which hyperlinks are damaged, and which of them work nicely. But, electronic mail templates despatched to your inbox will permit testing every hyperlink individually to see its actual vacation spot.
And in addition preview your electronic mail earlier than sending it your approach.
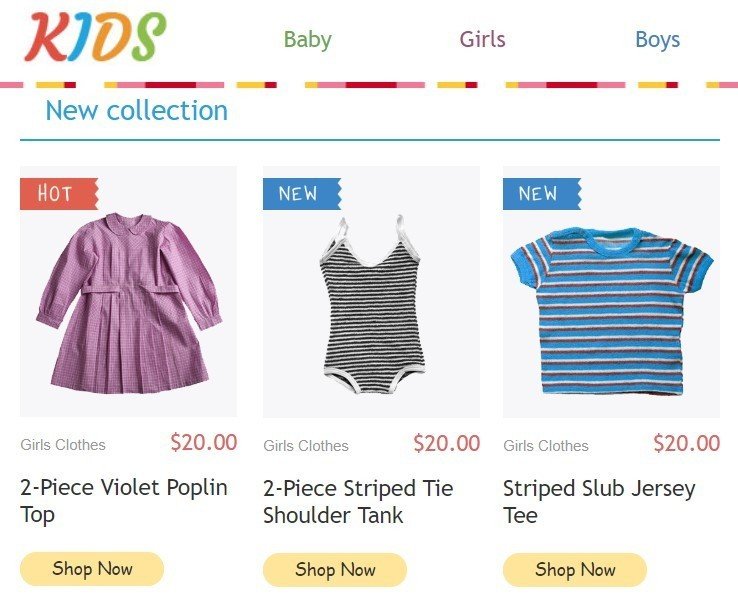
If all the pieces is finished correctly, you will notice:


There isn’t a horizontal scroll within the electronic mail!
b) the icons menu kind
Typically, it’s needed to incorporate this type of navigation menu in your emails. Pictures/icons will be extra descriptive and interesting than phrases.
The way it works:
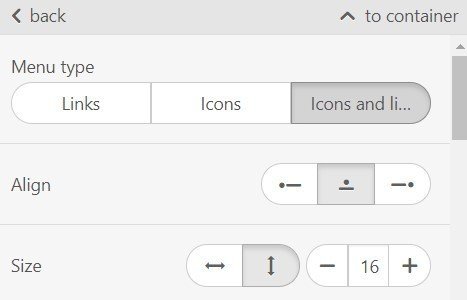
Upon getting the fundamental “Menu” block added in your electronic mail template, it is advisable to choose the “Icons” menu kind.
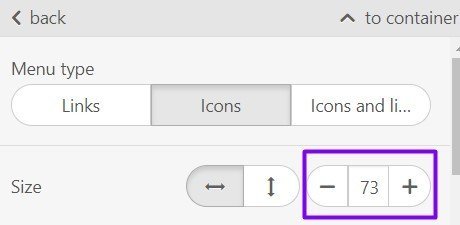
At first, set the dimensions for the photographs.
Notice: technically, it’s not possible to set completely different sizes for various photos. Right here is why, to be able to make them complement each other, you’re about to be sure you are utilizing photos of the identical dimension and the identical orientation.

