The Department dashboard offers a fundamental WYSIWYG view editor that lets you change the colour, dimension, and orientation of the important thing parts that make up a Journeys good banner. On the identical time, harnessing the ability of Department’s CSS editor software provides you far more flexibility and granular management over each facet of your banner. This lets you maximize the potential of good banners and attain your consumer acquisition and reengagement targets.
For CSS refresher sources, I extremely suggest W3Schools. The positioning has a number of examples on utilizing CSS. It additionally provides you hands-on observe writing CSS code within the browser-based editor.
The CSS editor
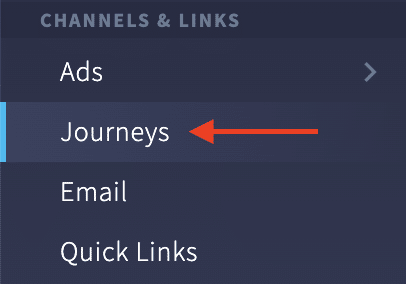
Right here’s how you can work with Department’s CSS editor for Journeys banners. First, you could find the Journeys part below Channels & Hyperlinks within the Department Dashboard.

Subsequent, go to the Supervisor tab, which can open the Journeys supervisor. You possibly can both select to edit an current banner or create a brand new banner.

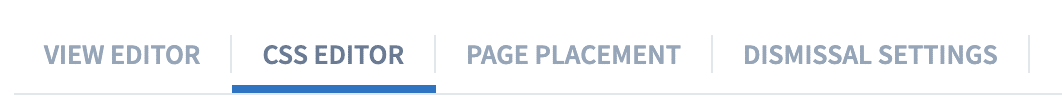
After deciding on the artistic to your banner, a preview will show together with one other set of tabs. By default, you’ll land on the View Editor tab, which lets you choose banner parts and customise them utilizing the UI. Nonetheless, to get essentially the most flexibility in customizing your Journeys banner, we suggest utilizing the CSS Editor tab.

Right here you’ll discover the CSS code. Earlier than you start customizing a banner, let’s evaluate the varied parts that make up its anatomy. This will assist you acquire a greater understanding of the weather you’ll should work with when customizing a Department banner.
Anatomy of a Department Journeys banner
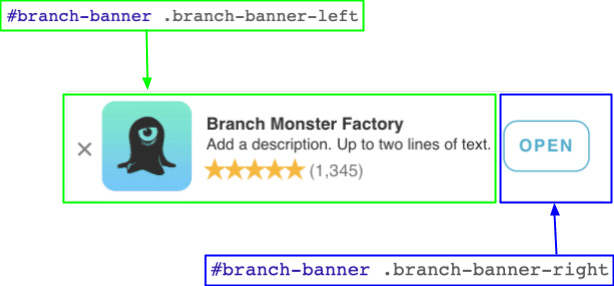
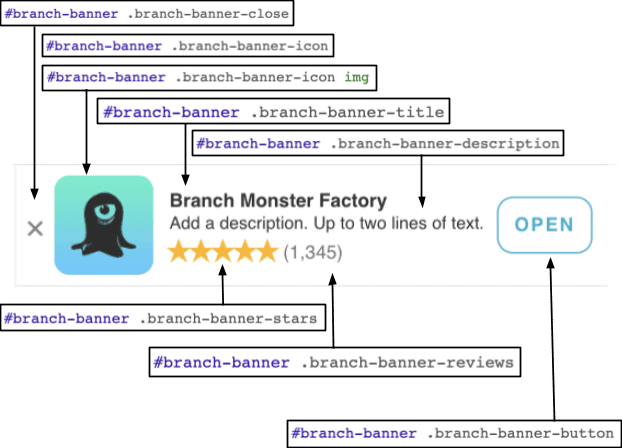
A banner is made up of two most important teams: a category named branch-banner-left/ and a category named branch-banner-right. The branch-banner-left class incorporates parts just like the shut button, icon, title, description, stars, and critiques. The branch-banner-right class consists of the CTA button. You will need to word that any modifications you make to the kinds of those courses will have an effect on all baby parts.

Other than these two courses, a Department banner consists of the next most important parts:
branch-banner-closespecifies the type for the x button, which dismisses the banner when the consumer faucets it.branch-banner-iconis the container for the app icon, andbranch-banner-iconimg is the precise picture for the icon.branch-banner-titleis the title displayed on the Department banner, which is the default identify of your app. On this instance, the title is Department Monster Manufacturing facility. It’s a pattern Department app accessible as a demo of our SDK’s performance.branch-banner-descriptionis the outline displayed below the title. On this case, it reads “Add an outline. As much as two traces of textual content.” As this placeholder textual content signifies, an outline could comprise as much as two traces of textual content.branch-banner-starsis the star ranking graphics. Notice: these don’t replace robotically, so it’s good to manually replace the celebs to mirror your Play Retailer or App Retailer ranking.branch-banner-reviewsis the textual content in parenthesis for the variety of critiques the app has. It additionally must be up to date manually.branch-banner-buttonis the CTA button.

