Inner linking is a vital facet of any web site, however it’s particularly essential for ecommerce web sites.
Inner linking helps enhance the navigation and consumer expertise in your web site guests and may assist enhance your web site’s SEO (website positioning).
This text will talk about the very best practices for internally linking pages on ecommerce web sites. To assist illustrate these alternatives, I’ll use a few of my favourite examples of ecommerce website positioning carried out effectively – the portfolio of Williams Sonoma manufacturers. (Disclaimer: I’ve no affiliation and have by no means labored on any of those websites.)
However first, let’s lay the groundwork for why these techniques are so essential.
What’s inside linking?
Inner linking refers to linking one webpage to a different on the identical web site area. When a consumer clicks on an inside hyperlink, they are going to be taken to a distinct web page in your web site. These hyperlinks might be phrases, phrases, or photographs.
Inner linking is essential as a result of it helps folks discover the data they’re in search of in your web site and helps them transfer from one web page to a different.
It additionally helps engines like google perceive the construction and hierarchy of your web site, making it simpler to search out in search outcomes.
What inside linking will not be
Inner linking is not the identical as exterior linking.
Exterior linking is while you put hyperlinks in your web site that take customers to different web sites. This can assist them discover related data from different sources.
Utilizing each varieties of linking is important, however they’ve completely different functions.
Why is inside linking essential for ecommerce web sites?
Inner linking is a crucial facet of SEO (website positioning) for all web sites, particularly ecommerce.
Whereas there are in all probability many extra causes than I’ve listed beneath, these are the 4 major causes which are all the time high of thoughts when engaged on an ecommerce web site with tens of hundreds, if not thousands and thousands, of pages.
- Ecommerce web sites typically have numerous pages, together with product pages, class pages, and different informational pages. Inner linking helps customers navigate these pages and discover the data they need.
- Ecommerce web sites typically have lots of competitors and doubtlessly many distributors providing the identical or extremely comparable merchandise. Inner linking can assist enhance the website positioning of the web site, making it extra seen in search outcomes.
- Inner linking can assist enhance the discoverability of ecommerce web sites by serving to engines like google uncover and crawl the entire pages on the web site. This could result in extra site visitors and potential prospects for the web site.
- Inner linking can spotlight promotions and gross sales, new merchandise, and buyer evaluations on ecommerce web sites. This could draw consideration to those objects and encourage customers to benefit from them.
It helps enhance the visibility and rating of a web site on search engine outcomes pages (SERPs) and improves the consumer expertise by permitting guests to navigate the web site simply.
However, earlier than we get into normal finest practices, as famous within the objects above, it’s important to notice the distinction between navigational inside linking and in-content inside linking.
Get the every day e-newsletter search entrepreneurs depend on.
In-content vs. navigation inside linking: What’s the distinction?
In-content inside linking contains hyperlinks inside the content material of a web page (sometimes a weblog submit), whereas navigation inside linking is when you might have hyperlinks in your web site’s navigation menu.
For instance, if you’re writing a weblog submit about males’s footwear, chances are you’ll need to hyperlink to a web page about sneakers. This is able to assist customers discover further data associated to the present web page’s content material.
In distinction, navigation inside linking helps folks discover the primary pages in your web site and navigate your web site extra simply.
With that clarification out of the way in which, listed below are 9 finest practices for internally linking pages on ecommerce web sites, damaged down by in-content or navigational.
Navigation inside linking finest practices
Let’s begin with among the fundamentals for a stable ecommerce web site.
The group and utilization of your major navigation are desk stakes for a strong inside linking technique.
When a web page is linked from the sitewide menu, it basically signifies that it’s linked from each web page on the location, which may sign to Google that the web page is important. Nevertheless, it is necessary to be aware of not overcrowding your menu.