I deliberately utilized this icons’ dimension to keep away from horizontal scroll.
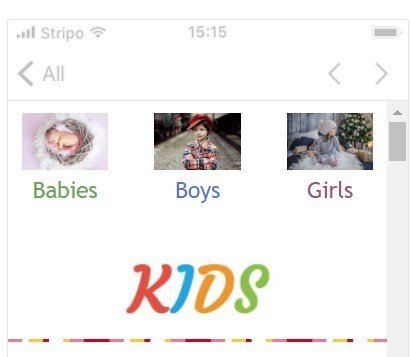
Then add photos or icons that replicate your menu tabs. I made a decision to stay to the identical electronic mail template, and simply changed the tabs names with photos.
Insert the hyperlinks to the suitable touchdown pages.
On this GIF, I confirmed how one can add photos from the library. Actually, chances are you’ll use our financial institution, which accommodates over 10,000 inventory photos.
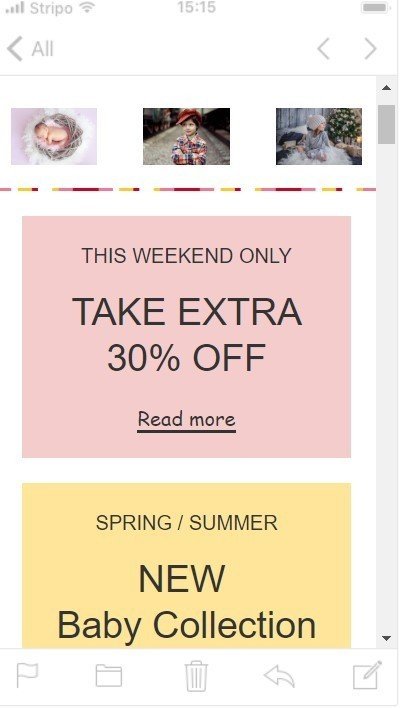
This manner, I uploaded the remainder two photos and hyperlinks. And that is what I obtained:

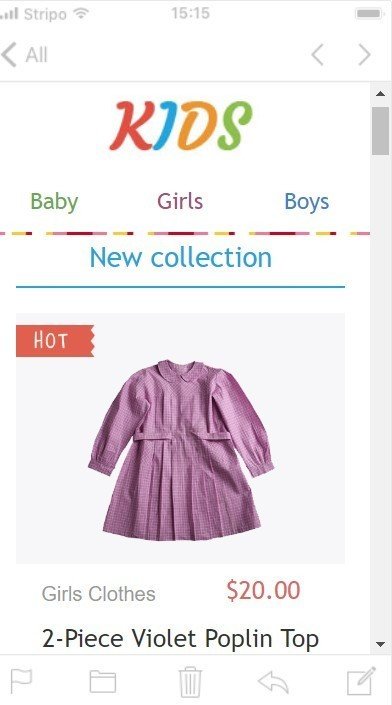
Notice: when setting icons dimension, test the cell preview to see whether or not a horizontal scroll seems or not.

c) the icons and hyperlinks menu kind
Unsure, in case your photos are notable and clear, however you need them to be in your newsletters? Then, this menu kind is for you.
The way it works:
You choose “icons and hyperlinks” menu kind. Place it in your electronic mail header. Add photos, give names to each menu merchandise, set dimension and test electronic mail cell preview.
Now, my electronic mail menu appears this fashion:

See our video to be taught so as to add and edit menu with Stripo” very quickly.
2. Common menu options
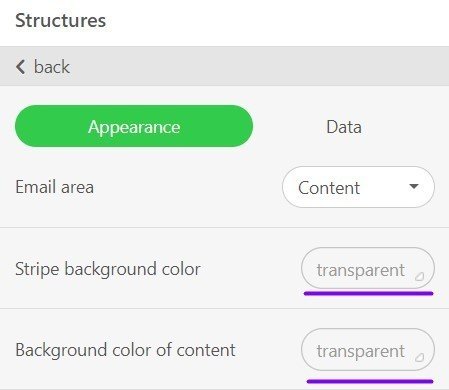
Like most customers do it in different electronic mail editors and ESPs, as an alternative choice to a daily menu, chances are you’ll use “Constructions”. Select the one with a needed variety of containers. Then fill them in with photos, icons, texts, and hyperlinks. However on cell gadgets, this type of menu will seem like common containers with product snippets — photos will go one underneath one other. Consequently, it’s going to take as many traces, as many menu objects you’ve got.
I can not strongly advocate avoiding utilizing this menu various. But, be ready for containers inversion.
Trick to implement with Stripo
Containers inversion can do an awesome favor. Wanna find your brand underneath the menu on cell gadgets?

Do you know that Stripo permits selecting containers location and order when inverting them on cell screens?
Notice: Please be suggested that this characteristic works for two-container buildings solely.
The way it works:
Choose a two-container-structure and place it within the header (footer, or wherever you want the menu). Then, to the primary container, add firm’s brand icon. Into the second container, insert the menu block. Give names, set font colours and even background colours if wanted, insert hyperlinks. And click on the “containers inversion” button.

