
I solely have 50 milliseconds to seize your consideration.
The identical holds true if you go to seize a consumer’s consideration in an e mail.
Consumer expertise (UX) is essential, and whereas there may be ample content material on the market for anybody serious about studying extra about internet UX, there appears to be much less in terms of e mail advertising UX.
Electronic mail UX is usually forgotten, ignored, or handled just like the red-headed stepchild (no offense, redheads). Poorly designed emails can result in fewer conversions, misplaced income, and erosion of name belief. After numerous studying and analysis, I’ve compiled my finest recommendation for good UX in emails. Whereas I received’t be entering into e mail accessibility, I’ll be exploring easy methods to create one of the best UX to your e mail subscribers, specializing in the e-mail content material as an alternative of the entire subscriber journey.

Electronic mail UX is about preserving the e-mail as easy and sincere as attainable. What do I imply by easy? It doesn’t embrace any further data, pictures, or textual content than it wants with a purpose to obtain its objective (normally with a single click on). What about honesty? The content material within the e mail isn’t faux, disingenuous, or a bait and change.
Probably the most profitable emails make it simple for the consumer to devour and act upon your content material.
Most emails have a handful of components that work collectively to attain a click on. If one ingredient is misplaced, it might impression all of the work you’ve put into the opposite components and may dilute your probabilities for a click on or conversion.
Essential Components of an Electronic mail Marketing campaign
Inbox Particulars
That is your likelihood at a killer first impression to get the reader to open your e mail. It consists of the topic line, preheader textual content, sender deal with, sender identify, and reply-to deal with.
Don’t appear like a spammer.
—Matt Vernhout, quoting Unknown
Begin together with your firm’s identify because the sender and use a monitored e mail to your reply-to deal with. Belief is constructed when your reader shortly is aware of who the e-mail is from and what to anticipate from the content material. There’s a possible to check completely different senders if that aligns together with your branding pointers, however the objective is on-sight recognition and readability. Plus, together with a monitored reply-to e mail deal with completes the suggestions loop.
Your topic line ought to reply the query, “Why ought to I open this e mail?” Preserve it as brief and to-the-point as attainable. Crafting the right topic line and preheader textual content could seem daunting, but it surely’s very attainable.
Content material
Higher often called every little thing your e mail accommodates.
“Once you emphasize every little thing, you emphasize nothing”
—Herschell Gordon Lewis, Efficient Electronic mail Advertising and marketing
You may have 11 seconds, at most, to speak your message. Writing clearly and succinctly is troublesome and isn’t given the respect it deserves, particularly in e mail. This can be a prolonged matter, however I’m going to the touch on a number of components to enhance the UX of your content material.
Let’s begin with the idea that your subscribers will solely scan your e mail. Make it simple for them.
- Begin with the naked minimal of copy that it is advisable to get your level throughout. Except your e mail e-newsletter is an eBook (which, we advocate linking to as an alternative), restrict the variety of phrases.
- The optimum line size for physique copy is 50-80 characters.
- Don’t waste your reader’s time. Get to the purpose by speaking worth.
- Emails ought to have particular objectives (ideally only one objective, or possibly two). In case you can’t reply the query, “Why am I sending this e mail?” then you definately shouldn’t be sending it,
- If conversion is the objective of your e mail (click on, buy, registration, obtain, and so forth.), pay shut consideration to your worth proposition. Reply the query, “Why ought to they click on by way of?” In case your worth proposition is strong, the subscriber will say, “If I click on, I’m going to get one thing out of it.”
“The typical grownup reader can learn 250 to 300 phrases per minute. If the typical studying time for an e mail is 11 seconds, then the perfect size of an e mail is round 50 phrases.”
—Tom Tate, AWeber
I need to discuss briefly about cognitive load, which is the quantity of psychological sources required to function a system. In keeping with the Nielsen Norman Group, minimizing cognitive load maximizes usability as a result of people have restricted processing energy.
When the quantity of incoming data exceeds our capacity to deal with it, efficiency suffers. We could take longer to know the data, miss essential particulars, and even get overwhelmed and abandon the duty. Cognitive load is the science behind why it’s essential to trim your content material, chunk it, and use a content material hierarchy (extra on that under).
Design
Design components down to paint choice and picture alternative are to not be ignored when creating your e mail.
How does your e mail look and behave, and the way will your subscribers work together together with your e mail?
“Nice design is eliminating all pointless particulars”
—Minh D. Tran, technologist and designer
“Visible design is the mechanism by way of which we work together with subscribers.”
—Jason Rodriguez
Let’s evaluation a number of key design components and easy methods to optimize every for one of the best e mail UX.
Colours
Utilizing colours that don’t have sufficient distinction makes your e mail troublesome to learn. Think about colorblindness when selecting your palette, in addition to utilizing colours which have ample distinction, which means there’s a giant distinction between one shade and one other—like a black background and white textual content.
Good instance of excessive distinction from Land’s Finish:

Dangerous instance of distracting design and poor shade alternative:

Pictures
These may be nonetheless pictures, animated gifs, icons, and extra.
Keep away from giant information and lengthy load instances. Electronic mail file dimension must be under 100KB. Picture sizes must be lower than 1MB. Preserve your picture crispness on retina gadgets through the use of 2x picture width whereas preserving the file sizes small.
In case you use background pictures with HTML textual content overlay, be sure that your picture isn’t busy or distracting. Whether it is, attempt utilizing a background shade with dwell textual content as an alternative. Bear in mind to make use of distinction to attract consideration to your message.
Customers anticipate to click on on graphics to be redirected, so don’t overlook to hyperlink each picture, gif, icon, and so forth. in your e mail. Gmail provides a obtain button to pictures bigger than 200x200px in the event that they’re not linked, so it’s all the time finest to hyperlink.
In keeping with the Image Superiority Impact, pictures are remembered higher than phrases. Use pictures that complement your e mail’s message and don’t distract from the objective.
Do not forget that many subscribers have pictures blocked by default, so together with descriptive alt textual content for them and your visually-impaired viewers who use display readers is important to accessible e mail UX.
Typography = readability
If folks can’t learn your phrases, why trouble utilizing them?
Use daring, italic and ranging font weights and sizes as an example hierarchy and distinction. Use fonts which can be readable and e mail shopper secure, similar to Georgia, Arial, Instances New Roman and Verdana.
When attainable, bullet lists. They make content material simpler to skim, however remember to restrict it to a few to 5 bullet factors. Paragraphs must be 5 traces or fewer. As a rule of thumb, paragraphs longer than three traces must be left-aligned, not centered.
Don’t be afraid of white area. Use padding, particularly between headlines, subheadlines, and physique textual content.
Font dimension can be essential. Small textual content on a desktop shopper is very small on cellular, which is why it is advisable to regulate your fonts for these subscribers. On desktop, the advisable minimal is 16px for physique textual content, and a most of 21px. Pay shut consideration to line-height; relying on how a lot textual content you might have, chances are you’ll want to regulate it.
If attainable, all the time underline hyperlinks and keep away from clustering hyperlinks, as they are often troublesome to click on (particularly on cellular). Make your hyperlinks stand out for simple entry!
Content material Hierarchy
Highlighting a very powerful level of your message
- Your headline must be your largest textual content, don’t be afraid to go daring.
- Subheadlines must be smaller than headlines.
- Break up your physique copy into chunks: brief paragraphs, bulleted lists, and white area are your folks! No person needs to (or will) learn a wall of textual content.
- Finish your e mail with a call-to-action (CTA). Extra on that under.
PostMates delivers good content material hierarchy:

Deciem delivers good distinction and hierarchy:

General Design Technique
Subscribers on cellular are restricted by display dimension. In keeping with the consultants at ActionRocket, your job as an e mail marketer is to make the act of scrolling simple and engaging. This may be achieved by using good design and correct distribution of content material.
Utilizing visible cues that information the reader to scroll by way of your e mail, similar to diagonal traces, screen-size chunks, and the S-curve structure is one approach to preserve readers engaged. The S-curve method features a two-column structure with a picture on one aspect and replica on the opposite, switching sides with every subsequent row. Take a look at this instance of an S-curve structure from BBC, courtesy of ActionRocket.
To determine what components stand out most in your e mail, do the “squint take a look at.”
What do you see if you squint at your e mail? Clearly not a lot, however the components that stand out essentially the most (even whereas blurry) are the outstanding items your subscribers will see.
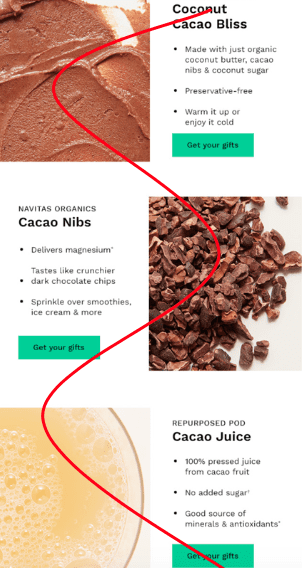
Instance of an S-curve structure from Thrive Market:

CTA
Use a CTA to inform the reader what motion you need them to take. CTAs don’t have to be buttons, however they have a tendency to be buttons. They will encourage digital actions (click on, learn, purchase on-line), drive readers to a digital property, or take an motion offline. For our functions, since we principally see buttons and textual content hyperlink CTAs in e mail, that’s what we’ll speak about right here.
Hick’s Regulation stipulates, “the time it takes to decide will increase with the quantity and complexity of selections.” That is why e mail entrepreneurs don’t sometimes embrace a number of major CTAs in a single e mail. There are a number of exceptions, similar to long-form newsletters.
Your CTA design is a visible cue, so make them simple to click on throughout gadgets. The dimensions must be a minimal of 44x44px and your button ought to stand out from the remainder of the content material. Use a contrasting shade (on-brand, in fact) and use a filled-in button for major CTAs. Ghost buttons or textual content hyperlinks are high-quality for secondary CTAs, however in my expertise don’t carry out in addition to common filled-in buttons (possibly they don’t move the squint take a look at).
If in case you have your e mail metrics useful, intently monitor them to see which CTAs your subscribers participating with most.
Use dwell textual content at any time when attainable and all the time use a bulletproof button (an HTML button that works in all e mail shoppers). That approach, in case your subscribers have picture blocking, they are going to nonetheless see your CTA.
As for placement, CTAs are typically someplace under a few of your explanatory messaging. Folks received’t take motion in the event that they don’t know what they’re getting out of it. The easier your message is, the extra acceptable it’s to have your CTA towards the highest.
Instance of a filled-in CTA button with contrasting colours from REI:

General Electronic mail Expertise
When attainable, code all textual content as dwell textual content (not pictures) for finest accessibility, readability and cellular responsiveness. Preserve vital items of data as dwell textual content as an alternative of pictures, once more, because of picture blocking.
Talking of cellular responsiveness, keep in mind to verify your e mail templates are designed with a mobile-first method. Think about the sizes of picture, textual content, and HTML information. Relying on the business, cellular could make up a minimum of 50% of all opens, and emails that don’t render accurately could also be deleted inside three seconds.
You possibly can all the time discuss with Electronic mail on Acid for additional recommendations on efficient e mail growth.
Instance of textual content as a part of a picture as an alternative of dwell textual content—discover how the blurriness of the textual content makes it tougher to learn:

Bear in mind to check and optimize your e mail designs earlier than urgent ship with Marketing campaign Precheck. Preserve them easy and to the purpose. Think about making a design system, model pointers, and code snippets (modular templates) which have UX in thoughts.
Electronic mail advertising must be a cohesive a part of your total technique, and due to this fact e mail UX is as integral to what you are promoting as your web site, show promoting, social media, and the remainder.

Creator: Nout Boctor-Smith
Nout (rhymes with fruit) is an e mail marketer who has been concerned within the digital advertising area for about 9 years and has labored with e mail for about seven years. She’s serious about course of enhancements, e mail UX, deliverability, and code. She by no means takes herself critically and is usually described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack group, obsessing over style, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
Creator: Nout Boctor-Smith
Nout (rhymes with fruit) is an e mail marketer who has been concerned within the digital advertising area for about 9 years and has labored with e mail for about seven years. She’s serious about course of enhancements, e mail UX, deliverability, and code. She by no means takes herself critically and is usually described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack group, obsessing over style, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.