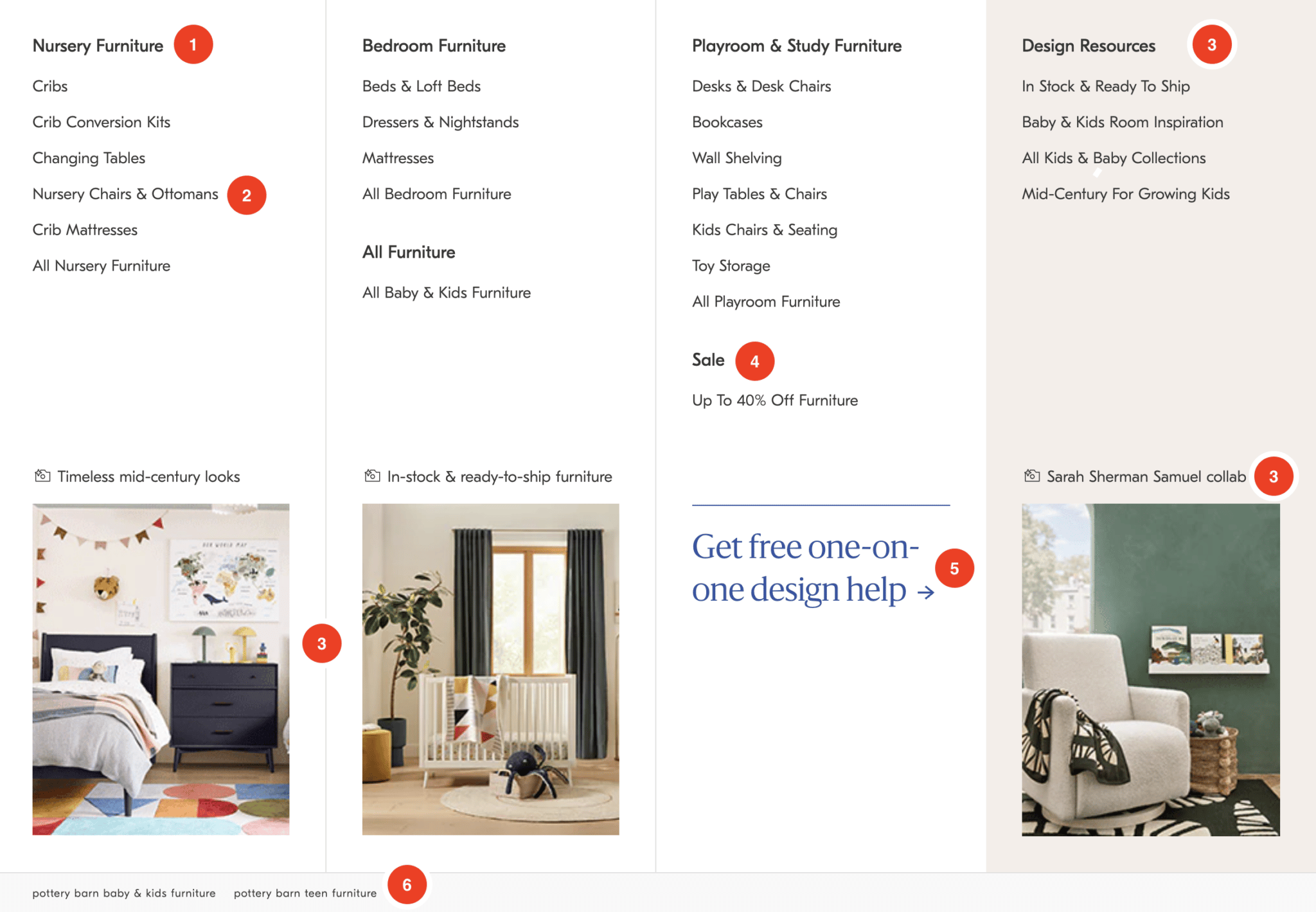
Throughout the Williams Sonoma portfolio of websites, the primary navigation is a grasp class of efficient inside linking technique. I’ll use the beneath instance from West Elm’s Youngsters part for example.

1 and a couple of – Class / Sub-Class Linking: West Elm hyperlinks to essential class pages from the sitewide menu, boosting these pages’ inside authority. The sub-category hyperlinks help in offering Google with a greater understanding of the group of the web site and the semantic relationships between them.