3. Interactive menus
If you hear “interactive menus”, what comes first to your thoughts? Most likely, hamburger and accordion menus. What unites them each? They’re each the forms of the Hybrid collapsible menu for emails. Why would so many firms like to make use of it, and those that don’t but, are in all probability already fascinated by doing it?
As a result of they’re supposed to save lots of a variety of area in emails. Simply think about, 3 objects aren’t sufficient. And also you want 7 and even 9… As an alternative of putting a navigation menu bar that accommodates 7 objects, you add hamburger menu in an electronic mail that takes lower than an inch of the valuable room.
The one con of utilizing hamburger menu in emails is that solely two electronic mail shoppers help interactivity.
Learn how to insert:
Firstly, get a hamburger menu code. Purchase one from EmailMonks or chances are you’ll search for one other web site. When you select the primary possibility, the embed code will already comprise the hyperlinks you want and could have fascinating fonts and colours.
In our editor, put HTML block in your template. And insert the code. Executed!
In this text, we described in particulars how we labored with interactive elementsincluding a hamburger menu in emails. We examined to see wherein electronic mail shoppers they labored.
Notice: please, be suggested that collapsible menu embed code weighs loads. As a consequence of this issue, your electronic mail could also be clipped by most electronic mail servers.
Stripo various to the collapsible menu
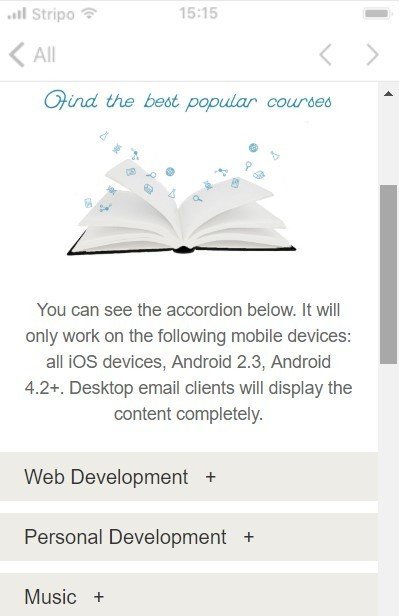
Our designer coded an accordion menu for certainly one of our interactive electronic mail templates, which code is de facto mild, btw. Accordion menus are meant for cell gadgets.

If you click on “plus”, you’re going to get the drop-down description, CTA buttons, and costs.
On a desktop, it gained’t be essential to click on any buttons:

This code was written significantly for our editor. Which is why chances are you’ll not copy after which use it outdoors.
Be happy to make use of this electronic mail template as a base in your future electronic mail advertising and marketing campaigns.
All it’s important to do is true within the code editor, exchange copy in our buttons with yours, change colours and doubtless take away a block or two. Or do it within the regular approach.
Notice: as you may see within the screenshot, there are two methods to edit the menu — both visible components, or edit HTML code. You select which approach you want extra.
Finest electronic mail menu examples
Now that we all know why and how one can embody navigation menu in emails, this can be the suitable time to point out the very best methods to make use of it:
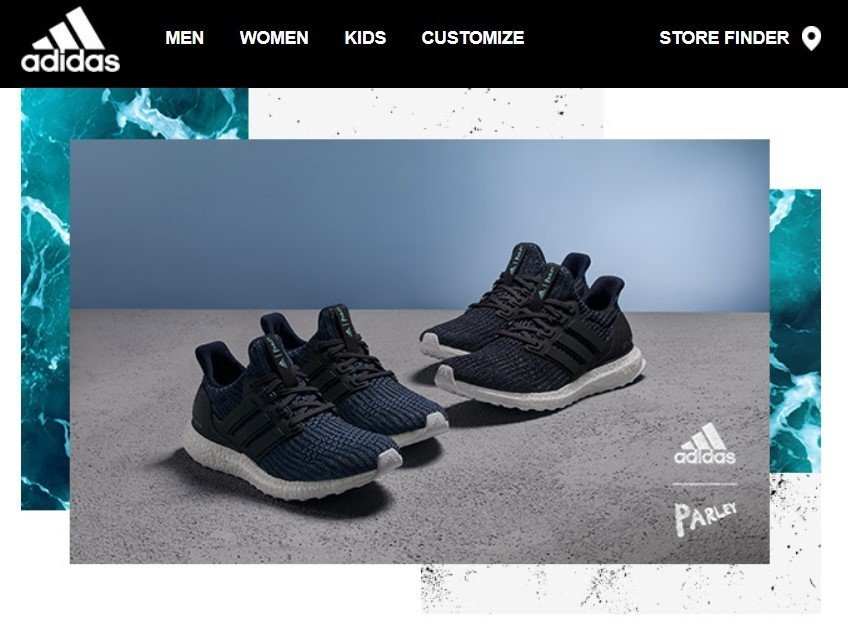
Adidas
Its menu at all times has “retailer finder”. Good answer for the corporate that sells footwear. Folks are inclined to attempt them on earlier than shopping for.

