Whereas making ready the e-mail template design there may be not even a selection about preferring a responsive e mail design or not. It is best to select a responsive template with no doubts or alternate options.
Truly, there are alternate options like fluid or scalable design however the responsive strategy is the one which used extra broadly than the others. Let’s discover out why.
The responsive design appeared in internet ideas improvement first. A lot later it got here to the e-mail design too. In 2005 the tech increase prompted the looks of a whole lot and hundreds of cell phones with environment friendly costs in the marketplace so that they turned accessible for the extensive viewers.
That was an actual shock that there isn’t any correct statistics because of the variety of cell customers and gadgets. Completely different sources give extraordinarily totally different numbers. Attributable to CrunchBase statistics, the variety of cell customers will attain 6,1 billion in 2020 and plenty of gadgets might be over 26 billion. Statista offers 2,87 billion for the variety of cell customers. A big distinction, isn’t it?
Extra clear statistics reveal in e mail advertising and marketing. 34% of e mail subscribers use solely cell gadgets to take a look at their inboxes whereas Litmus 2017 statistics report that 54% of emails on the common are being opened on cell. The businesses began to optimize their emails for cell for 22% extra ceaselessly in 2017. 39 % corporations create responsive e mail templates and 52 % use the only e mail templates which can be displayed correctly all through all gadgets. Appears that the remainder 9% don’t care about cell optimization in any respect.
Don’t go wild once you learn emails in your cell