3 – Specializing in the consumer journey: Having handled this myself, I do know design paralysis is a giant blocker to buying furnishings. With the Design Assets part, West Elm not solely offers engines like google an entry to all merchandise within the class (All Youngsters & Child Collections) but additionally solutions widespread blockers to buy (inspiration, in inventory, and many others.).
Ross Hudgens summarizes the extra advantages of together with this content material extra eloquently than I might:
“Integrating content material into navigation classes can assist drive considerably extra outcomes. Most individuals don’t care to go to “Assets” or “Weblog.” It will cause them to ignore dropdowns like that.
They need to resolve a selected drawback and usually tend to be pushed down the trail of studying up on it if it’s naturally embedded inside every class.
It will assist drive customers down the funnel, particularly for merchandise with an extended gross sales cycle. Within the nav, you’ll be able to hyperlink on to the hub class for the part that discusses that content material.
If it doesn’t exist, that’s a touch your content material hub might use higher structure across the precise issues folks have.
You may see how this powerfully ties collectively from an inside linking and engagement profit viewpoint.”
4 – Internally hyperlink to assist enterprise priorities: The vital factor to notice about this instance is the interior hyperlink doesn’t simply say “Sale.” It’s a particular sale (“Up To 40% Off Furnishings”) aligned with the class.
As you navigate every sub-menu, you’ll discover that the sale references align with the first class. Nice use of deep linking, even inside the sale part.
5 – Inner hyperlink to assist secondary KPIs: In an age the place first-party information assortment should be a precedence, West Elm offers a transparent CTA driving customers into their design heart to schedule an appointment.
Whereas I can’t validate this, I’d count on the info collected for use to gas further advertising and marketing efforts.
Finally, if somebody selected to make the most of these providers, I count on these common order sizes to be a lot bigger (I do know it was for me), which can be seemingly why they’ll supply these design providers without charge.
6 – Portfolio-wide inside linking technique: I’ve labored on many ecommerce websites that had been a part of portfolio firms. The everyday strategy is so as to add a bunch of footer hyperlinks to the portfolio domains and name it a day.
That is the primary time I’ve seen such a centered effort on using an inside linking construction to raise all domains in a portfolio. The essential factor to notice right here is that even the cross-domain inside hyperlink is extremely related (e.g., West Elm Youngsters Furnishings → Pottery Barn Child & Youngsters Furnishings).
Kudos to whoever offered this enterprise website positioning technique!
The Williams Sonoma website portfolio makes use of a mixture of world navigation menus. I’ll deal with the 2 within the screenshot beneath.

On the high, once more, we see a listing of exterior hyperlinks to ecommerce websites within the portfolio. (Hole additionally does this effectively.)
Straight beneath the emblem, Mark & Graham makes use of a row of “fast hyperlinks” which are up to date to assist seasonal efforts, promotions and gross sales, new product classes, and different deep hyperlinks to class pages that in any other case may not have a house within the mounted navigation menu (i.e., Events, Pursuits, and many others.)
This is a wonderful instance of secondary navigation that provides worth to the consumer (and engines like google) past simply Discover a Retailer, Buying Cart, and many others.
3. HTML breadcrumb navigation
HTML breadcrumbs are sometimes displayed on the high of the class and product pages. They embody a collection of hyperlinks that present the trail a consumer has taken to succeed in the present web page.
There are a handful of advantages of implementing breadcrumbs:
They assist customers perceive the place they’re on the web site and make navigating to earlier pages simple.
- Improved crawlability: Breadcrumb inside linking helps engines like google uncover and crawl the pages in your web site and can assist decrease orphaned pages. This could enhance the general visibility of your web site in search outcomes.
- Enhanced consumer expertise: Breadcrumb inside linking can enhance the consumer expertise of your web site by making it simpler for customers to navigate and discover the data they’re in search of. This could result in elevated engagement together with your web site and may assist enhance your rankings in search outcomes.
