Creating a brand new e-mail template for newsletters, you typically should do the identical actions. For instance, think about: you’ve gotten an internet site the place merchandise are revealed. If that you must ship an e-mail in regards to the promotion with a hyperlink to five merchandise out of your website, that you must obtain 5 photos, product names, their costs, and hyperlinks to point them below the “Purchase” button.
These downloaded components are normally utilized within the letter a number of instances, for instance, the title of the products is used 3 instances: within the area “product names”, for title and alt-text of the image of the products. The identical goes for the hyperlink, we apply it for the button, for the image, for the title, and many others. And tomorrow the brand new motion and once more it’s essential to repeat the steps described above. And what if the products will not be 5 however 50? It’s a ache, shouldn’t be it?!
To be able to cut back the lack of your time for performing routine operations, we created a brand new entity – a wise aspect that permits you to automate this course of! Though, to be sincere, to start with, you’ll have to “sweat” a bit, in order that the magic occurs.
So, what is a brilliant aspect?
A wise aspect is a construction, container, or strip, wherein all the identical fundamental blocks are current, like Image, Textual content, Button and so forth, however for them, the choice of acquiring knowledge through variables from exterior sources is activated. You as soon as arrange the content material, wherein the title of the product, image, value, description, and button “Purchase” can be organized within the desired order, in addition to their look. Then add the variables, set the foundations the place to get the values and the place to use them and every part – the sensible aspect is prepared to be used. You simply have to specify a hyperlink to the product web page on the location and the system will “pull” the mandatory knowledge from it and apply it to the required locations of your letter. Finally, by creating 5 playing cards of the products you save time considerably, indicating solely 5 totally different hyperlinks – the remainder of the system does it your self!
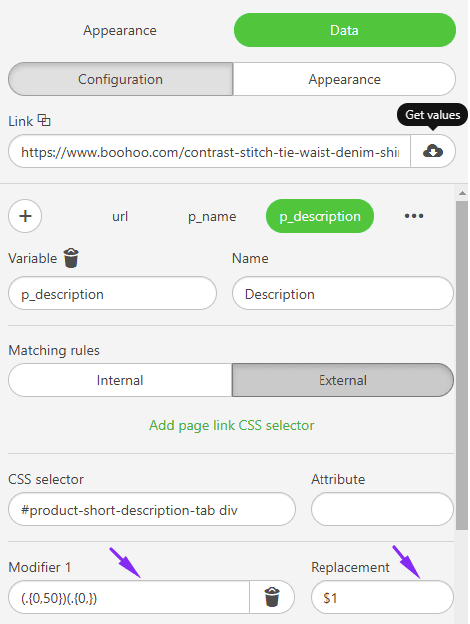
Moreover, it’s price mentioning that our system permits clipping the product’s title to, as an example, present simply the primary 50 symbols of the product’s title that comprises 150 characters.
To do it, that you must:
- insert the mixture, given beneath, within the “Modifier” area
(.{0,50})(.{0,})
The place 50 stands for the variety of characters you wish to present. Change “50” with any quantity you want;
- enter ” $1 ” mixture within the “Alternative” area.

