Whereas text-based content material is at all times essential when searching for solutions to a query, creating visuals similar to infographics, charts, graphs, animated GIFs, and different shareable pictures can do wonders for catching your readers’ consideration and enhancing your article or report. Understanding colour principle and design will help you make content material stand out.

I do know what you may be pondering: “I do not know learn how to design superior visuals. I am not inventive.” Neither am I, but I discovered a energy in information visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Take into account this your introductory course to paint principle, kinds of colour schemes, and using palettes. We’ll be masking the next matters:
What’s colour principle?
Colour principle is the premise for the first guidelines and tips that encompass colour and its use in creating aesthetically pleasing visuals. By understanding colour principle fundamentals, you possibly can start to parse the logical construction of colour for your self to create and use colour palettes extra strategically. The end result means evoking a selected emotion, vibe, or aesthetic.
Why is colour principle essential in net design?
Colour is a vital facet, if not an important facet of design, and may affect the that means of textual content, how customers transfer round a selected format, and what they really feel as they accomplish that. By understanding colour principle, you could be extra intentional in creating visuals that make an impression.
Whereas there are numerous instruments on the market to assist even probably the most inartistic of us to create compelling visuals, graphic design duties require somewhat extra background data on design ideas.
Take choosing the appropriate colour mixture, as an example. It is one thing that may appear simple at first however while you’re staring down a colour wheel, you are going to want you had some info on what you are . Actually, manufacturers of all sizes use colour psychology to find out how colour influences decision-making and impacts design.
Understanding how colours work collectively, the impression they’ll have on temper and emotion, and the way they modify the feel and appear of your web site is essential that can assist you stand out from the gang — for the appropriate causes.
From efficient CTAs to gross sales conversions and advertising efforts, the appropriate colour selection can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on by way of.
However it’s not sufficient to easily choose colours and hope for the perfect — from colour principle to moods and schemes, discovering the appropriate HTML colour codes, and figuring out web-accessible colours for merchandise and web sites, the extra you understand about utilizing colour, the higher your likelihood is for fulfillment.
Learn on for our designer’s information to paint principle, colour wheels, and colour schemes in your web site.
Colour Concept 101
Let’s first return to highschool artwork class to debate the fundamentals of colour.
Bear in mind listening to about main, secondary, and tertiary colours? They’re fairly essential if you wish to perceive, properly, every thing else about colour.

Main Colours
Main colours are these you possibly can’t create by combining two or extra different colours collectively. They’re rather a lot like prime numbers, which may’t be created by multiplying two different numbers collectively.
There are three main colours:
Consider main colours as your mum or dad colours, anchoring your design in a normal colour scheme. Anyone or mixture of those colours may give your model guardrails while you transfer to discover different shades, tones, and tints (we’ll speak about these in only a minute).
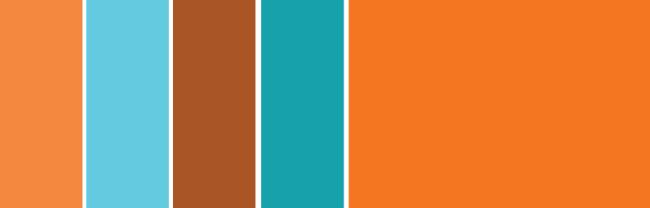
When designing and even portray with main colours, do not feel restricted to only the three main colours listed above. Orange is not a main colour, for instance, however manufacturers can actually use orange as their dominant colour (as we at HubSpot know this fairly properly).
Understanding which main colours create orange is your ticket to figuring out colours that may go properly with orange — given the appropriate shade, tone, or tint. This brings us to our subsequent sort of colour …
Secondary Colours
Secondary colours are the colours which might be shaped by combining any two of the three main colours listed above. Try the colour principle mannequin above — see how every secondary colour is supported by two of the three main colours?
There are three secondary colours: orange, purple, and inexperienced. You may create every one utilizing two of the three main colours. Listed here are the final guidelines of secondary colour creation:
- Purple + Yellow = Orange
- Blue + Purple = Purple
- Yellow + Blue = Inexperienced
Understand that the colour mixtures above solely work in case you use the purest type of every main colour. This pure type is named a colour’s hue, and you will see how these hues evaluate to the variants beneath every colour within the colour wheel under.
Tertiary Colours
Tertiary colours are created while you combine a main colour with a secondary colour.
From right here, colour will get somewhat extra difficult, and if you wish to find out how the consultants select colour of their design, you have to first perceive all the opposite parts of colour.
Crucial element of tertiary colours is that not each main colour can match with a secondary colour to create a tertiary colour. For instance, purple cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would lead to a barely brown colour (until after all, that is what you are on the lookout for).
As a substitute, tertiary colours are created when a main colour mixes with a secondary colour that comes subsequent to it on the colour wheel under. There are six tertiary colours that match this requirement:
- Purple + Purple = Purple-Purple (magenta)
- Purple + Orange = Purple-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Colour Concept Wheel
Okay, nice. So now you understand what the “primary” colours are, however you and I each know that selecting colour combos, particularly on a pc, entails a a lot wider vary than 12 primary colours.
That is the impetus behind the colour wheel, a circle graph that charts every main, secondary, and tertiary colour — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this manner helps you select colour schemes by exhibiting you the way every colour pertains to the colour that comes subsequent to it on a rainbow colour scale. (As you most likely know, the colours of a rainbow, so as, are purple, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a colour scheme, the colour wheel provides you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described under:
Hue
Hue is just about synonymous with what we truly imply after we stated the phrase “colour.” The entire main and secondary colours, as an example, are “hues.”
Hues are essential to recollect when combining two main colours to create a secondary colour. Should you do not use the hues of the 2 main colours you are mixing collectively, you will not generate the hue of the secondary colour. It is because a hue has the fewest different colours inside it. By mixing two main colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your remaining colour depending on the compatibility of greater than two colours.
Should you had been to combine the hues of purple and blue collectively, as an example, you’d get purple, proper? However combine a tint of purple with the hue of blue, and you will get a barely tinted purple in return.
Shade
You could acknowledge the time period “shade” as a result of it is used very often to discuss with gentle and darkish variations of the identical hue. However truly, a shade is technically the colour that you simply get while you add black to any given hue. The assorted “shades” simply discuss with how a lot black you are including.
Tint
A tint is the alternative of a shade, however individuals do not typically distinguish between a colour’s shade and a colour’s tint. You get a unique tint while you add white to a colour. So, a colour can have a variety of each shades and tints.
Tone (or Saturation)
You too can add each white and black to a colour to create a tone. Tone and saturation basically imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital pictures. Tone might be used extra typically for portray.
With the fundamentals coated, let’s dive into one thing somewhat extra difficult — like additive and subtractive colour principle.
Additive & Subtractive Colour Concept
Should you’ve ever performed round with colour on any pc program, you’ve got most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever puzzled what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges in your printer. That is no coincidence.
CMYK is the subtractive colour mannequin. It is known as that as a result of you need to subtract colours to get to white. Meaning the alternative is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a bit of paper. Whenever you first put a sheet within the printer, you are usually printing on a white piece of paper. By including colour, you are blocking the white wavelengths from getting by way of.
Then, to illustrate you had been to place that printed piece of paper again into the printer, and print one thing on it once more. You may discover the areas which were printed on twice could have colours nearer to black.
I discover it simpler to consider CMYK when it comes to its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB colour fashions, alternatively, are designed for digital shows, together with computer systems.
RGB stands for Purple, Inexperienced, Blue, and is predicated on the additive colour mannequin of sunshine waves. This implies, the extra colour you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