Now that you’ve an understanding of the varied elements that make up a Department banner, let’s dive into how you can customise it utilizing CSS code.
Utilizing CSS to customise a Department banner
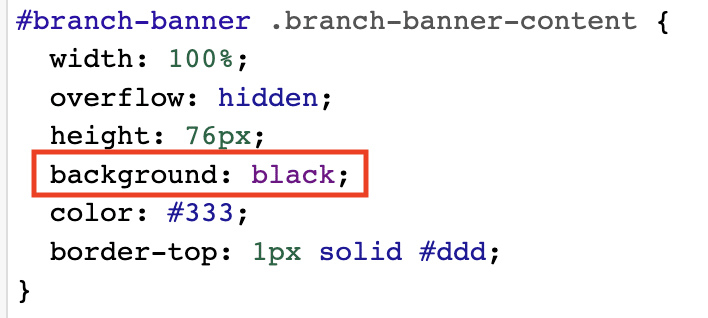
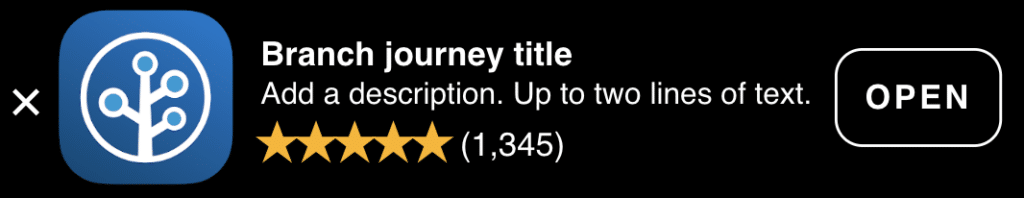
Let’s study how you can programmatically change the colour of the weather. For instance, we are able to change the background of the banner to black. To do that, we navigate to the branch-banner-content ingredient and alter its background worth from white to black.

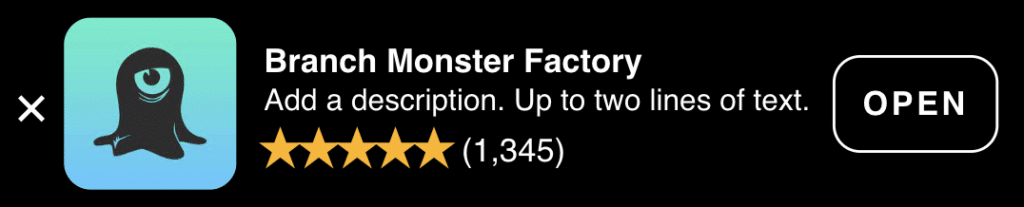
Discover that this makes a number of the darker parts, just like the textual content, tougher to see. To treatment this, change the colour of the shut button (branch-banner-close), title textual content (branch-banner-title), description textual content (branch-banner-description), button (branch-banner-button), and critiques textual content (branch-banner-reviews) to white.
![]()
Now your banner has a black background with white textual content parts, due to the CSS code you edited.

That is simply scratching the floor of what’s potential. For instance, let’s say you need to programmatically change the app icon. Step one is to seek out a picture on-line, proper click on, and select Copy Picture Handle to repeat the URL to the picture.
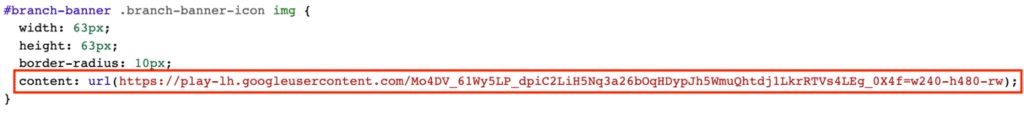
For this instance, use this URL that factors to a Department icon: https://play-lh.googleusercontent.com/Mo4DV_61Wy5LP_dpiC2LiH5Nq3a26bOqHDypJh5WmuQhtdj1LkrRTVs4LEg_0X4f=w240-h480-rw.
Subsequent, go to the img ingredient for the branch-banner-icon and add a content material property that specifies a URL with the worth you copied.

After you write this line of CSS code, discover that the app icon modified to mirror the edits you made.