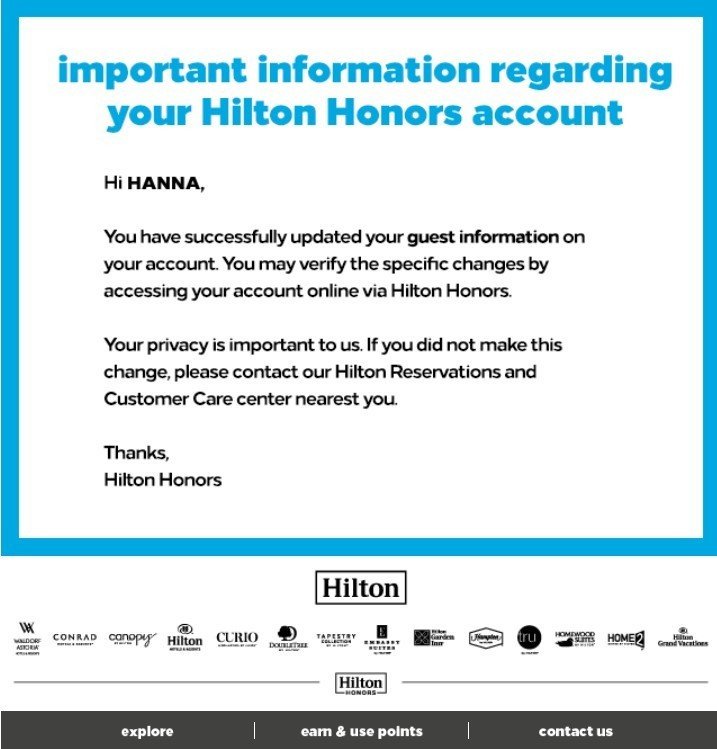
The Hilton lodges
Who mentioned that menu essentially needs to be within the header? Proper, no person did. Which is why the Hilton Resorts put their menu typically proper above the footer. In truth, that is the very best answer for event-triggered emails to place and even omit the menu so as to not distract the purchasers.
The Hilton lodges didn’t omit the menu on this case. They solely modified it to go well with explicit functions. And changed the promo electronic mail menu with this one.