If you happen to obtain a not responsive e mail, you clearly delete it with out studying. Every greenback spent on this e mail advertising and marketing marketing campaign is a waste of money and time.
With the intention to keep away from such a state of affairs, your e mail editor ought to have a built-in testing module. You might run this check to look at the e-mail look on totally different e mail gadgets. Qualitative e mail builder will make responsive emails robotically, so that you don’t have to appropriate the HTML code.
If the e-mail editor has a cell model preview it saves your time as a result of it’s possible you’ll reveal the problems even earlier than testing simply whereas engaged on the design.
Some options that look good on desktop e mail model could also be displayed awfully on cell. Generally it is best to change the desktop model in an effort to make it cell pleasant.
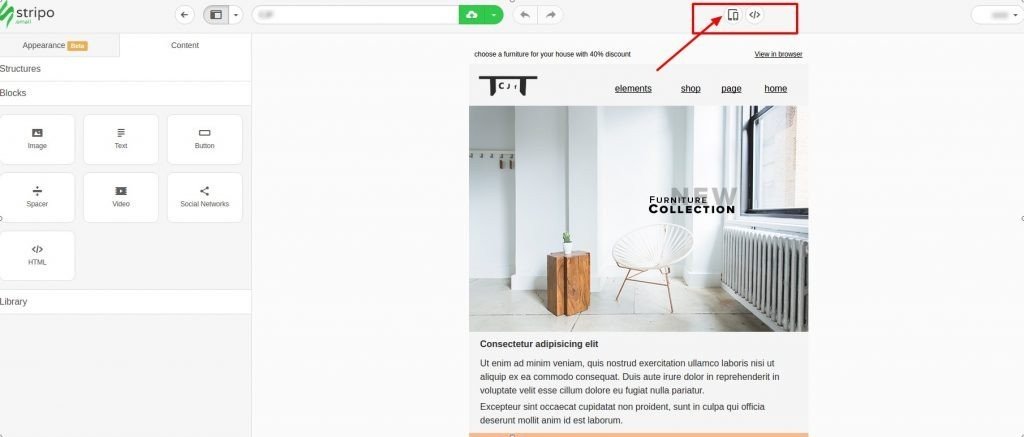
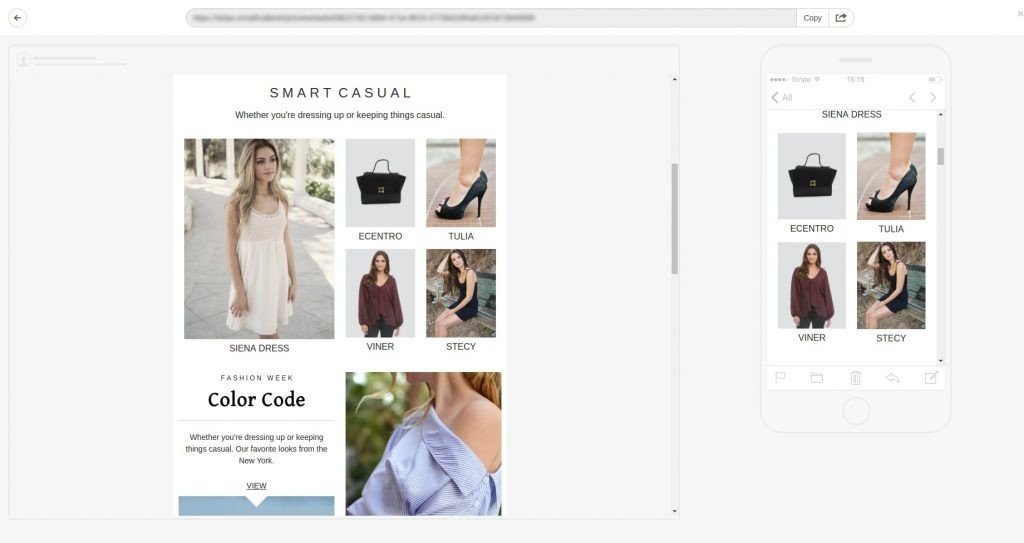
You may even see the cell template model simply in a single click on in Stripo. Simply press the icon with cell gadgets:

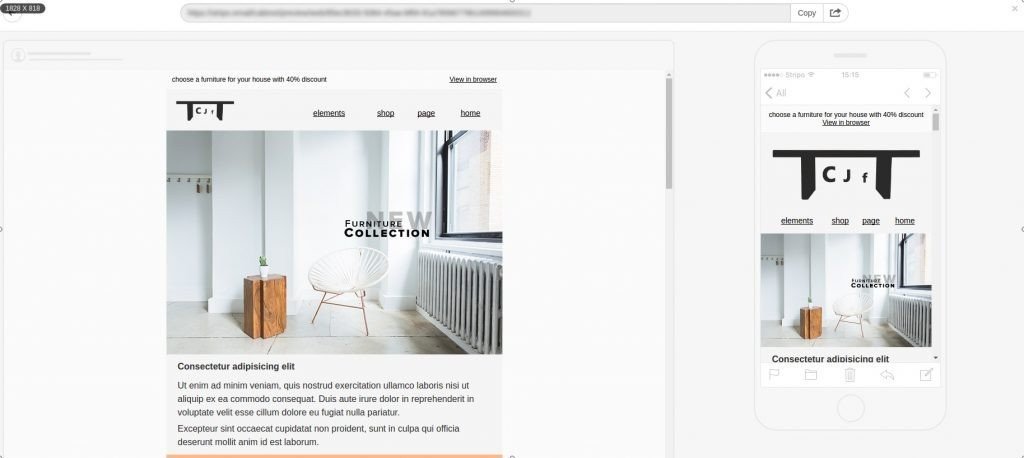
Right here is the outcome that you’ll get:

You might simply return on the one step again utilizing the arrow within the higher left nook of the display screen or simply press the cross mark within the higher proper nook of the display screen.
Easy methods to implement responsive design?
The primary idea of the responsive e mail design belongs to @media queries utilization. Mainly, it’s possible you’ll outline the fashion for any display screen width. It is best to enter the utmost width in pixels and use share for outlining the weather sizes. This can be a option to keep away from any unexpectable e mail assessment points.