An much more superior use case is utilizing CSS to animate Journeys banners. Some prospects have requested about animating their banners, and a few have even used GIFs to take action. Whereas this method works, a extra performant and scalable answer is to animate the banner parts instantly utilizing CSS code.
Animated Journeys with CSS
Listed below are some examples of how you can animate a banner with CSS. This primary instance is a pulsating CTA button. It’s a extra delicate animation that can be utilized to seize the consumer’s consideration and immediate them to both set up or open the app on their machine.

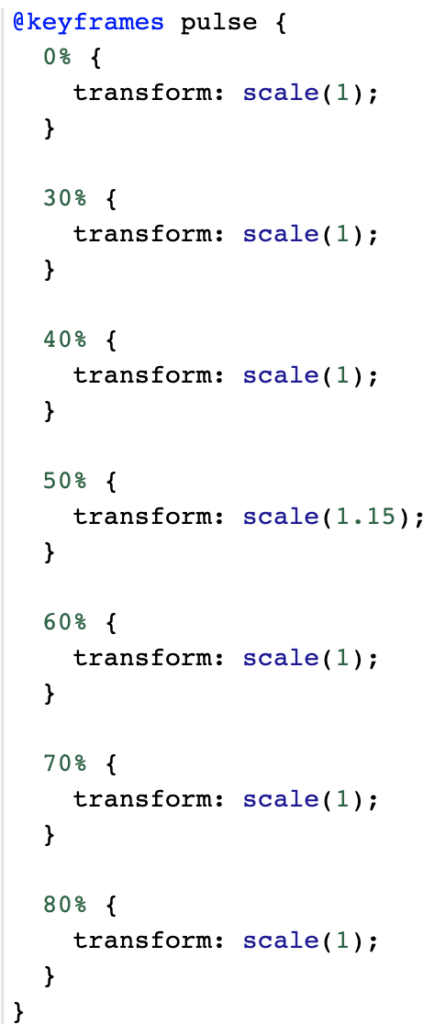
Step one is to create the animation. You should utilize the @keyframes rule to create a keyframe animation, which you’ll be able to identify pulse. Set the rework’s scale to 1 at a timing of 0%, 30%, and 40%.. At 50%, set the size to 1.15, after which at 60%, 70%, and 80%, set the size to 1.

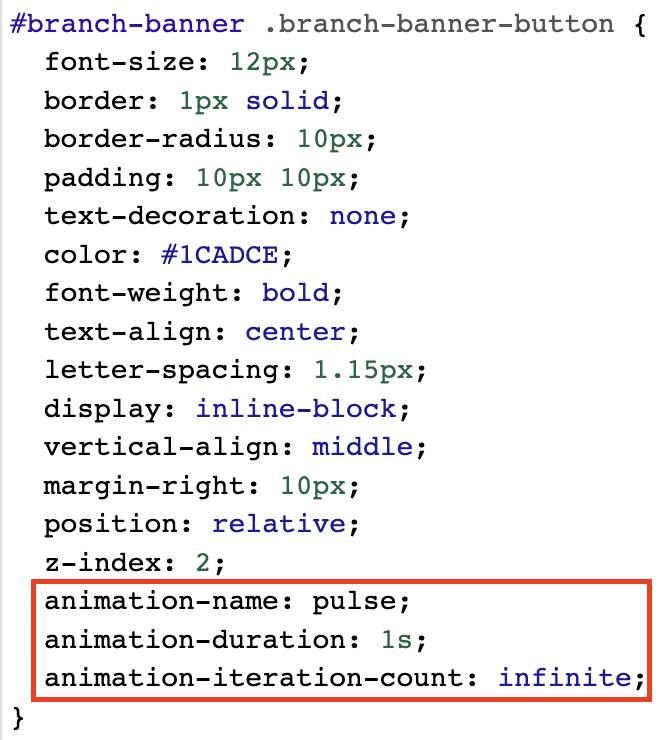
Now you’ve written the code to animate the heart beat impact, however you’ll nonetheless want to use it to the CTA button. To do that, navigate to the branch-banner-button. On the finish of this code, specify an animation-name of pulse, an animation-duration of 1 second, and an animation-iteration-count of infinite so the animation loops indefinitely. When you’ve made these edits, it’s best to see the button pulse animation preview on the left facet of the CSS editor the place your banner is displayed.

One other instance of making an animated banner is to cycle by means of background colours.

For this instance, use the Heart Overlay 1 artistic from the Department dashboard’s Journeys creatives part.