- Elevated relevancy: Through the use of inside breadcrumb linking to point out the connection between completely different pages in your web site, you’ll be able to assist engines like google perceive the location construction of your pages – particularly when marked up with breadcrumb schema.
An ideal illustration of that is Williams Sonoma’s utilization of breadcrumbs to construct pure inside hyperlinks to important class pages based mostly on my navigational path to the identical product:



4. HTML sitemap
An HTML sitemap is a web page that lists all pages in your web site and offers hyperlinks to those pages.
For instance, you may embody a sitemap in your web site that lists the entire pages in your web site and offers hyperlinks to those pages, or you can use inside linking to focus on essentially the most vital pages in your web site.

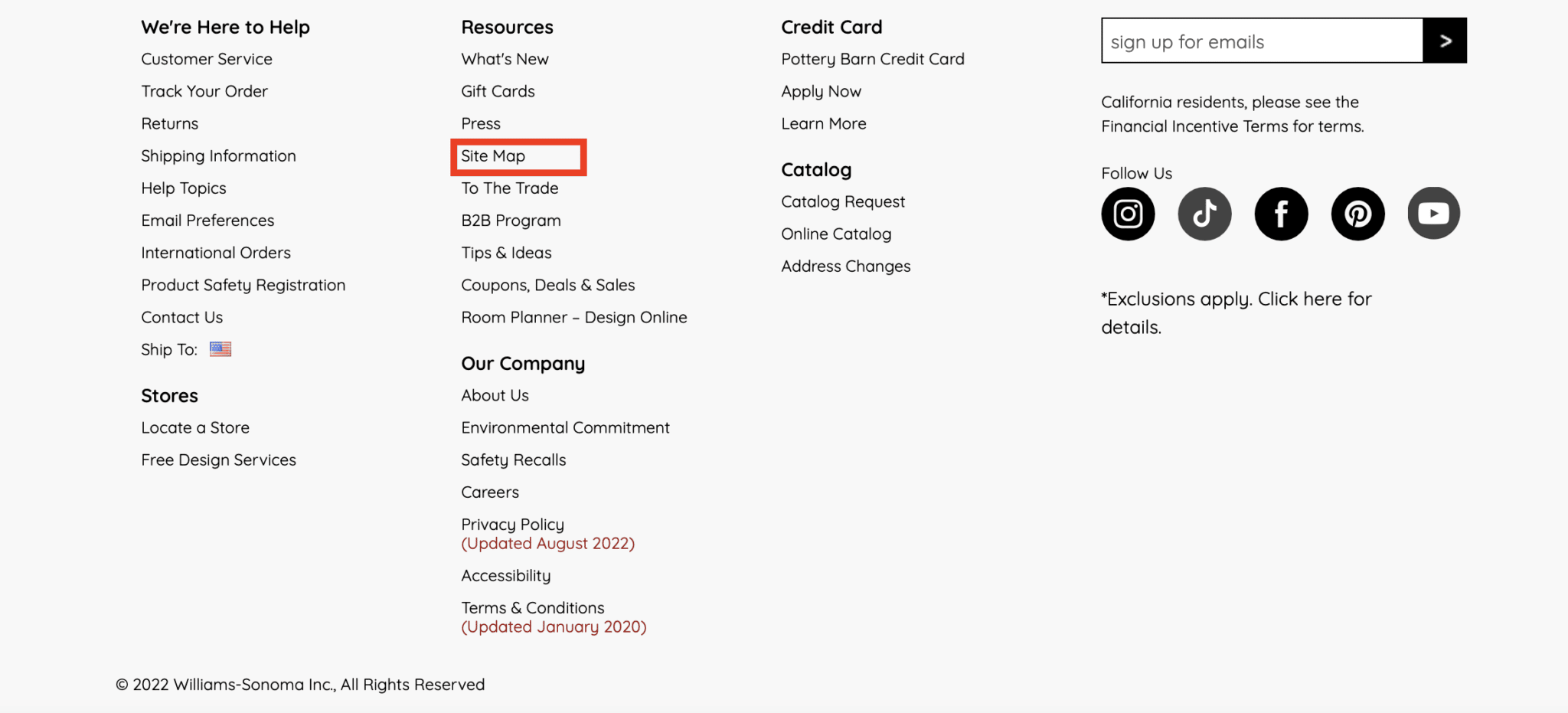
Making a well-structured HTML sitemap and linking to it from the footer, as Pottery Barn Youngsters has carried out, ensures that almost all website pages are just a few clicks away, which aids in each consumer accessibility and website positioning.