The merchandise costs in emails now look precisely as they’re proven in your web site.
Instance of making a wise container for a product card
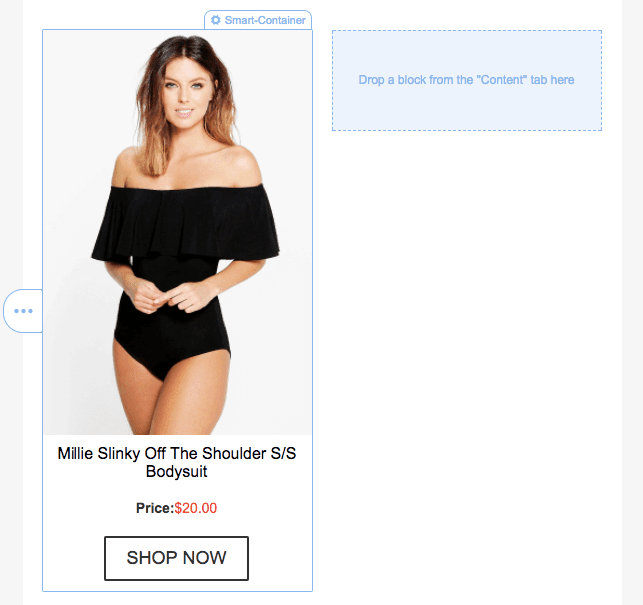
For instance, let’s think about making a product card positioned on the Boohoo web site. For a card from this website, I want an image of the product, its title and value.
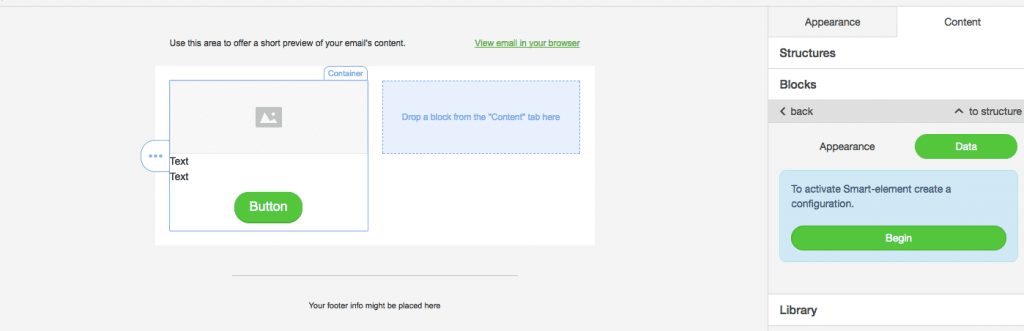
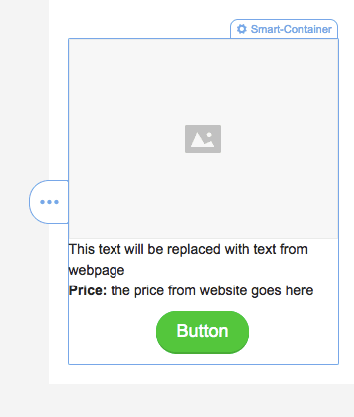
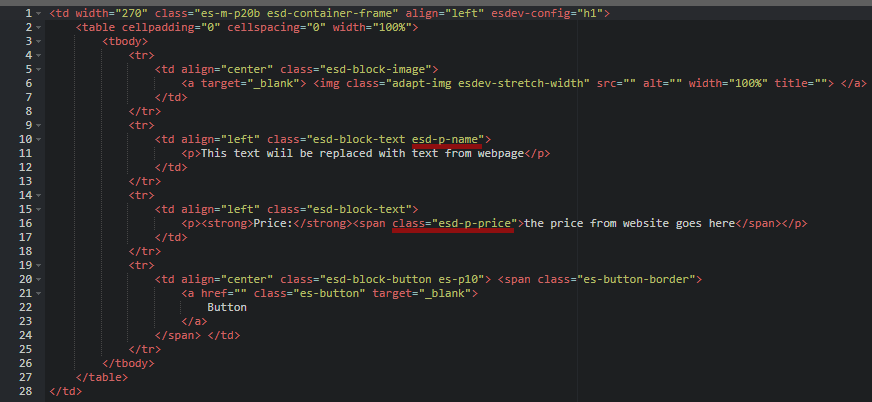
Within the Stripo editor, we drop the construction from two containers (without delay I’ll make a reservation: it’s as much as you personally, what number of containers within the construction you want). Within the first container, I add the blocks essential to me (Image, two blocks Textual content, Button) – I do the “skeleton” of the products card.
Subsequent, I choose the container with the bottom blocks (for this I click on on the blue label “Container” from the highest), I choose the “Information” tab within the sidebar and click on on the “Start” button to activate the Sensible property.