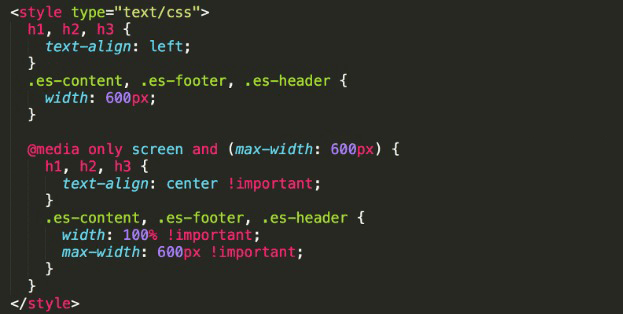
Right here is find out how to declare responsive design in an optimum approach:

In keeping with this instance, the fashion for desktop is outlined with out utilizing media queries and the fashion for cell makes use of the one with a “display screen” kind. If the e-mail is being reviewed on a desktop the consumer will see a left textual content alignment and the cell viewers will observe the e-mail with the central textual content alignment.
After all, as a substitute of textual content alignment or along with it it’s possible you’ll outline any fashion ranging from the font household and to the ingredient sizes and its disposition.
Few phrases about media queries
A media question consists of two issues: a question kind and a question function or, in different phrases, a question specification. One question could have a number of properties that might be declared utilizing a key phrase “and”. On the identical second, the question couldn’t comprise any expressions, that might be not a mistake however normally in a responsive e mail design media queries have the properties.
Right here is the e-mail template pattern which was coded utilizing media queries in Stripo:

Varieties and their descriptions for media queries:
- all – It’s a default expression which declares the question for any machine;
- braille – All of the gadgets which can be devoted for blind folks use. These gadgets are primarily based on the Braille system;
- embossed – The printers that use Braille system;
- handheld – Smartphones and comparable gadgets;
- print – Printers and comparable gadgets;
- projection – Projectors;
- display screen – Displays and their screens;
- speech – Voice coders, the applications that reproduce the voice or learn the textual content aloud. For instance, the voice browsers;
- tty – The gadgets with the fastened width and string size ( teletypes, information terminals, gadgets with display screen limitations);
- television – TV units.
For the responsive e mail design implementation, the kind “display screen” is at all times used.
Right here is the checklist of probably the most used options for media queries:
- width;
- top;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- coloration;
- color-index;
- monochrome;
- decision;
- scan;
- grid.
Most of those media queries options could have “min-” or “max-” prefixes. Normally, you enter minimal and maximal values in pixels and use percentages to outline all the opposite values.
How does responsive design work?
Truly, utilizing the responsive design it’s possible you’ll present two totally different e mail samples for cell and desktop. After all, it is best to create each templates. It’s your best option for the mobile-first strategy as a result of it lets you scale back cell template dimension and, consequently, load it quicker.
Yet another factor is that making a separate cell e mail template model lets you keep away from the countless scrolling, not applicable e mail ingredient sizes for thumb hitting, too massive or too little fonts, terrible and horrible horizontal scrolling, and so forth.
Then again, you don’t need to make two totally different e mail templates. You might simply outline two totally different kinds and declare which fashion might be used as a result of display screen width. This strategy is used extra typically than the one the place a number of totally different templates are used. Because of this, you obtain a responsive answer and it doesn’t look worse than some other e mail design.
Not solely e mail template’s width might be outlined in responsive emails. You might outline totally different components sizes for desktop and cell variations. That enables enhancing consumer expertise significantly.
There isn’t a have to declare kinds that couldn’t be supported by totally different e mail shoppers. Responsive design at all times stands on simplicity. Apart from the kinds that you could be outline for various widths and heights, you might also outline which format to make use of for various display screen orientations.