Since engines like google crawl websites in a sequential method and observe contextual cues, it’s helpful to have a single web page that hyperlinks to the location’s major and secondary pages.
This may be useful for customers in search of particular pages in your web site and assist engines like google uncover and crawl the entire pages in your web site.
As soon as created, it’s important to keep up an up to date HTML sitemap on the location to make sure customers and engines like google can attain any web page by way of minimal navigation.
In-content inside linking finest practices
Ecommerce websites are infamous for missing content material – particularly throughout class and sub-category pages. Consequently, it might be argued a few of these examples are “navigational” in nature.
Nevertheless, I’d argue these implementations are much less ‘customary’ for navigational functions and sometimes buried on the backside of the web page (the place content material is mostly added for class pages).
5. Supporting class web page content material
There are numerous methods to construct in supporting content material on class pages – that might be a separate article.
Within the instance beneath, West Elm provides a number of supporting paragraphs on the backside of their class pages with further heading tags and content material that provides worth to the consumer expertise.
Inside that content material, they naturally embody hyperlinks to different class and sub-category pages, particular person product pages, and even instructional/weblog content material the place it is smart.

6. Inner linking modules
Above the supporting web page content material, Pottery Barn, Mark & Graham, and West Elm make the most of a row of Associated Searches (learn extra about inside hyperlink modules right here).

Pottery Barn Youngsters makes use of this similar row immediately above the footer.

In all instances, these textual content hyperlinks take the type of long-tailed keyword-rich inside hyperlinks to sub-categories and product element pages (PDPs).
As you’ll be able to see from the instance above, this offers alternatives to construct wealthy anchor textual content hyperlinks to pages round shade, texture, and even sizing – extremely beneficial for these long-tailed however highly-qualified searches.
7. Associated merchandise/shopping
Ecommerce website positioning 101 requires a associated merchandise widget of some kind. This can assist customers uncover further merchandise they could be keen on and is likely one of the foundational techniques for inside hyperlink constructing.
Nevertheless, what was historically reserved for the product element web page, has expanded to class pages, and even the “varieties” of associated merchandise have grown exponentially.
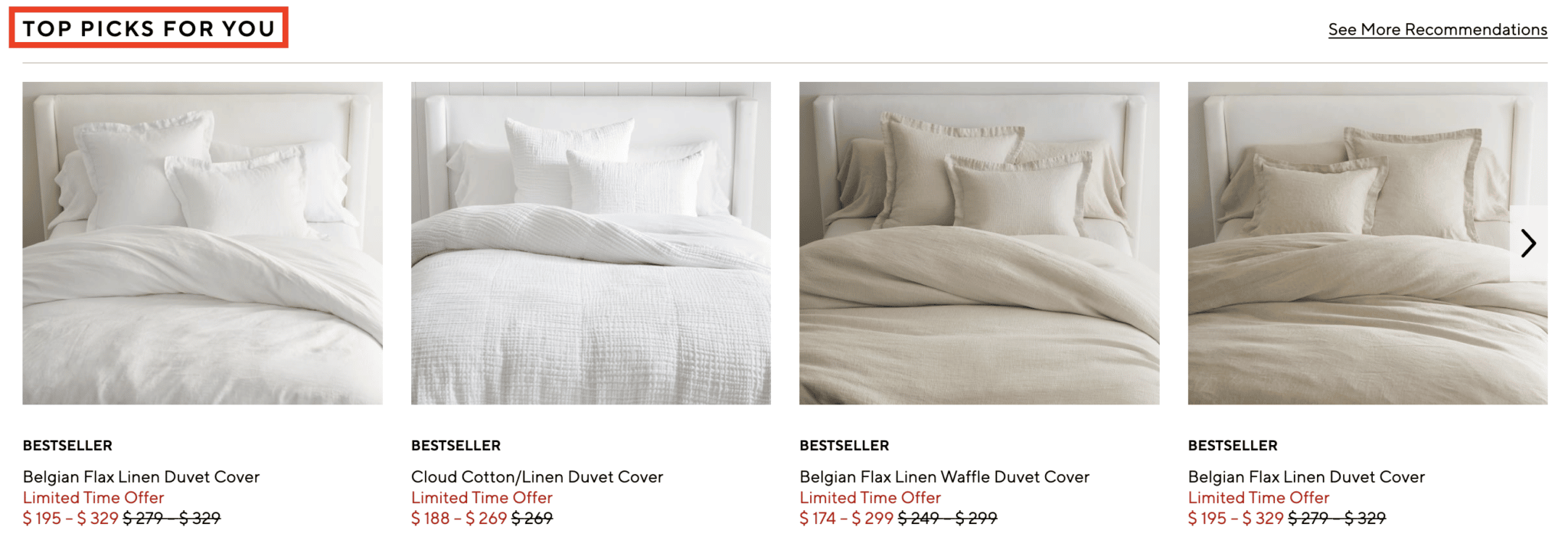
For instance, Williams Sonoma makes use of the usual “Associated Merchandise,” whereas Pottery Barn makes use of a “High Picks for You” widget on their class pages.

On product element pages, this implementation expands to all kinds of implementations and names, sometimes with a number of rows per web page in a carousel permitting for a extra in depth record of inside hyperlinks per web page:
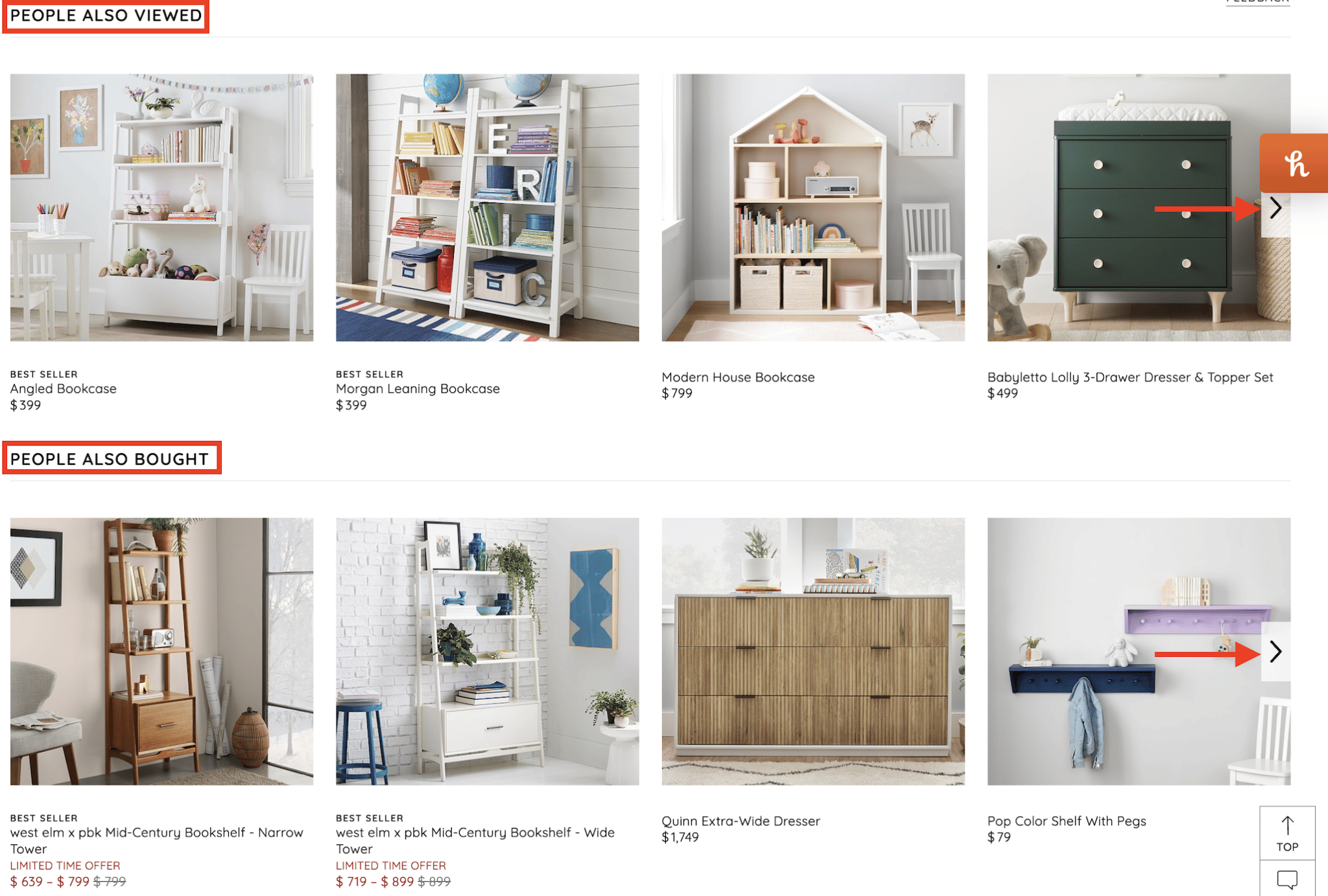
- “Folks Additionally Considered” (Pottery Barn Youngsters)
- “Folks Additionally Purchased” (Pottery Barn Youngsters)
- “Additionally in This Assortment” (Pottery Barn)
- “Pairs Effectively With” (West Elm)
- “Folks Additionally Browsed” (West Elm)
- “Clients Additionally Considered” (Williams Sonoma)
- “Clients Additionally Purchased” (Williams Sonoma)
- “Associated Merchandise” (Williams Sonoma)
- “You Might Additionally Like” (Rejuvenation)
- And extra!

These hyperlinks are invaluable for cross-selling, upselling, and flattening the general web site structure.
8. Product attributes
The place breadcrumbs may not be potential, product attributes can fill the void.
When each can be utilized, they’re an efficient complement for one another and may reference any/all attributes a product may need:
- Measurement
- Model
- Shade
- Model
- Taste
- Texture
Whereas this sort of inside hyperlink is probably higher showcased on one other website (take a look at REI.com), I used to be capable of finding an instance of this on West Elm:

On this case, “Study extra” hyperlinks to the collaboration web page for Scout Regalia. I’d argue that a greater anchor textual content implementation might be carried out right here.
There are broader alternatives throughout the collective websites to benefit from interlinking amongst collaborations and model pages on product element pages themselves.
9. Person-generated content material (UGC)
UGC content material can tackle many types:
- Critiques.
- Testimonials.
- Query and Solutions.
