Think about that you simply already find out about the advantages of Stripo and determined to make use of the service in your future emails. Let’s take into account some fashionable circumstances:
- You will have HTML and CSS e mail templates which are created in any mailing system or code editor and also you need to use it in Stripo – shortly change the textual content, photos and make a publication;
- As with the primary choice, you could have a template code, however you need to have the ability to not solely edit the textual content and add photos but additionally change the format, add/delete constructions and stripes, use Stripo blocks in your e mail or save any of the library’s parts for later use;
- You will have PSD / PNG or every other design picture and also you need to create a template for writing in Stripo.
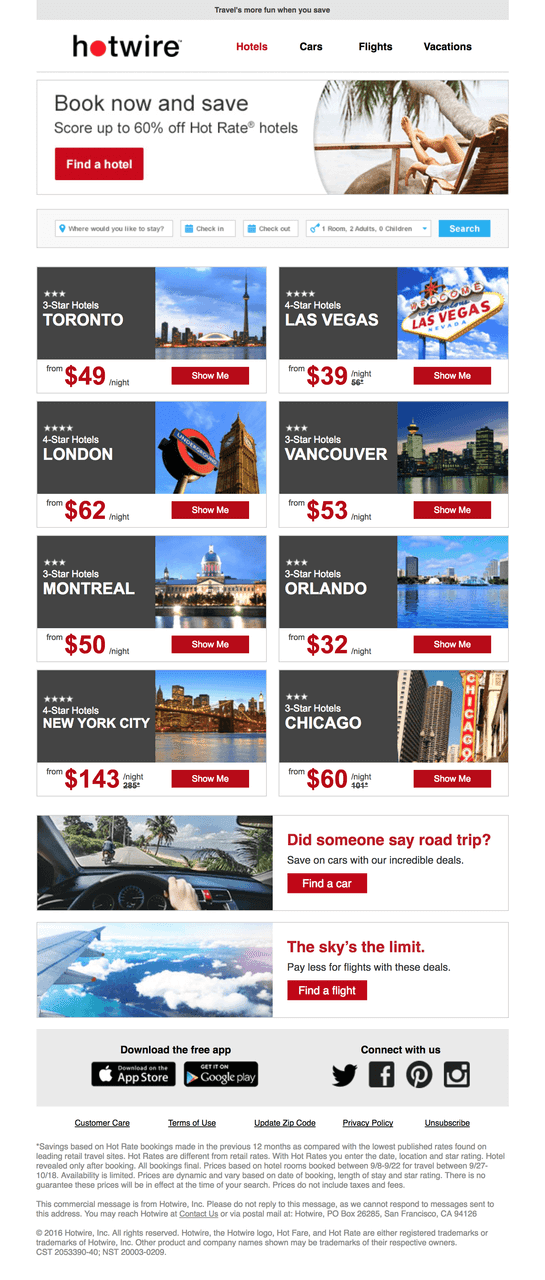
On this article, we are going to speak in regards to the first choice. As a pilot, we chosen a hotwire e mail from reallygoodemails.com web site (the place, by the best way, you may obtain the HTML code of the e-mail template).

Simplified model of the variation of the e-mail
Let’s begin with analyzing, after which regulate as a lot as potential beneath the Stripo. Attempt to take a look at the e-mail as a set of constructions, relatively than photos with textual content. What we see:
There’s a Preheader within the e mail consisting of 1 single block of the textual content in its whole width.

The Header is a construction with two containers in proportions of roughly 1:3, wherein the emblem and the menu are positioned.

The Menu needs to be simply editable in an effort to change the title of the merchandise and the hyperlink at any time.
A Banner with a fundamental message suggestion, which features a whole-width image field.

One other banner that mimics the search bar on the positioning can be the complete width.

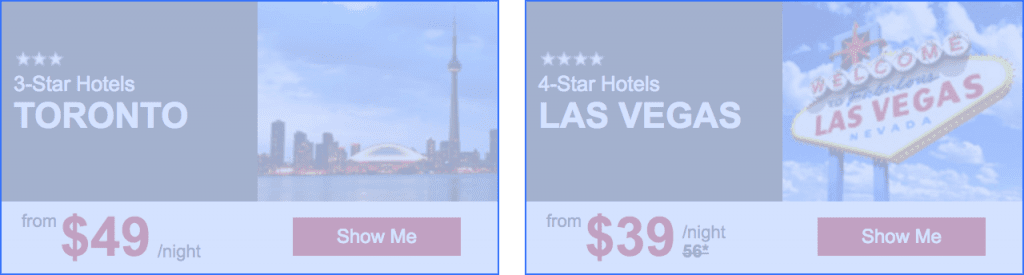
Playing cards of products. On this case, these are the gives for renting lodges in several cities. The construction consists of two containers.

It is a complicated block wherein you want to have the ability to change town picture, the textual content on the left and the variety of resort stars.
Beneath we see the button and the beginning worth for the quantity – the weather that should even be editable.
Subsequent come the constructions with two containers, with recommendations for locating a automobile or flight to the aircraft.


Footage, buttons, header-link must also be editable.
Beneath there’s a block with Social networks and the decision to obtain the appliance. Structurally, nothing new – two containers. Texts, photos, and hyperlinks to them needs to be simply edited.

Subsequent, we’ve got some type of subordinate menu, which accommodates hyperlinks to some sources. Construction with one container.

And on the very finish – Footer with copyrights, footnotes, and contacts. There may be multi function container. Typically, this textual content is written as soon as and isn’t modified too usually, however we are going to nonetheless make it editable, simply in case.

With the constructions discovered … Let’s research the “insides” of Stripo.
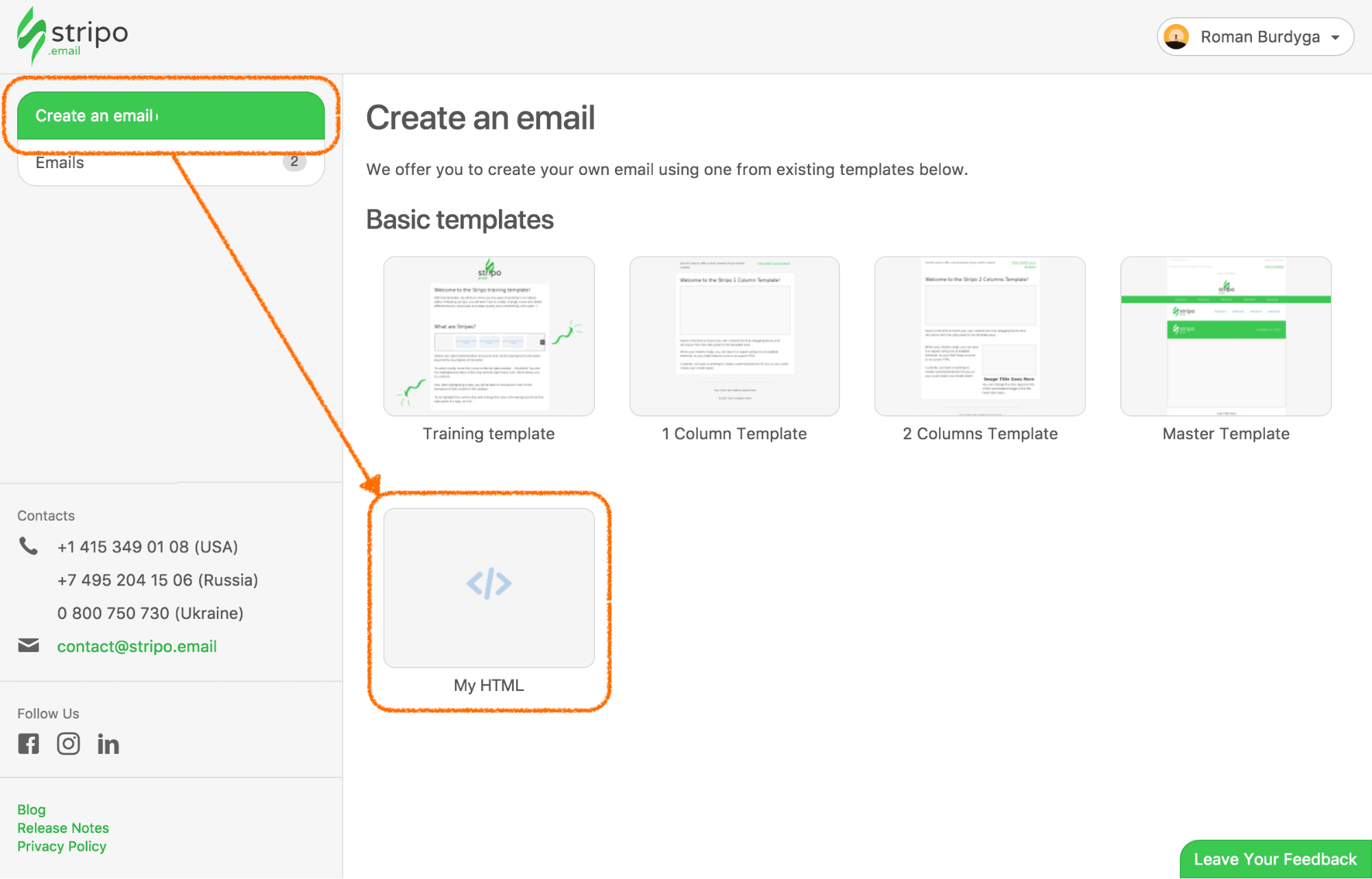
So, log in to your account and click on “Create an e mail”, then choose “My HTML”.