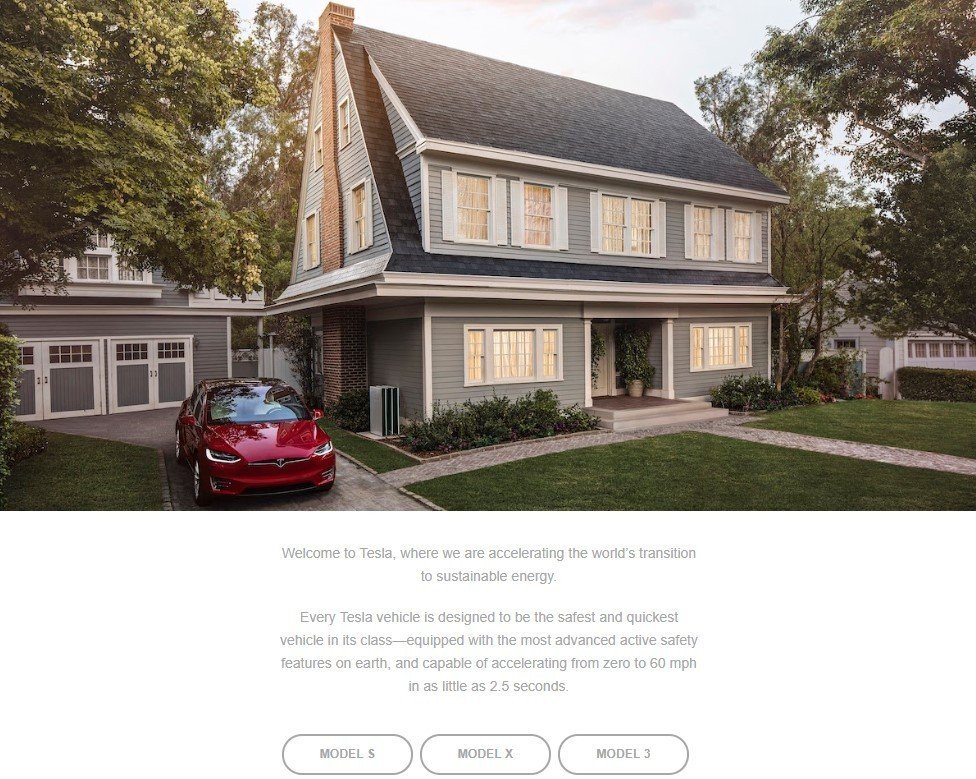
Tesla
Not solely Elon Musk is an innovator, however his entrepreneurs too — they find the menu someplace within the center. Appears good. As a result of with the primary display screen, they’re exhibiting us how cozy, homey and fancy it feels to park your Tesla close to the home. Feelings come up, you need to possess that automotive. And now, they recommend that you simply select one of many automobiles they provide: Mannequin S, Mannequin 3, and many others.

Tesla confirmed the identical fashions on their web site, and used separate buttons for every mannequin and created touchdown pages for all of them. 
Jewellery
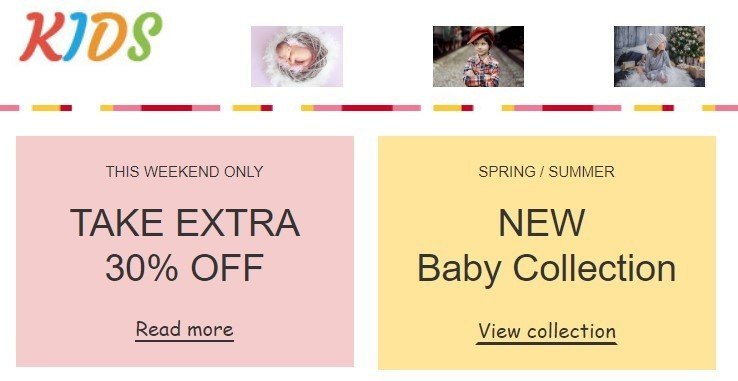
Sure, that is our made-up instance. However I dared to insert it right here solely as a result of lots of our customers ask about the best way to place a menu over a banner. However banners might comprise just one single hyperlink. And common menu requires the minimal of three of them. Which is why we provide the next answer:
you slice your banner picture into two components: 20/80% roughly. The smaller half is to be set as a background picture for the navigation menu. And the second will carry out the banner’s mission.
So, ultimately, you’ll have:

Notice: so long as some electronic mail shoppers don’t show background photos, we strongly advocate setting a background shade just like the banner. Background colours are at all times displayed by each electronic mail consumer.
Through the use of this technique, your electronic mail will look seamless.
Abstract
As we talked about originally of the article, menus might enhance CTR by 15%. This issue solely proves that navigation menus are an integral a part of all emails. If utilizing one in your electronic mail templates, you truly do a favor for some customers by exhibiting the shorter option to your web site’s fascinating touchdown pages.
Might the navigation menus in emails enhance CTR, and whole ROI.
Any questions or issues — please attain out to us on Fb.