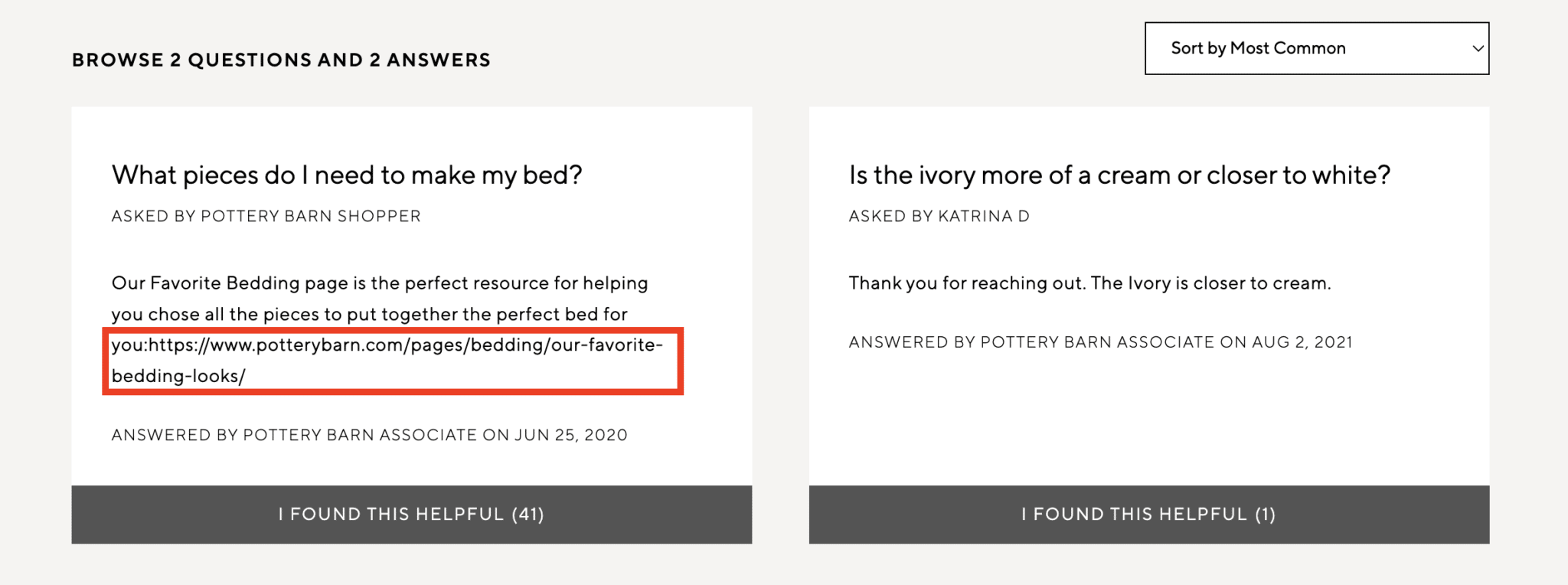
It’s laborious to search out fault in Williams Sonoma’s website positioning technique. This, nevertheless, is one space the place there could be a major alternative.

Within the instance above, a Pottery Barn affiliate left a response to a remark with a unadorned URL. Nevertheless, the hyperlink will not be clickable.
Usually, the Q&A piece throughout the domains affords many alternatives for inside linking automation.
What are normal inside linking finest practices?
Now that you’ve got a roundup of the why and the place to include inside hyperlinks, you may marvel “what to do” and “how you can do it.”
A myriad of articles outlines these inside linking finest practices very effectively, together with Moz, Semrush, and, after all, Google.
I counsel you dive into the hyperlinks above for a extra detailed breakdown. For my part, the 5 most vital inside linking finest practices to observe, in no specific order, are beneath:
- Hyperlink to deep pages.
- Use descriptive anchor textual content.
- Hyperlink to related/associated pages.
- Hyperlink to the canonical model of the URL.
- Don’t use the identical anchor textual content for a number of pages.
How do I implement inside linking on my ecommerce website?
A lot of this may increasingly require some grunt work and a partnership together with your growth crew to implement these methods successfully.
The implementation with essentially the most bang in your buck (and doubtlessly the very best degree of effort) is inside linking modules. I linked it above, however I extremely advocate studying this text from Holly Miller Anderson for extra particulars.
Alternatively, auditing your current inside hyperlinks to find out which pages may gain advantage from elevated inside linking is all the time an amazing place to start out.
Paul Shapiro defines this course of as figuring out “inside PageRank,” which is an clever mind-set about it.
Irrespective of the way you outline it, the result of this train will little doubt present beneficial insights to get began.
Maximizing inside linking for ecommerce
Inner linking is a vital facet of any ecommerce web site.
By following the very best practices mentioned on this article, you’ll be able to make sure that your web site is straightforward to navigate for customers and is optimized for engines like google.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Workers authors are listed right here.