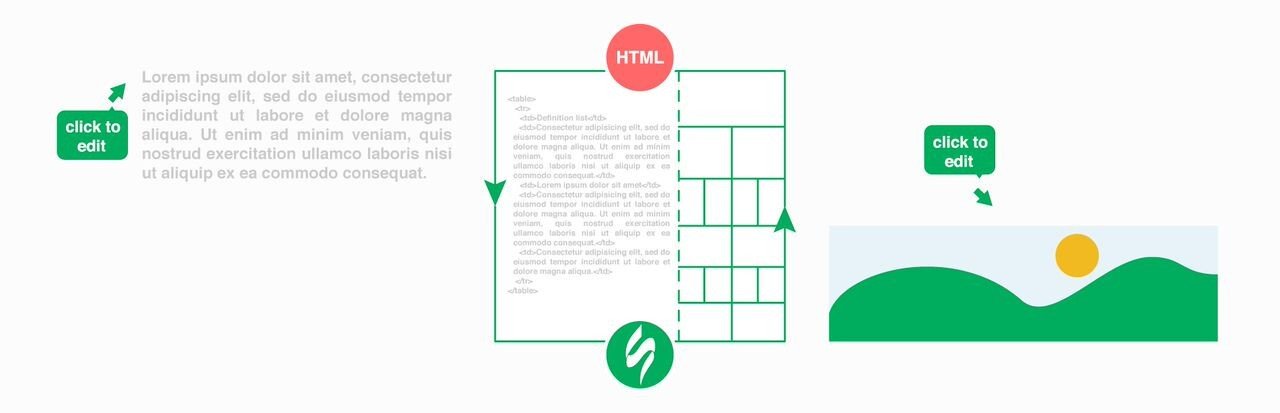
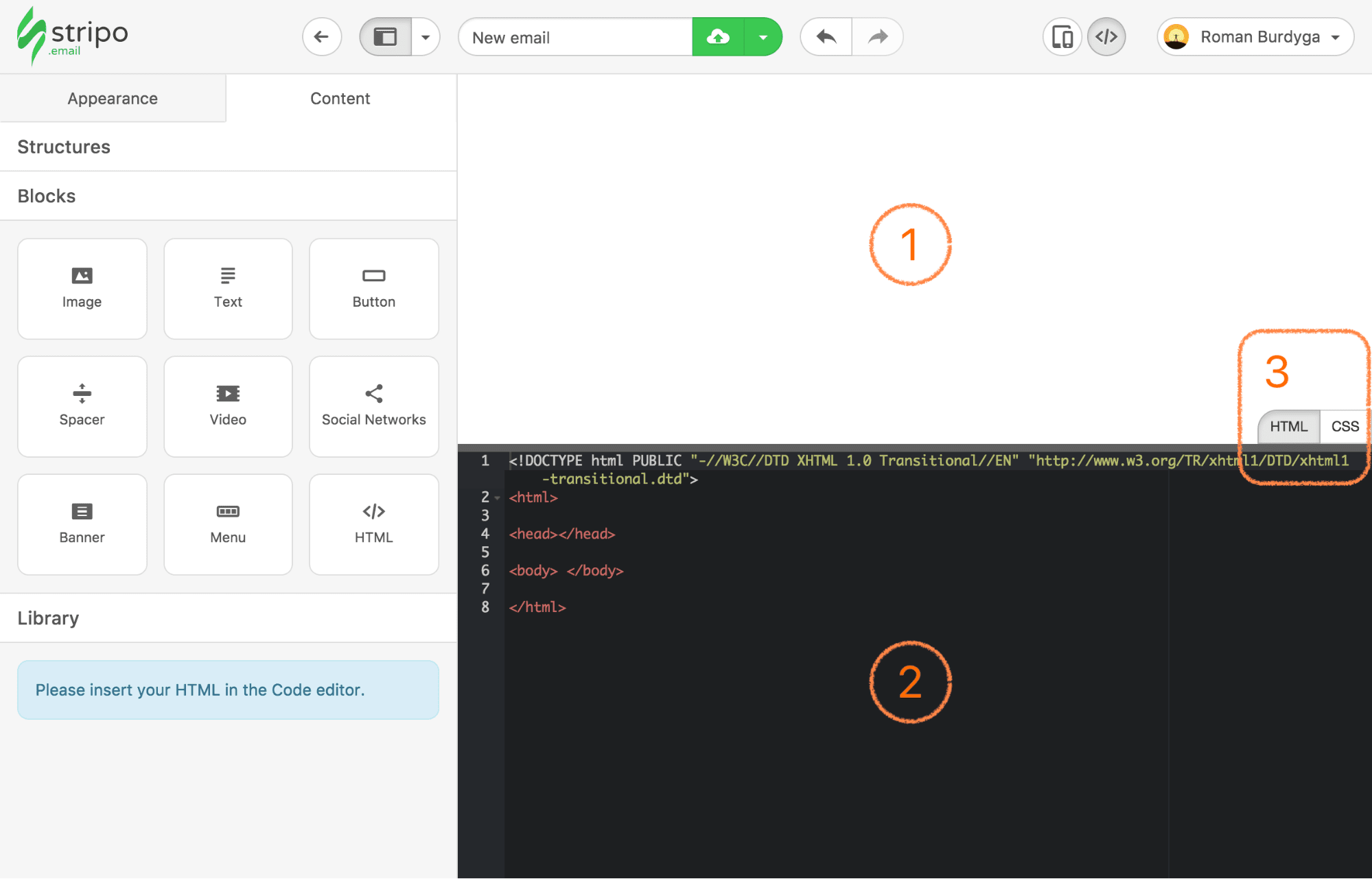
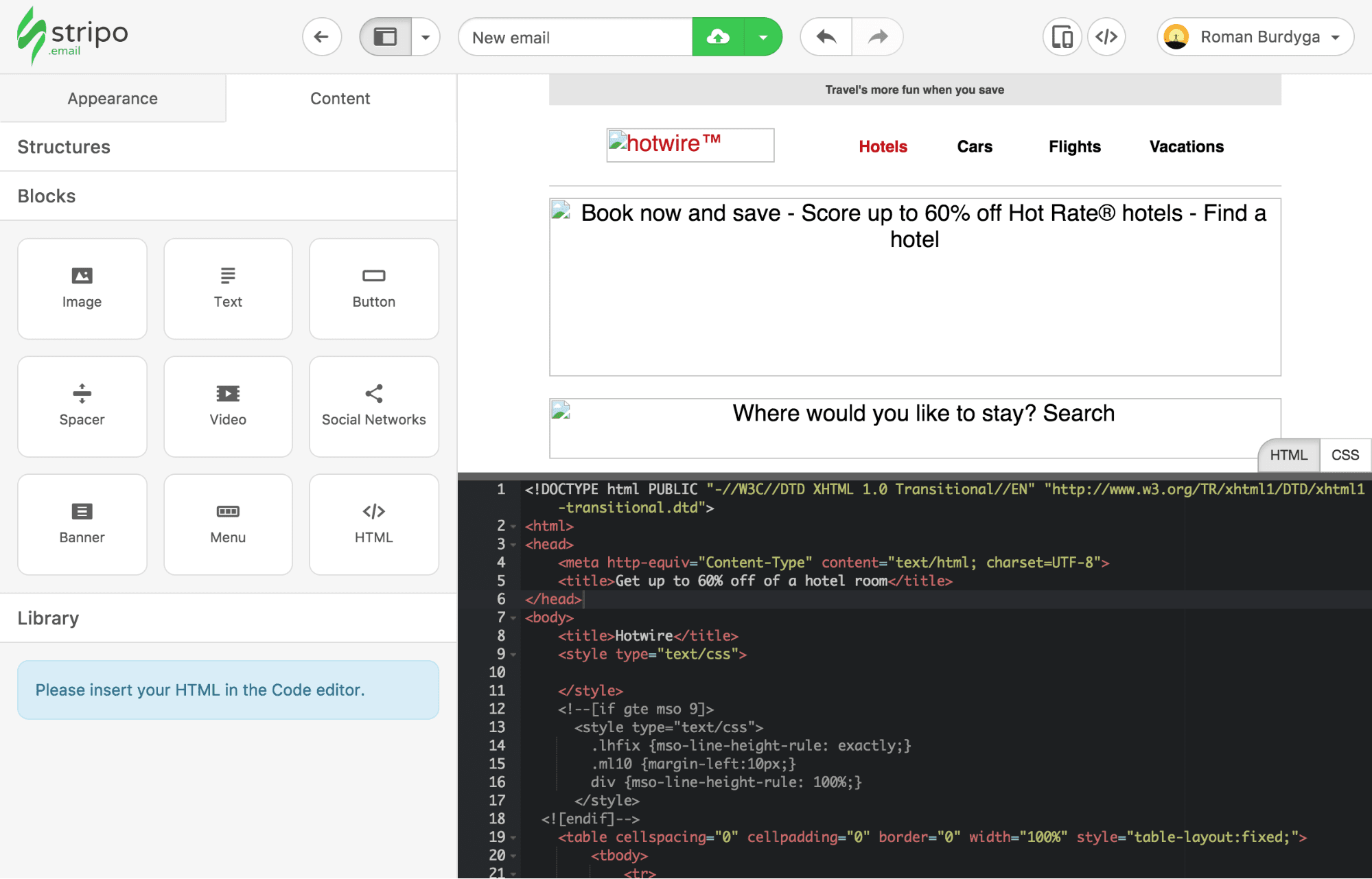
After that, you will note the Stripo editor with the open “Code Editor” ② and the visible show space of the e-mail ①.
Within the “Code Editor” you may swap between HTML and CSS with the ③ switcher.