Because of this, a visible designer can be displayed as an alternative of a button, wherein we will:
- configure all doable guidelines for acquiring values, making use of them by way of variables to the specified blocks inside my letter. To do that, we’d like the “Configuration” tab;
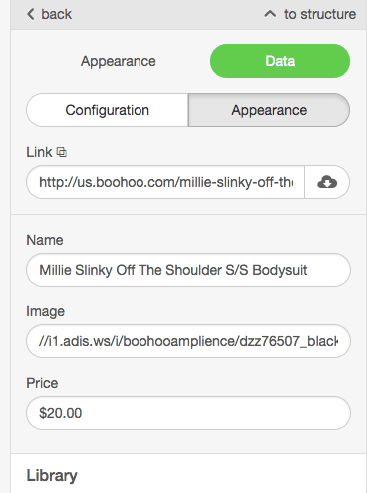
- view and manually regulate (if desired) the acquired values of the configured variables from the location within the “Look” tab.
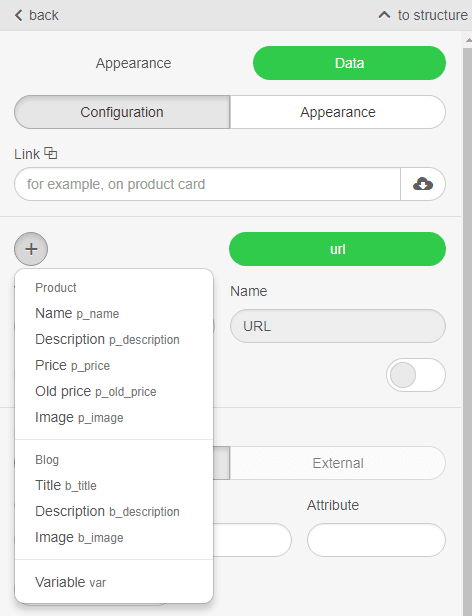
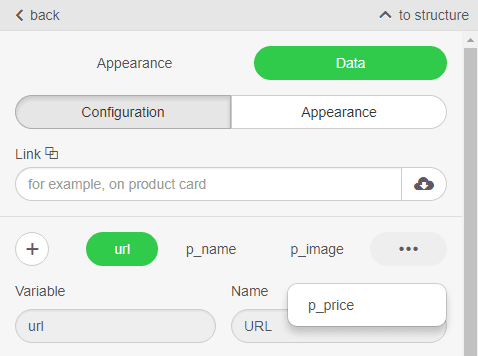
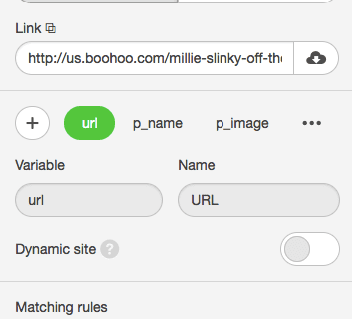
And so, proceed to the configuration – add variables. For the comfort of use, by clicking on the icon for including a variable, the checklist of the preferred ones, which most frequently may be for the Items / Merchandise or for the Weblog Entries, can be displayed. By the way in which, please observe that as quickly as we activate the sensible property for any object, by default a variable URL is created, which cannot be deleted.

Since I deliberate to make a card with an image, title and value, I add the variables Title, Picture, Worth from the Product part. Every added variable creates its personal configuration tab. I’ve 4 in whole.

Subsequent, that you must configure the foundations for acquiring the values for these variables and their utility in our sensible aspect. To do that, go to the management of Matching guidelines, which consists of two tabs:
- Inner guidelines. Right here we are going to set the foundations the place precisely we have to apply the already obtained values of the variables in our sensible aspect$
- Exterior guidelines. It configures the foundations, from the place that you must get the values of variables from the location we’d like. Additionally, there are controls that let you convert the worth obtained by way of common expressions or by making use of numerous sorts of formatting.
The foundations for every tab are configured by way of the usual HTML aspect search mechanism by way of CSS selectors and Attributes, which may be learn in additional element right here.
Since this course of requires the sure data of the system websites, let’s have a look at it in additional element for every variable from my instance.
Variable URL
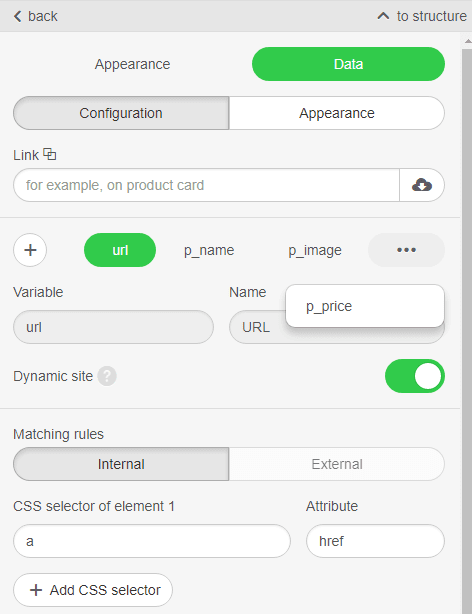
This variable has a “Dynamic website” management, which is turned off by default. If the location from which you wish to get values for any of the sensible aspect variables is dynamic – test this field by placing the checkbox reverse.
A dynamic website is an internet site whose content material is created from the CLIENT aspect primarily based on the javascript, i.e. receiving HTML pages it’s unattainable to seek out obligatory components there with out performing all of the required scripts earlier than. For instance, the worth is taken into account on the fly, and many others.
The positioning from which I’m going to get the values shouldn’t be dynamic, so I skip the management and go proper to the Matching guidelines.
Since I have to have a hyperlink within the sensible aspect to the location by clicking on the “Purchase” button and the product picture, within the “Inner guidelines” tab I prescribe the rule that the worth of the variable be set to all the weather of ‘a’ (CSS selector area) in attribute ‘href’ (the Attribute area).