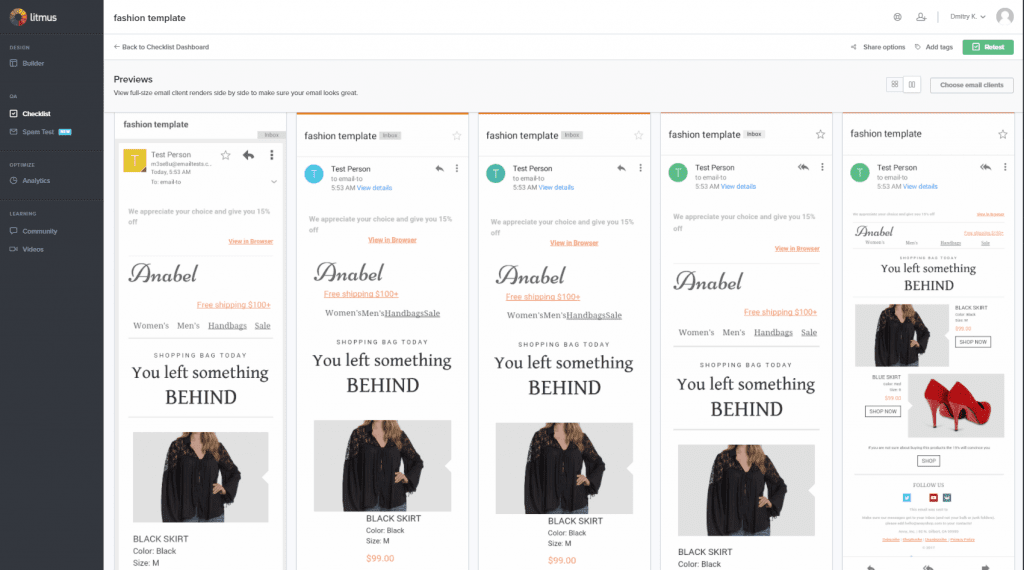
Listed below are responsive e mail template Litmus check outcomes for various cell Gmail shoppers:

What main necessities are used for responsive design manufacturing?
Use solely internet secure fonts resembling:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Occasions New Roman;
- Comedian Sans MS;
- Trebuchet MS;
- Influence;
- Lucida Console.
Use photos with 2 occasions larger decision and dimension than needed. On this case, they are going to be appropriately displayed on Retina screens.
After all, you possibly can’t keep away from the vertical scrolling in any respect however don’t make the countless emails and in addition don’t make your customers zoom e mail in an effort to learn one thing or to press a button. You need to keep away from horizontal scrolling with a 100% likelihood.
Structurize your e mail. No plain textual content allowed. Use photos and buttons equally divide the textual content into small paragraphs. That works for readability. There shouldn’t be a state of affairs that the entire display screen is used just for plain textual content with none paragraphs. Use brief sentences. One of the best textual content line size must be between 65-75 characters.
Ensure that your first name to motion (CTA) ingredient is seen on the primary display screen in your cell template model. For this function, it’s possible you’ll even resize or crop the banner. It’s higher to make use of editors that enable you to edit pictures with out utilizing any extra instruments.
Attempt it now without spending a dime
Clear message concept and brief content material are the necessities too. They don’t stand on accountability immediately however they affect the final consumer expertise. Don’t ever use tables with information in your emails. It’s essential to make use of the area on cell gadgets in probably the most rational approach. The extra content material you have got the tougher to structurize and make readable it.
Select one column template for cell. If you happen to use two or three column template on cell it’s possible you’ll trigger the state of affairs that your content material might be so small that it turns into unreadable and the identical factor occurs together with your buttons and hyperlinks. Maintain the mobile-friendly design. The scale of the clickable ingredient must be not lower than 44×44 pixels.
Make a brief and clear e mail matter. Don’t use caps lock or rare abbreviations. Defining a transparent and compelling matter is a half of success to your e mail advertising and marketing marketing campaign. Do not forget that customized e mail matter works higher than even the new matter.
Use clear vertical hierarchy. Making a hierarchy for the content material is similar as to make tabulation in programming. The code will work even in the event you write it within the one line however the doc might be unreadable. The identical with emails. If you happen to don’t put sufficient areas between strains or components the consumer expertise might be completely ruined.
Don’t overload your emails with pointless pictures. If you happen to use three banners however solely one in every of them has a name to motion you make a mistake. The identical factor with merchandise that you simply add to promo e mail. You might suppose that in the event you add extra merchandise you’ll promote extra objects however that’s not true. Add no more than 9 merchandise. If you happen to goal is to promote way more items than simply make the collection of promo emails or ship the only e mail which presents not merchandise however their classes and offers the hyperlinks to the goal pages.