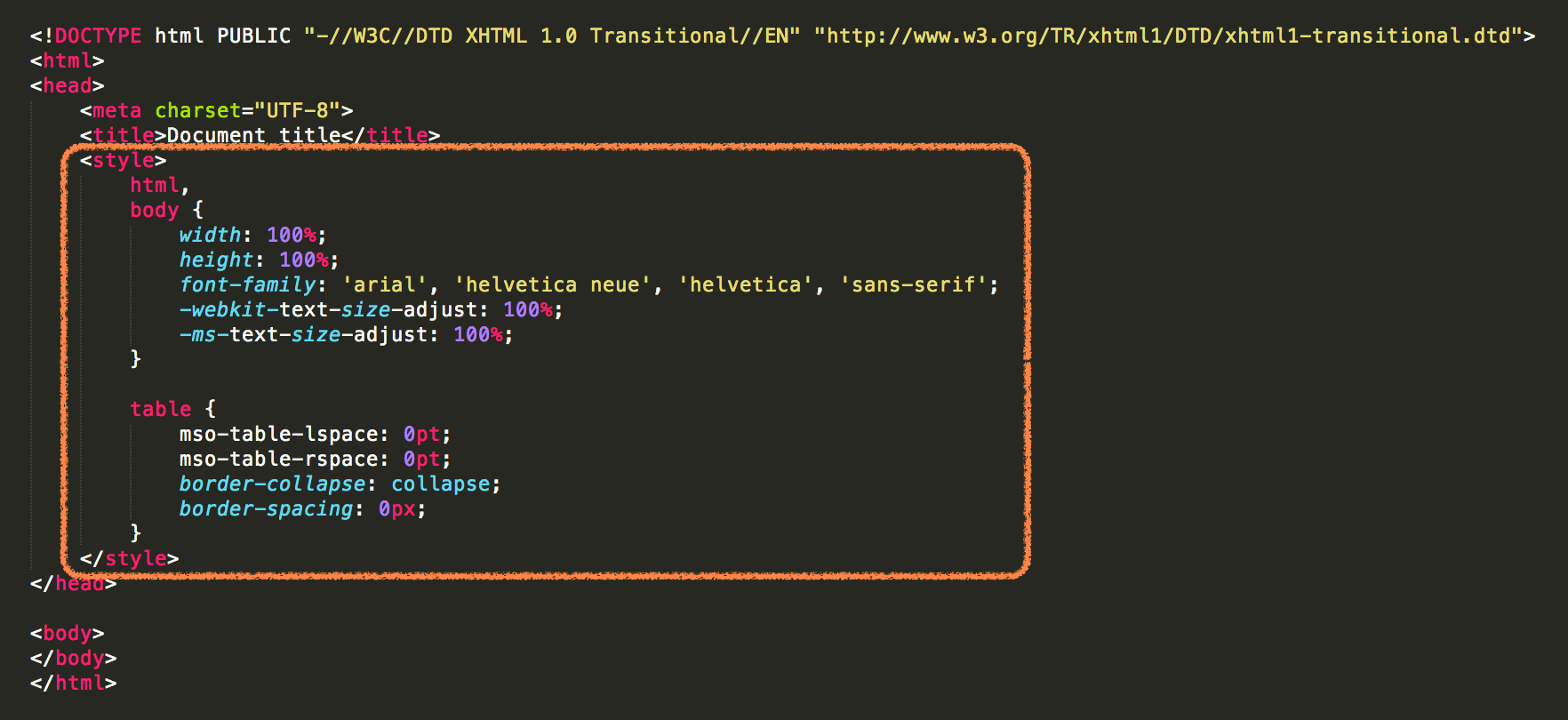
For the comfort of writing or modifying the unique e mail, we suggest that you simply paste HTML and CSS emails into the suitable part of the “Code Editor”. Typically, some emails can comprise CSS types inside HTML within the <head> tag, for instance:

That you must lower the whole lot contained in the <fashion> </ fashion> tag and paste it into the CSS part of the “Code Editor” and HTML, respectively.
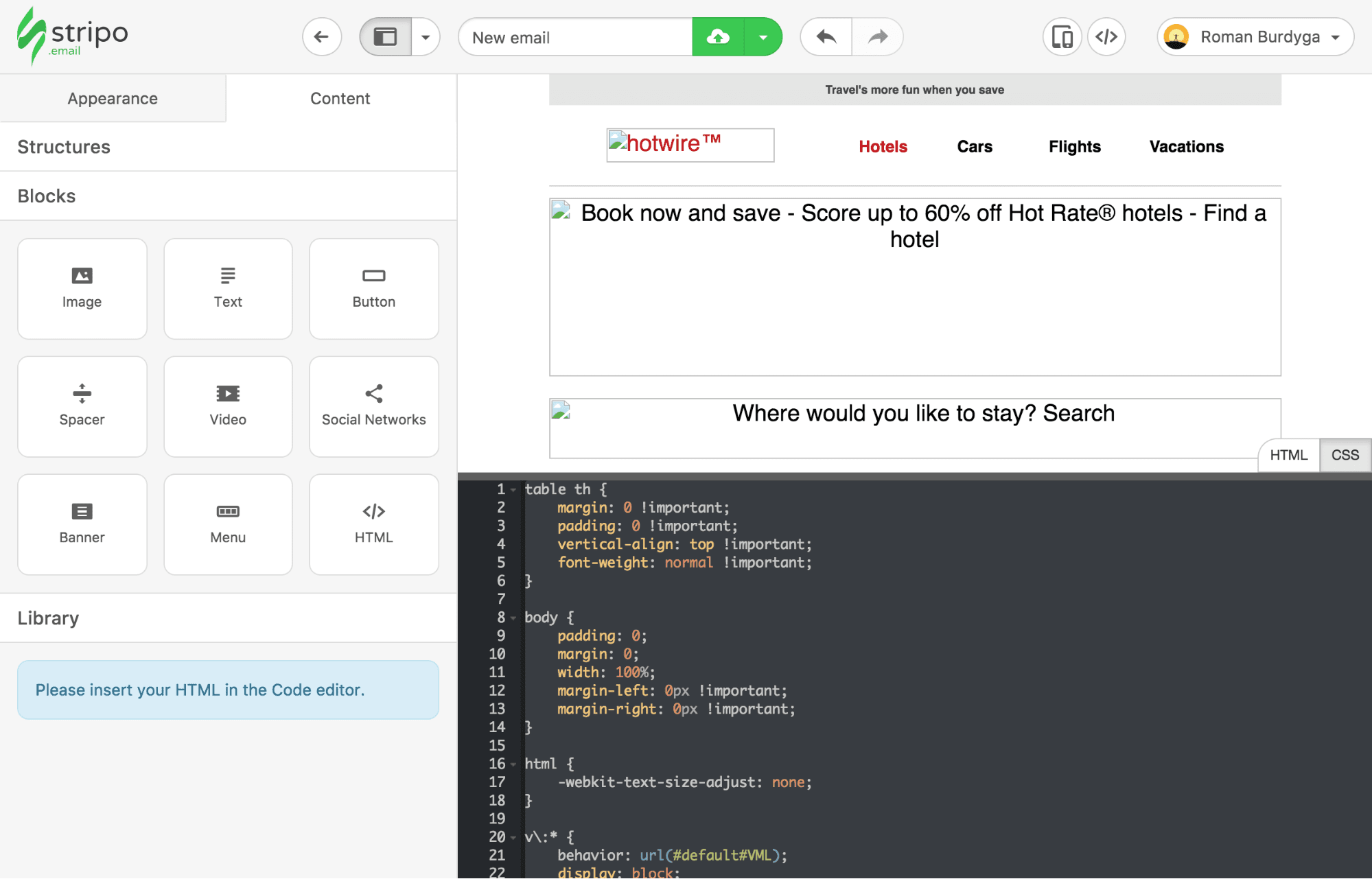
In our authentic e mail is finished precisely the identical. Let’s divide HTML and CSS into sections of the “Code Editor”.
HTML part

CSS part

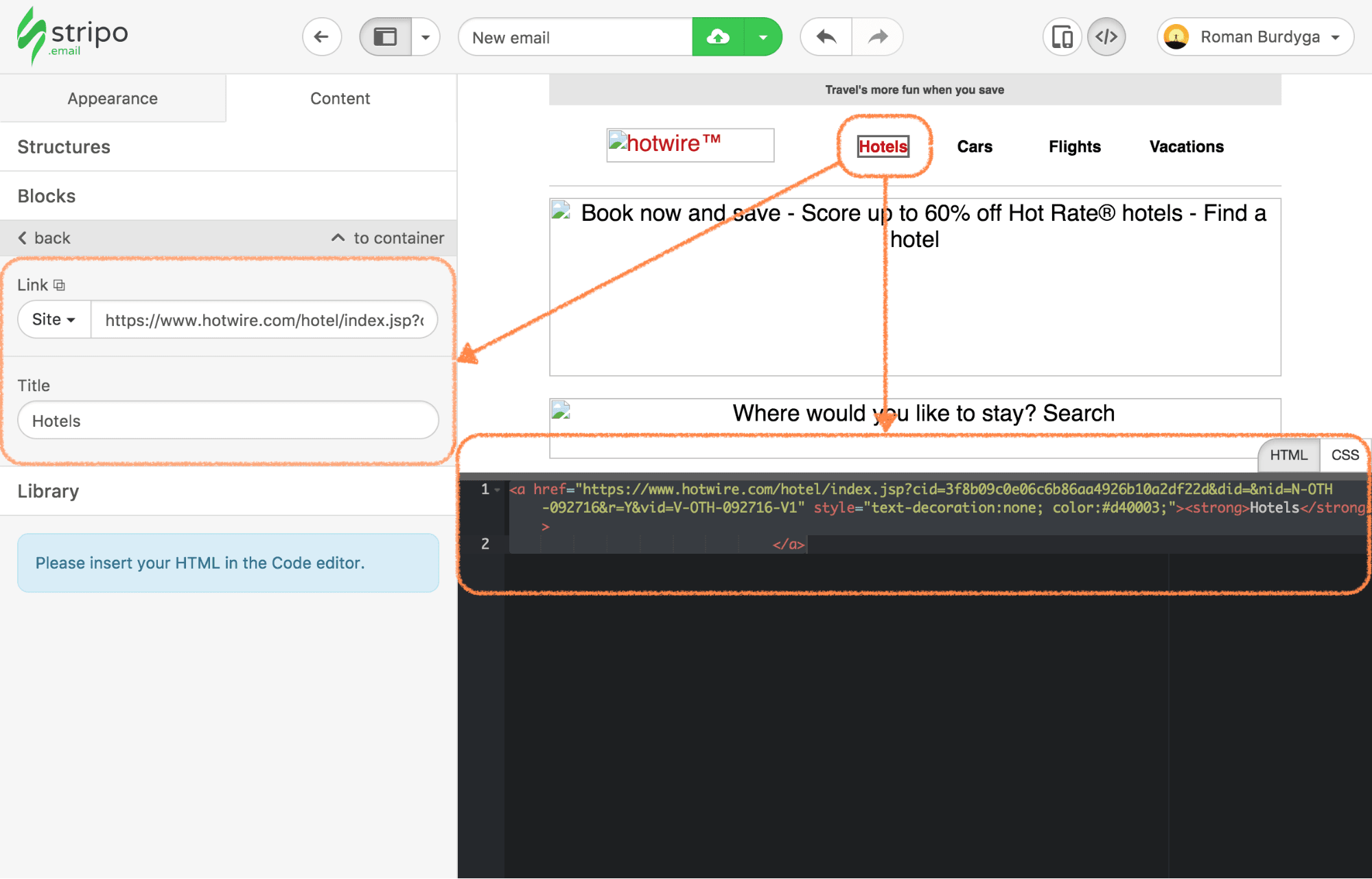
Stripo displayed our e mail within the visible space, however with out photos. All proper, the photographs we’ve got to obtain, however for now click on on the “Resorts” hyperlink within the e mail menu.