Notice that for this variable, the “Exterior Guidelines” tab shouldn’t be obtainable, since in truth the hyperlink to the location itself is the supply of knowledge retrieval.
Variable for Product image
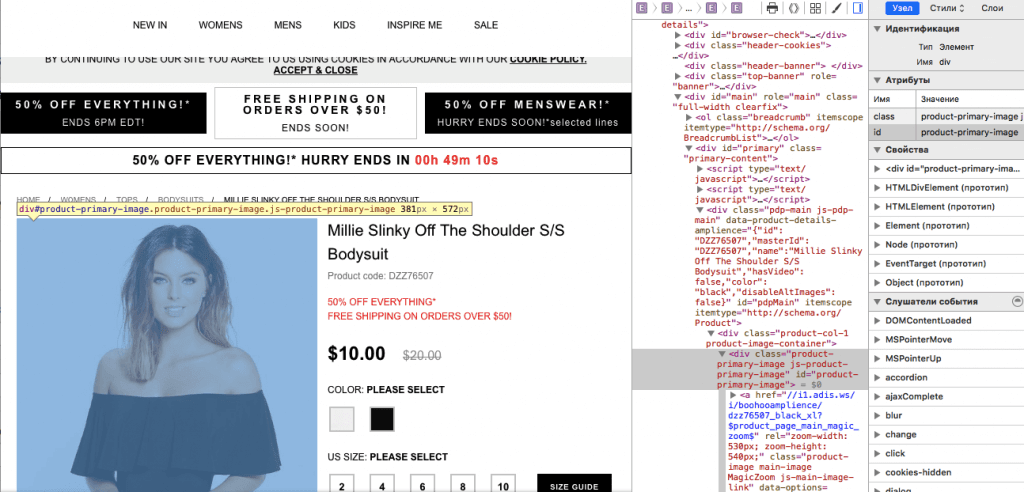
Let’s begin with the rule of getting the product picture for the “Exterior Rule” tab. To do that, open the location web page with the product, level the cursor on the image, right-click to open the context menu and choose the merchandise “Examine aspect” (observe that this menu merchandise may be referred to as in a different way in your pc, for instance, “Examine”). Because of this, the console opens, wherein we are going to see CSS selectors with attributes.

In my case, the rule for acquiring the picture was as follows:
CSS selector: div # product-primary-image.product-primary-image.js-product-primary-image a
Attribute: href
We set them within the acceptable fields of the “Exterior Guidelines” tab. For the “Inner guidelines” tab, I specify:
CSS selector: .esd-block-image .adapt-img
Attribute: src
As a consequence of this rule, the ensuing picture worth can be utilized to the ‘src’ attribute, which is positioned within the “Image” block.
Variables for Product title and Worth
In truth, the precept of motion right here is similar as we now have already executed for the image. Solely there’s some trick that I wish to share with you.
As you keep in mind, I added two “Textual content” blocks to our sensible aspect. The primary one I’ll use for the title, and the second for the worth. And the content material for the primary block can be stuffed solely from the location, and for the block with the worth: some content material can be taken from the location, and a few can be a continuing. For instance, like this:

Within the second textual content block, the chosen phrase “Worth:” can be a continuing, and the textual content can be changed with the worth obtained from the location.
To ensure that our sensible aspect to tell apart between these blocks (which of the textual content fields we wish to make for the title and which one for the worth), and likewise to know the place to make use of the acquired content material, we have to add every of them a novel class within the HTML code editor. In my case, these would be the esd-p-name and esd-p-price lessons.

Now we fill in every variable with alternate inner and exterior guidelines for controlling Matching guidelines.
In my case,
For the variable Title
CSS selector: .esd-block-text.esd-p-name
Attribute: empty
CSS-selector 2: .esd-block-image a img
Attribute: title
CSS-selector 3: .esd-block-image a img
Attribute: alt
CSS selector: h1.product-name.js-product-name
Attribute: empty
For the variable Worth
CSS selector: .esd-p-price
Attribute: empty
CSS selector: span[itemprop=price]
Attribute: empty
That’s all. Probably the most troublesome factor behind! Now it’s as much as the little factor to get the values from a hyperlink from an exterior website. To do that, merely paste the hyperlink into the Hyperlink area and wait a number of seconds to show the acquired knowledge.

Right here is it – the sensible aspect has executed its work! The template shows the title, image and value of the product from our web site. Now it stays a little bit to edit the types of the products card. Look what I obtained!

Within the “Look” tab we see all the info that’s displayed in our template, then we will appropriate them with out worrying that it will by some means have an effect on the formatting types.

Since our sensible aspect is already configured, to create the same product card from one other web page of this website, you simply have to specify one other path within the Hyperlink area and the product card can be full of new knowledge mechanically, and your time can be considerably saved!

To complete this text, we’ve ready a pleasant bonus for you – inside all of our free templates you’ll find already ready sensible components. All of them have inner guidelines arrange, so to make use of them you simply have to specify exterior guidelines in accordance along with your website. Since exterior guidelines are normal for many websites, we are going to quickly add them as examples to the system for his or her automated choice.