In your web site, you have got sufficient area to explain each separate product and present its advantages. In your e mail, you have got solely a spot for a bit image, the product’s title and its value. That’s all. Don’t attempt to give the final information that everybody knew earlier than in an effort to enhance your gross sales course of. That doesn’t work.
It’s higher to select an e mail editor which offers you with a number of prepared design options for purchasing playing cards with merchandise. It’ll prevent time and make the workflow extra environment friendly as effectively. Truly, if the editor offers free separate e mail components this lets you mix them inside one template, it’s a lot better than to have free templates. If you happen to use solely separate components from the customized library the e-mail that you simply get consequently won’t ever be the identical as anybody else makes use of.
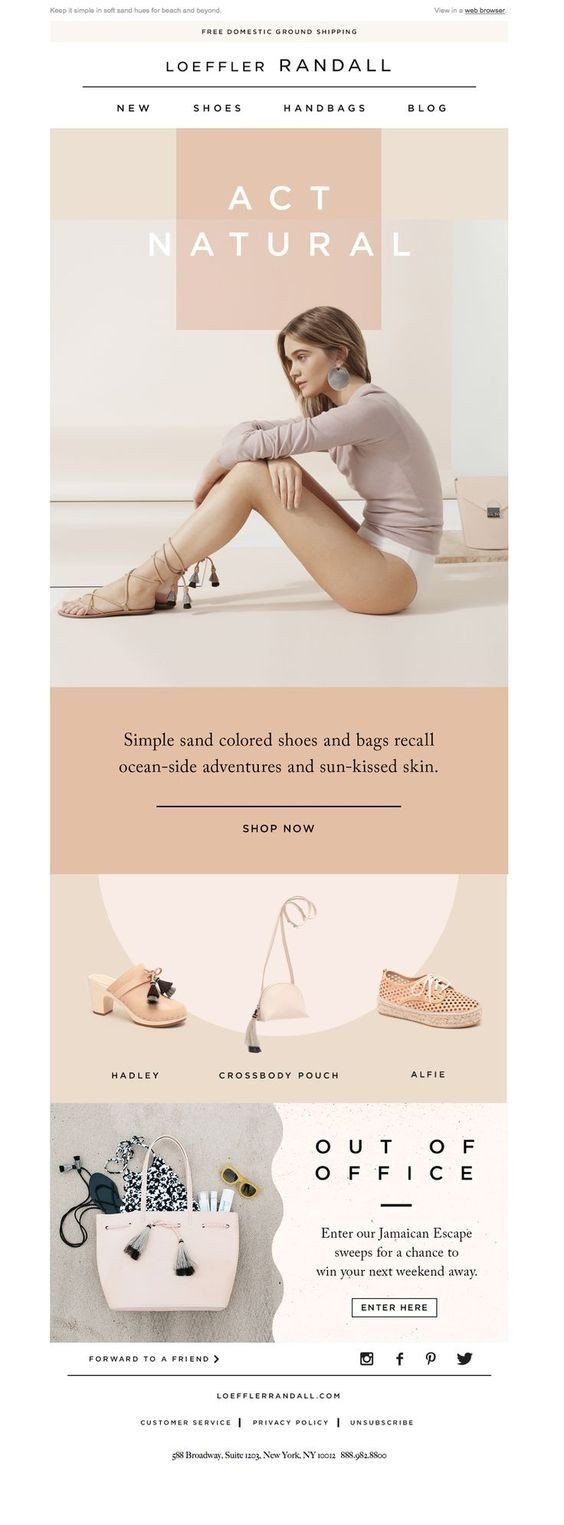
Here’s a responsive e mail template instance to your inspiration the place all the necessities are lined:

Fluid Pictures
Yeah, in line with the title it’s higher to make your pictures fluid in responsive e mail design however what does it imply? Fluid pictures are those who adapt to totally different sizes which can be talked about in media queries or the picture sizes are outlined in share to the utmost dimensions or in relative items. This lets you keep away from horizontal scrolling.