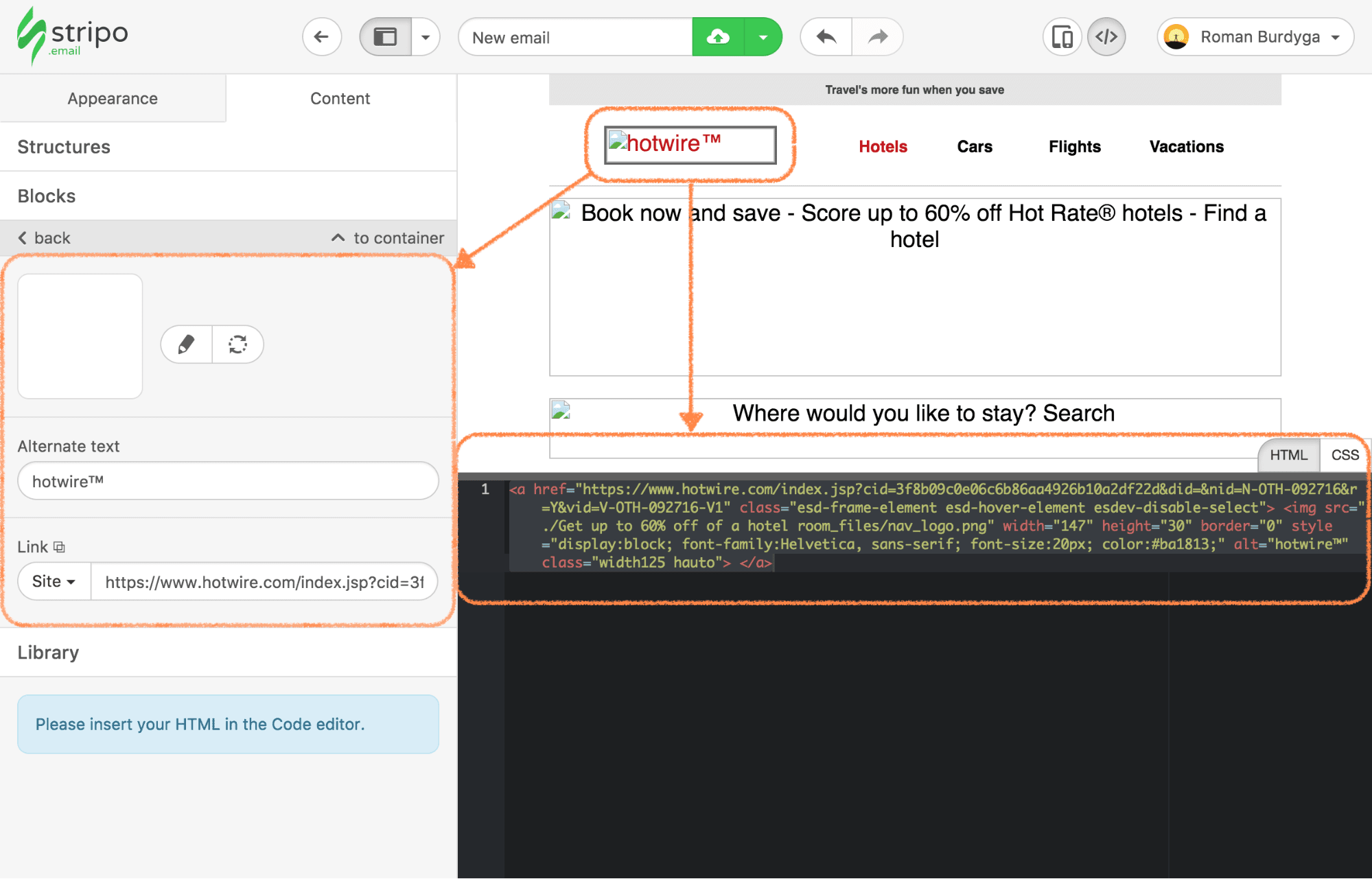
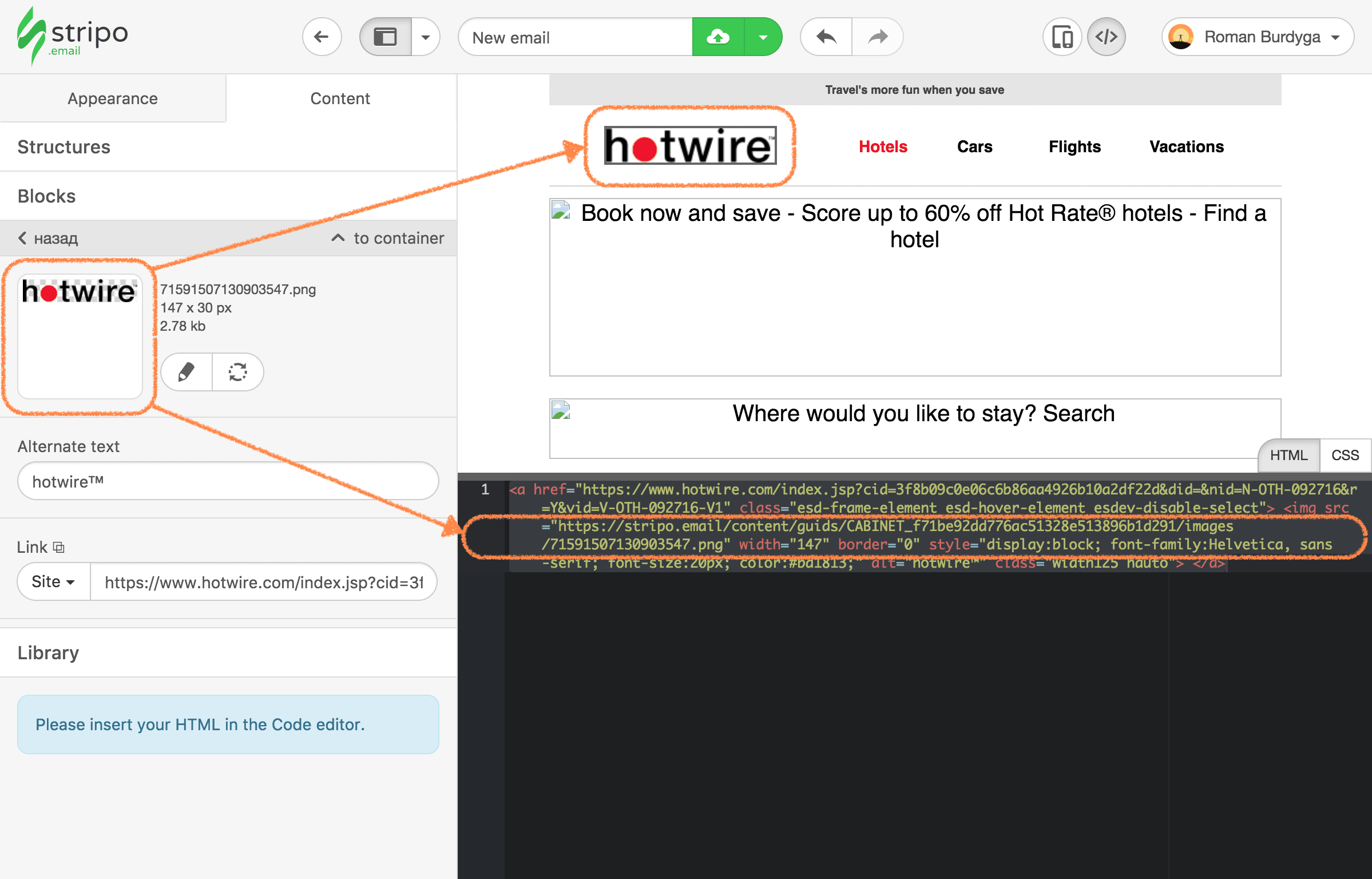
As you may see, proper after inserting an e mail in Stripo, it’s potential to edit hyperlinks and their title, each by the settings panel on the left, and thru the “Code Editor”.
The identical could be executed with the photographs:

Along with the hyperlink, the image has the power to vary the “Alternate Textual content”.
Attempt downloading photos in Stripo and paste them into the e-mail.
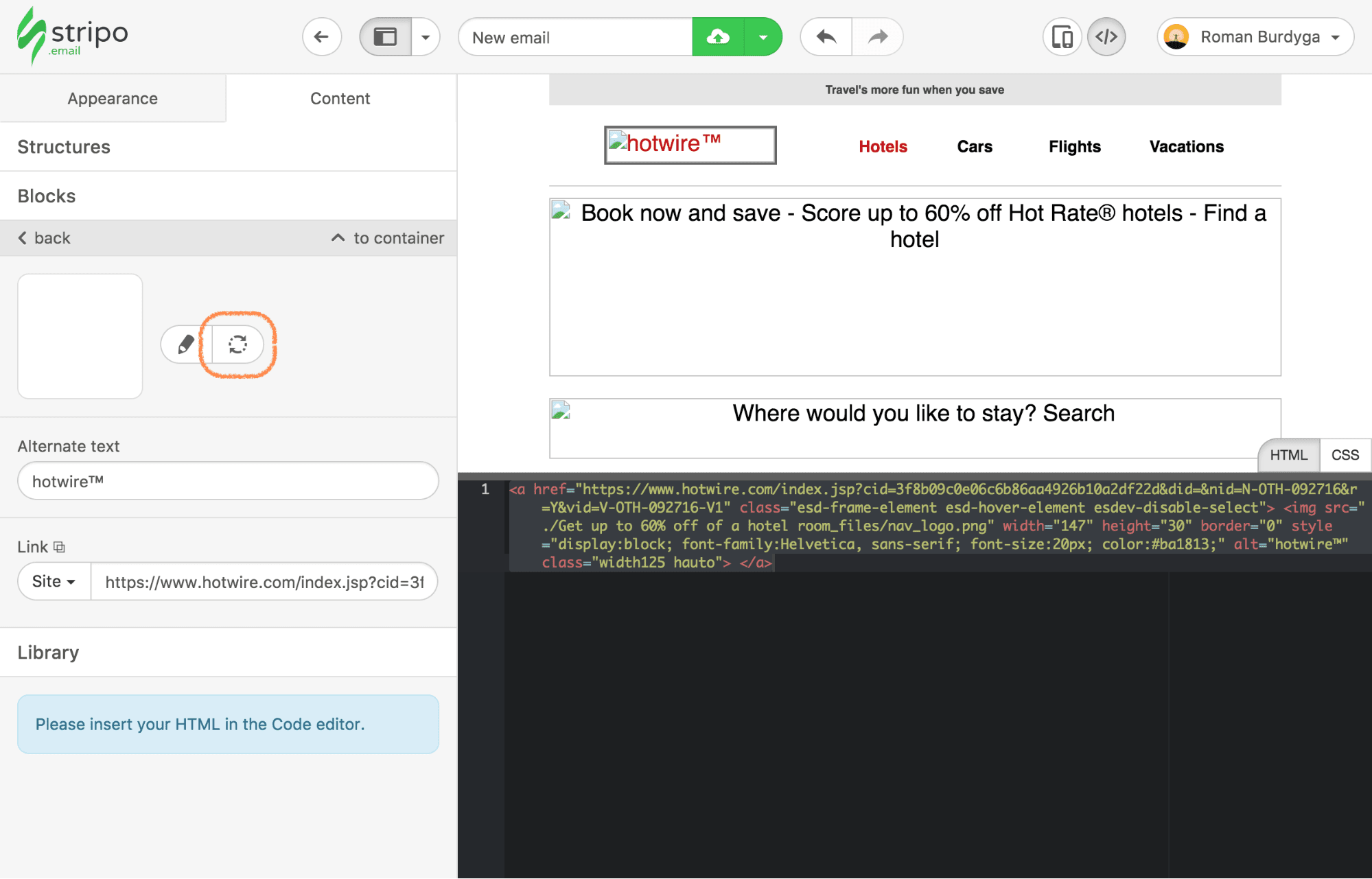
Click on on the emblem within the e mail and within the settings panel on the left, after which click on on the “Change picture” button.

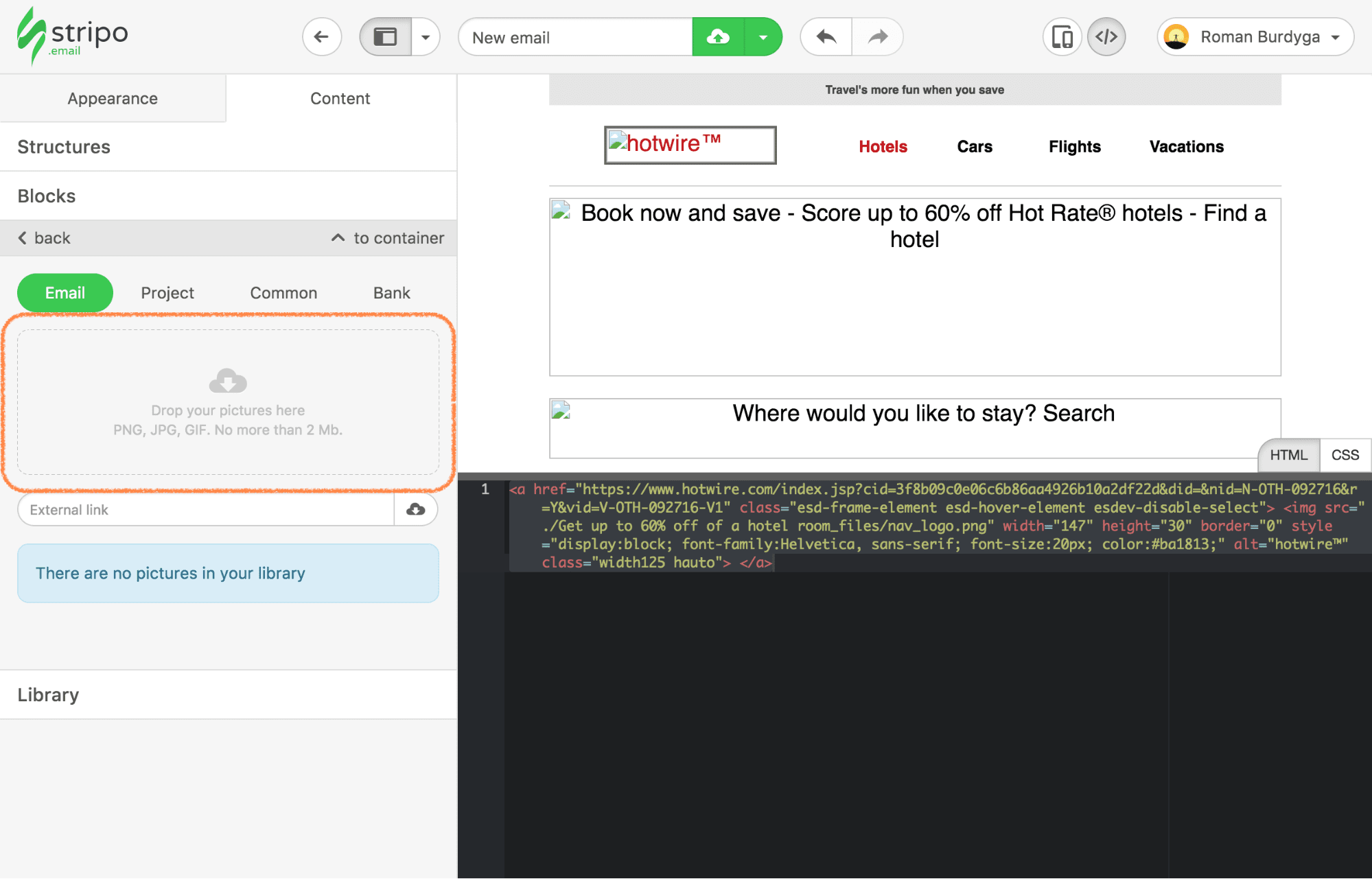
After that, you’ll enter the library of images, which might be empty. That you must drag one or all the photographs into the realm to be pasted.


You even have the choice to obtain an image from a hyperlink out of your supply – it’s handy when it is advisable obtain one or two photos, however in our case we don’t need to hassle with this for a very long time and the primary obtain all the mandatory photos to an area folder in your laptop and simply “throw” them within the space for insertion. Stripo will obtain them in a short time and abruptly.
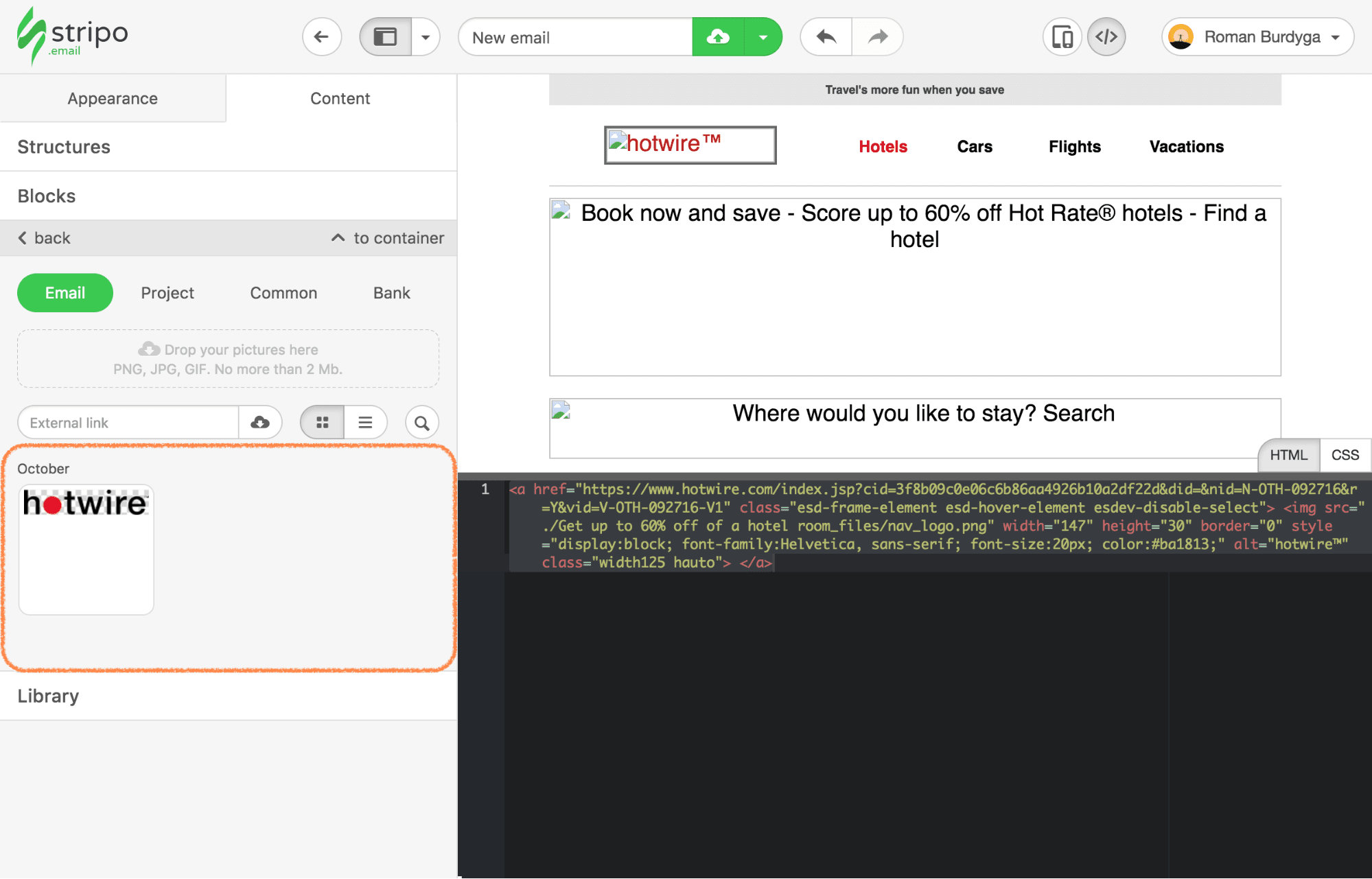
In any case the photographs are uploaded, we choose the hotwire brand from the library, which is able to mechanically be pulled into the e-mail.