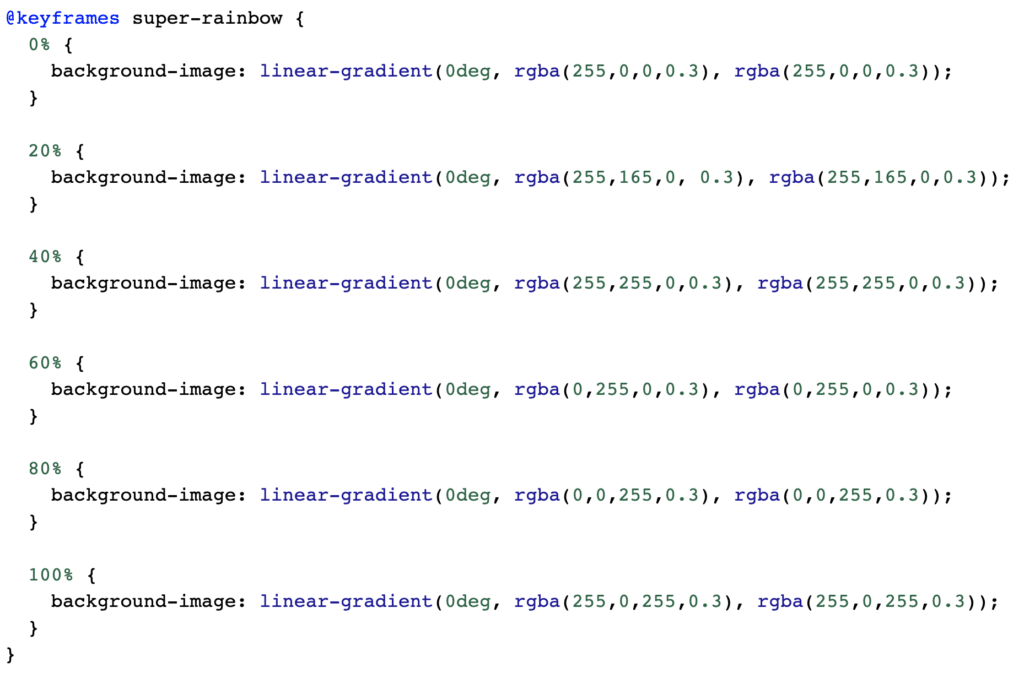
Right here’s how you can create a @keyframes rule named super-rainbow. Inside, you’ll be working with keyframes at 0%, 20%, 40%, 60%, 80%, and 100% by means of the animation. You’ll edit the background-image property and provide a linear gradient at 0 diploma rotation, after which specify the RGBA colours of the rainbow with an opacity of 0.3. This fashion, the colours aren’t too opaque or overwhelming on the banner.

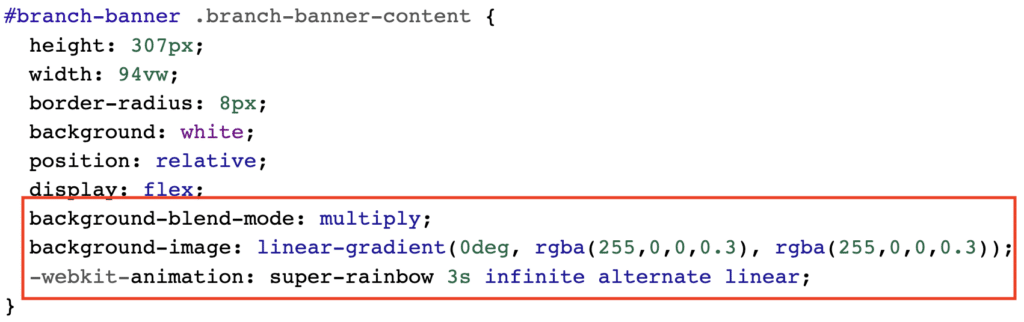
Now it’s time to use the animation to the banner. Go to the branch-banner-content. Assign it a background-blend-mode of multiply and a background-image of a linear-gradient beginning with a shade of crimson at a 0.3 opacity. Subsequent, add the -webkit-animation property specifying the animation identify of super-rainbow, length of three seconds, iteration depend of infinite, and a worth of alternate linear. When you do this, it’s best to see the background of your banner cycle by means of the varied colours.

Get granular management over your good banners
Now you need to use the CSS editor on the Department dashboard to get granular management over how your good banners are stylized. By understanding the totally different parts that make up a Department Journeys banner, you possibly can create compelling banners for consumer acquisition and reengagement. You possibly can even use CSS code so as to add light-weight animations to your Journeys banner, making them much more participating for customers.
Attempt customizing your individual Journeys good banner now!