Here’s a option to make the picture fluid (for cell gadgets with 480 px most width) utilizing media question:
<fashion kind="textual content/css">
@media solely display screen and (max-width: 480px){
.emailImage{
top:auto !essential;
max-width:600px !essential;
width: 100% !essential;
}
}
</fashion>
Right here is the checklist of probably the most broadly used relative items:
- % – %
- Ex (the font dimension associated to x-height)- ex;
- Em (font dimension) – em;
- Root em (font dimension for root components) – rem;
- Viewport top – vh;
- Viewport width – vw;
- Viewport most – vmax;
- Viewport minimal – vmin;
- Fraction (the quantity shash quantity)- fr;
- Character (font character )- ch.
As for movies, it's possible you'll outline the correct sizes for a video for each desktop and cell in the identical approach as for pictures. Making the photographs and movies fluid will prevent from an inappropriate e mail assessment.
Yet another answer is to make use of SVG pictures as a substitute of the most well-liked PNG and JPEG photos. This format lets you make any zooming and resizing the display screen dimension with out dropping the standard of your pictures.
Yet another factor is that SVG format lets you change the picture coloration and background simply including applicable values into code when declaring the ingredient. It is best to know that SVG dimension is way larger than the identical decision PNG and JPEG pictures. Perhaps that’s why SVGs are used extra hardly ever than different picture codecs.

Textual content
Because it was talked about above in design requirement for the responsive e mail template creation the perfect line size must be between 65-75 characters. The whole 600px e mail width limits your potentialities to put in writing a variety of textual content content material. Even a number of sentences could take a variety of area.
Attempt to use as much less textual content as potential however, nonetheless, cowl the subject. No basic phrases and cliches are allowed. Attempt to be inventive however don’t neglect that your textual content must also have name actions. After studying there are must be no questions or misunderstanding what was this message about.
If you happen to use double line spacing that's gonna be okay for desktops however it's going to wreck the consumer expertise on mobiles. Right here is the time when media question defines the totally different line spacing for cell gadgets and that’s will save the state of affairs.
Essentially the most generally used font with 14px dimension is ideal for desktops nevertheless it’s not large enough for cell. Use a minimum of 16px font to your textual content content material. On the identical time don’t use too massive font dimension for headings and subheadings. That’s not user-friendly in case your title takes 3-4 strains.
Don’t ever write textual content after footer simply in an effort to observe the rule that appears like you must observe 60% to 40% pictures to textual content ratio. Generally spam filters don’t enable the messages with solely graphical components to move by way of. On this case, simply suppose if all the photographs are so needed to present the sense of your letter. Make few extra content material blocks within your e mail and supply solely helpful info.
Right here is the e-mail template instance the place the textual content after footer destroys consumer expertise:

Instruments
After all, the responsive e mail design course of contains the e-mail testing stage. For these functions, you should use such instruments as Litmus and Electronic mail on Acid... To take action, you have to to repeat your e mail's HTML code and paste it in any of those instruments.
Stripo is built-in with Electronic mail on Acid. Because of this our embedded e mail testing software permits previewing your emails throughout 70+ e mail shoppers and gadgets with simply 1 click on with no extreme strikes. By testing your emails, it's possible you'll relaxation assured - your emails will render in recipients' Inboxes precisely the way in which you deliberate it.
Helpful books about responsive e mail design:
Conclusion
Hope that this text will encourage you and assist to create the perfect answer ever when it comes to responsive e mail design.
If you happen to work in e mail editor which creates responsive e mail templates you possibly can’t change or optimize code there. The tremendous rule that appears like “Don’t contact that works” couldn't be the easiest way to resolve the difficulty with e mail code optimization.
Generally you even can’t see this code and consequently, you haven't any concept which method is used so it is best to pin religion on that your e mail might be responsive. Some folks could name responsive all that works correctly through cell and that’s not appropriate.
That's the reason to decide on solely dependable e mail editor that doesn’t conceal any code from you and lets you import, change and export all of the HTML emails. Stripo e mail editor is simply the one which is ready to do that.