It’s also possible to see that the trail to the picture within the HTML code has modified. Now let’s go round the entire e mail and paste the photographs.
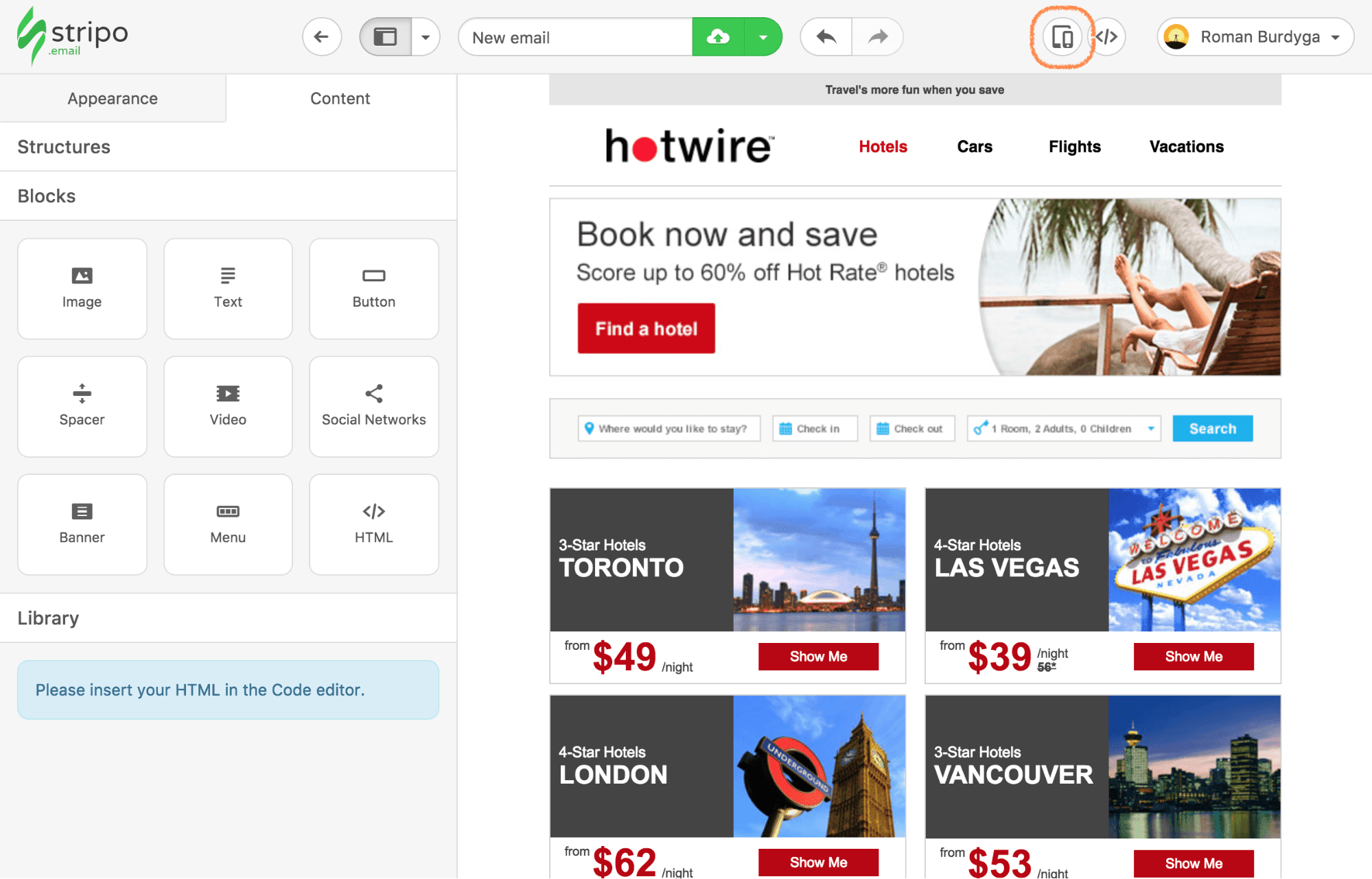
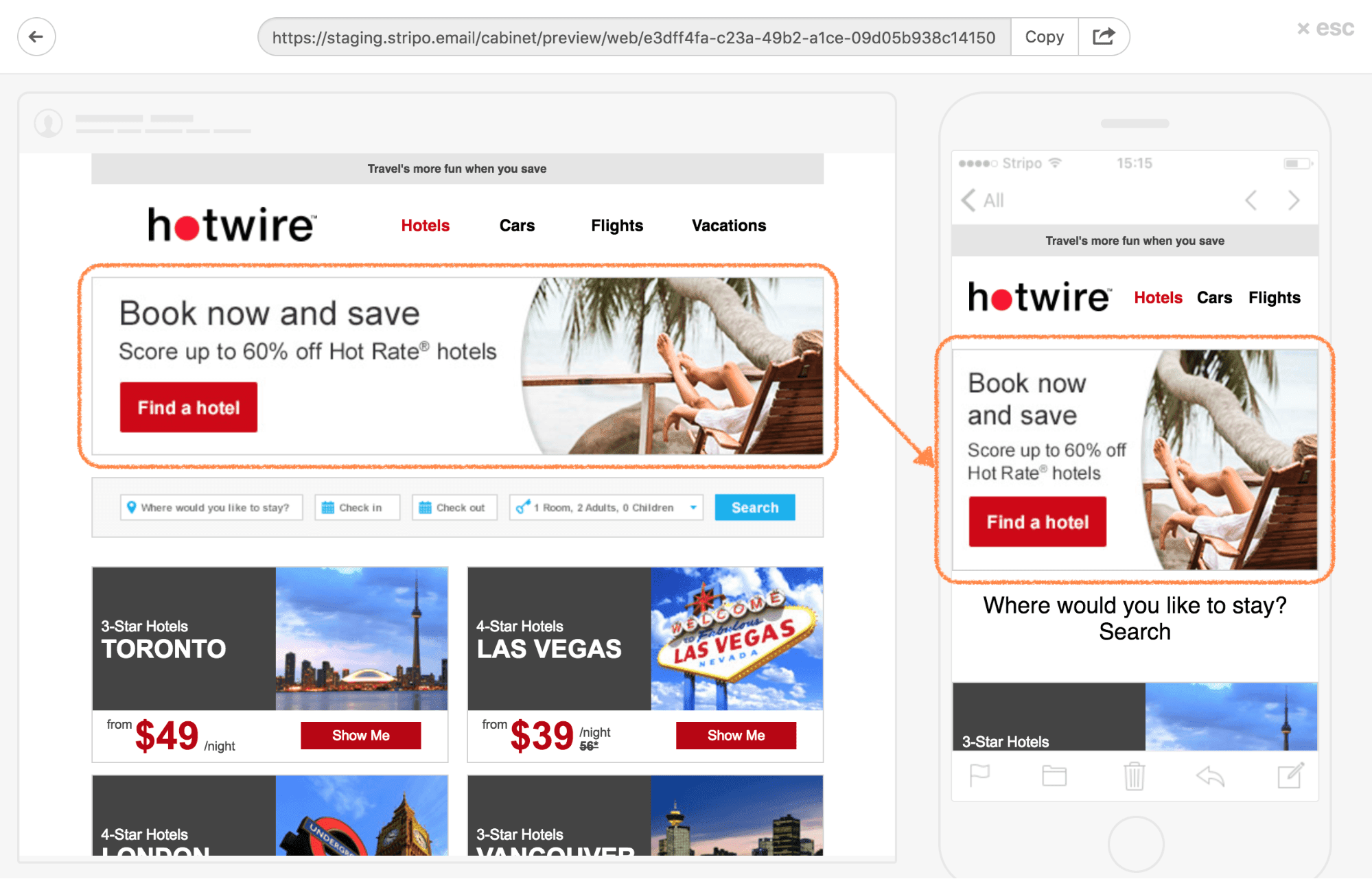
Now it’s time to preview our e mail. To do that, click on on the “Preview” button within the Stripo header.

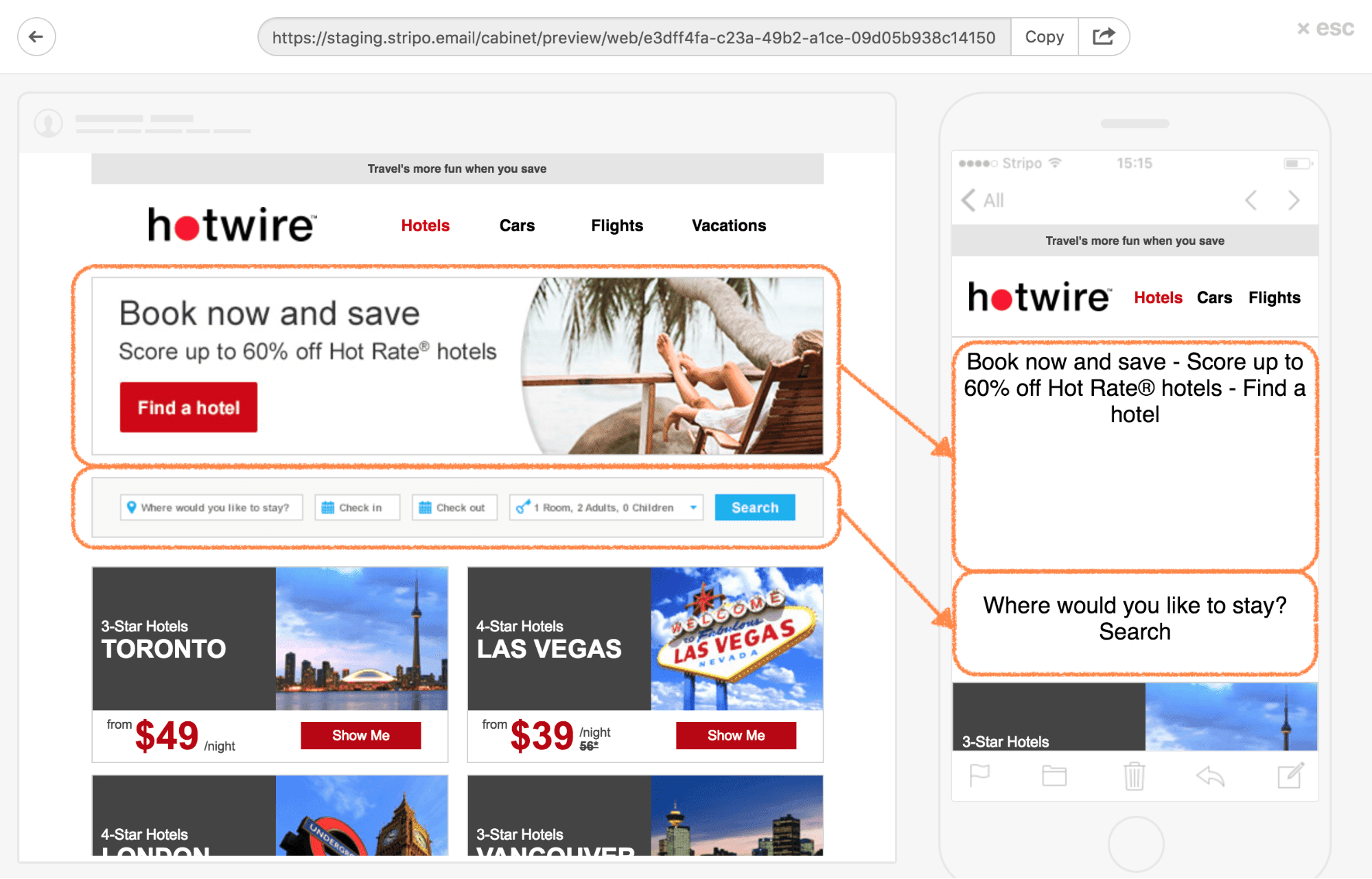
Right here we see how our e mail will look within the recipient’s mailbox on the pc and on the smartphone.

Nonetheless, there may be clearly one thing improper … On the cellular model, you can’t see the photographs of banners. It is best to test the code once more.
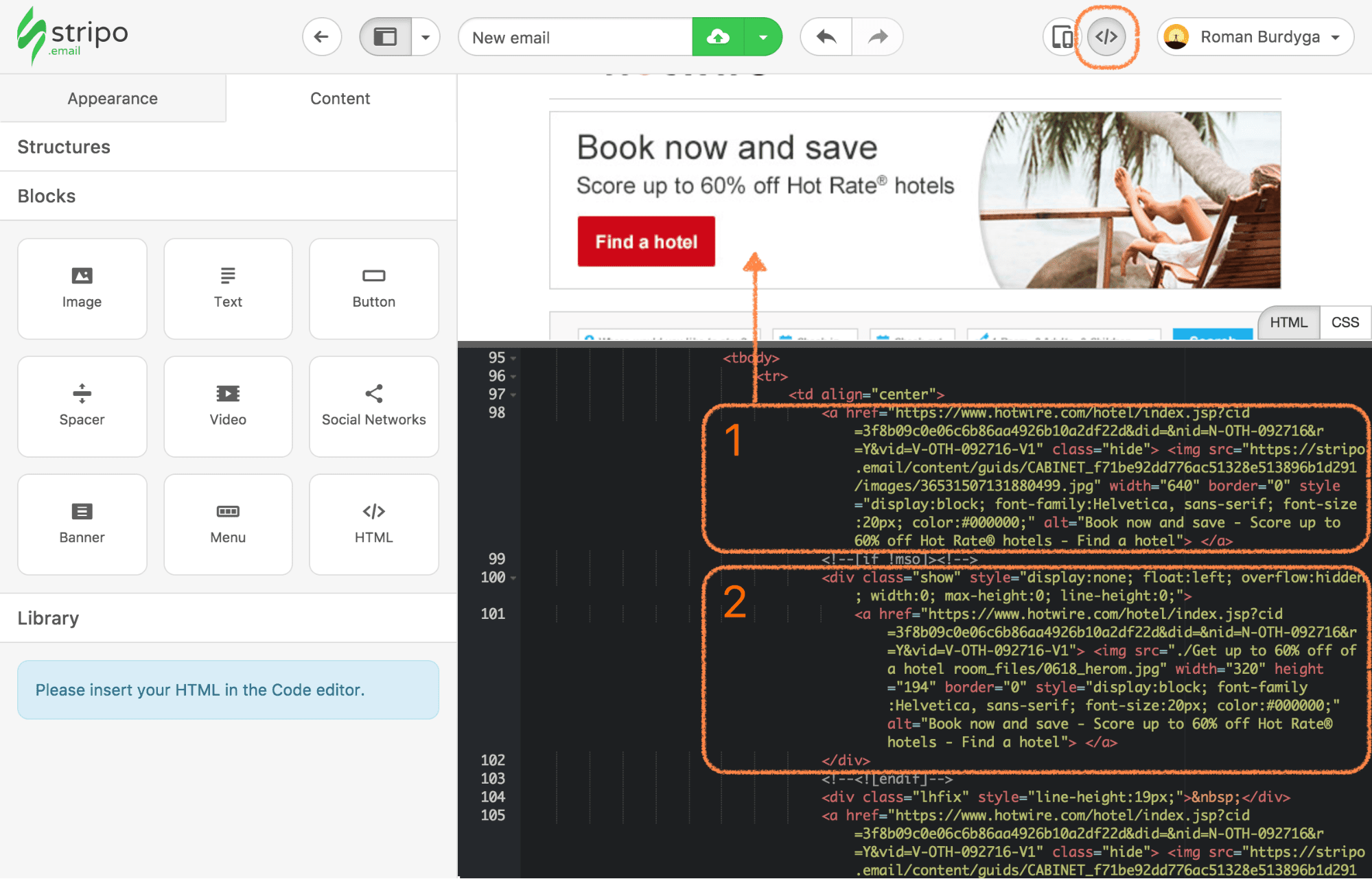
To do that, take away any choice within the visible show space of the e-mail and click on on the “Code Editor” button within the Stripo header. The editor and full HTML code of the e-mail might be opened.
Undergo the code down to seek out our first banner:

It seems that the e-mail makes use of a well-liked “transfer” when on the model of the e-mail for computer systems present one image, and for cellular gadgets – one other. In our case, the builders of the e-mail made two variations of the banner – giant and small. Why is that? As a result of such a large banner on the cellular model of the e-mail proportionally scales, decreases in dimension and the textual content turns into unreadable.
Within the screenshot above ① – banner code for computer systems, ② – for smartphones, however the path to the image there may be incorrect and subsequently the image was not seen.
Let’s exchange it. To do that, we click on on any image, select “Change picture” and within the library of images discover the specified one. Click on on it with the fitting mouse button and choose “Copy URL of picture” within the drop-down menu of the browser. Then go to the HTML code and exchange the improper path with the one which was copied. Let’s test now…

… Nice!
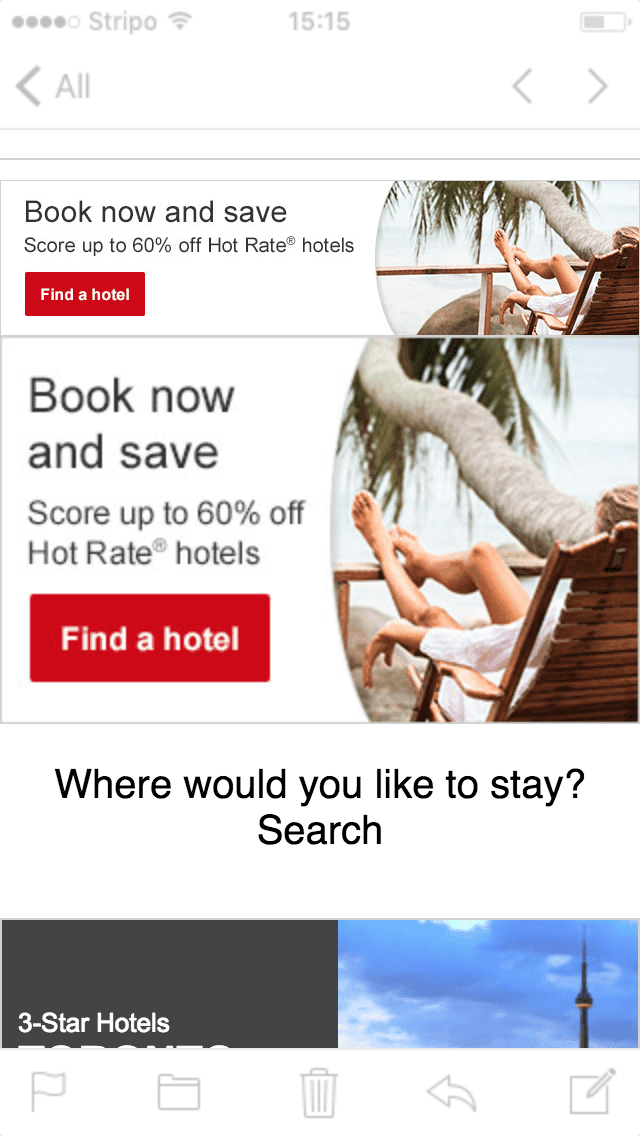
However let’s evaluate how the primary banner would look on the smartphone compared with the second.

Clearly, the second banner appears to be like significantly better!
On this e mail, there are a number of extra locations with such a “transfer”. We undergo the e-mail and exchange the trail to the photographs.
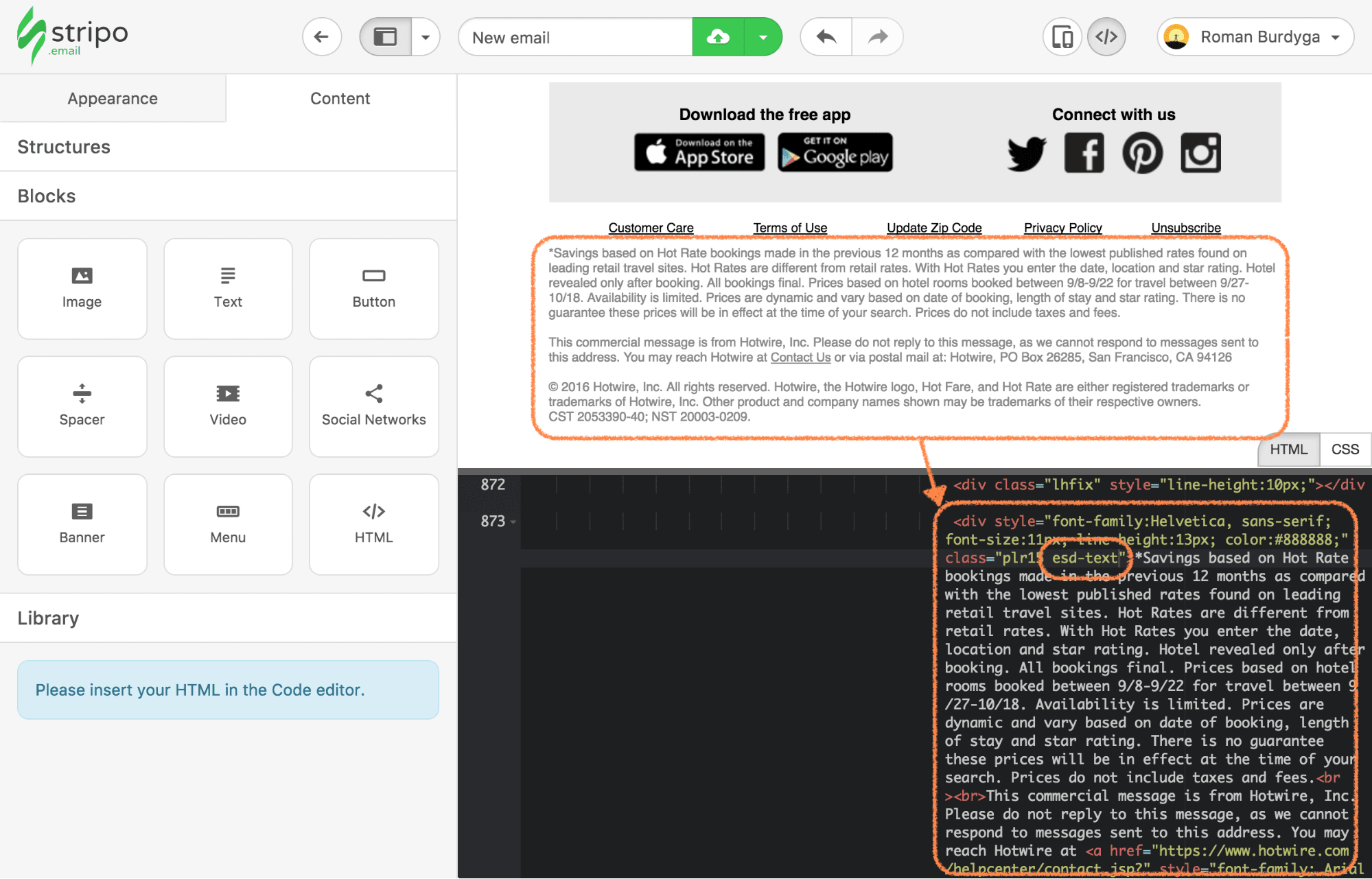
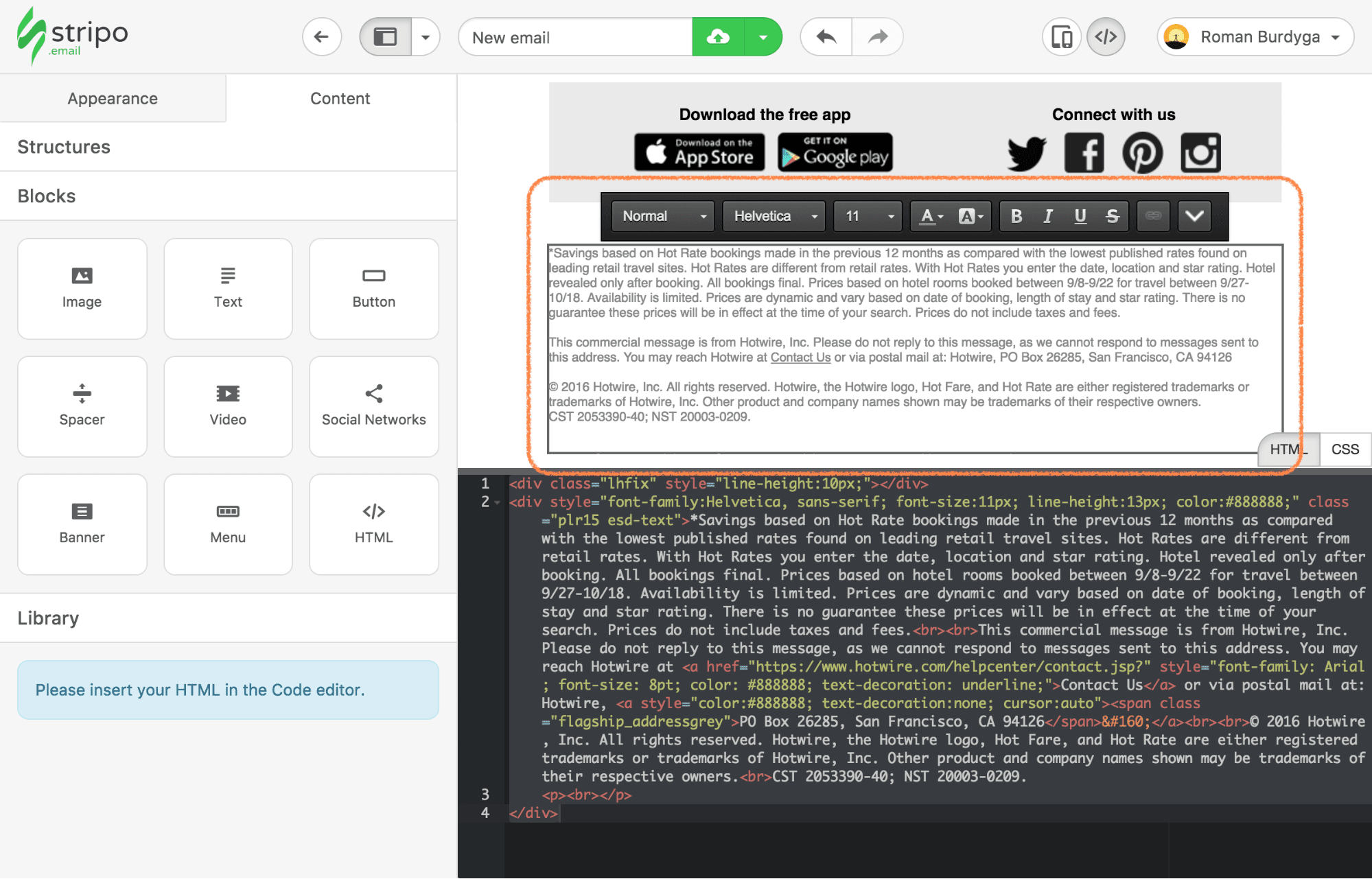
So, after inserting an e mail in Stripo instantly it’s potential to edit hyperlinks and photos. In an effort to edit plain textual content, it is advisable apply a particular CSS class esd-text to the tag that accommodates your entire block of textual content. Usually, the textual content is inside tags corresponding to p, div, td, h1, h2, h3, span, however from the span it is advisable be extra cautious and apply the particular class to it provided that your entire textual content is contained in the span, and never a part of it. In different phrases, it is advisable apply the esd-text class to the wrapper textual content.

Subsequent, you simply click on on the textual content within the visible space of the e-mail and Stripo will let you edit the textual content, and in addition open the panel for styling the textual content.

That is all it is advisable know for a fast begin. This technique is the best, however it limits the work with the e-mail considerably, for instance – you may change the construction of the e-mail solely by the “Code Editor”.
We offers you a while to course of new data and supply a possibility to grasp the above capabilities. Within the meantime, we’re engaged on a brand new article that may element tips on how to edit textual content and add photos, but additionally to vary the placement, add/delete constructions and strips, use Stripo blocks in your e mail, or save any parts to the library for later use.