Whenever you’re creating colour on a pc, your colour module will normally checklist each RGB and CMYK numbers. In observe, you should use both one to search out colours, and the opposite colour mannequin will modify accordingly.
Nevertheless, many net packages will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, in case you’re designing digital pictures or for net design, RGB might be your greatest wager for selecting colours.
You may at all times convert the design to CMYK and make changes must you ever want it for printed supplies.
The Which means of Colour
Together with various visible impression, totally different colours additionally carry totally different emotional symbolism.
- Purple — usually related to energy, ardour, or vitality, and will help encourage motion in your web site
- Orange — pleasure and enthusiasm, making it a sensible choice for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — typically linked to progress or ambition, inexperienced will help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your web site
- Black — energy and thriller, and utilizing this colour will help create crucial detrimental house
- White — security and innocence, making it a terrific selection to assist streamline your web site
Price noting? Completely different audiences might understand colours in a different way. The meanings listed above are frequent for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand explicit colours. For instance, whereas purple usually symbolizes ardour or energy in america, it’s thought-about a colour of mourning in South Africa.
Whereas it’s doable to create your web site utilizing a mix of each colour below the rainbow, likelihood is the ultimate product gained’t look nice. Fortunately, colour consultants and designers have recognized seven frequent colour schemes to assist jumpstart your inventive course of.
What are the seven kinds of colour schemes?
The seven main colour schemes are monochromatic, analogous, complementary, cut up complementary, triadic, sq., and rectangle (or tetradic).
Let’s look at every sort of colour scheme in additional element.
1. Monochromatic
Monochromatic colour schemes use a single colour with various shades and tints to provide a constant feel and appear. Though it lacks colour distinction, it typically finally ends up wanting very clear and polished. It additionally lets you simply change the darkness and lightness of your colours.

Monochromatic colour schemes are sometimes used for charts and graphs when creating excessive distinction is not crucial.
Try all of the monochromatic colours that fall below the purple hue, a main colour.

2. Analogous
Analogous colour schemes are shaped by pairing one primary colour with the 2 colours instantly subsequent to it on the colour wheel. You too can add two extra colours (that are discovered subsequent to the 2 exterior colours) if you wish to use a five-color scheme as a substitute of simply three colours.

Analogous buildings don’t create themes with excessive contrasting colours, so that they’re usually used to create a softer, much less contrasting design. For instance, you may use a similar construction to create a colour scheme with autumn or spring colours.
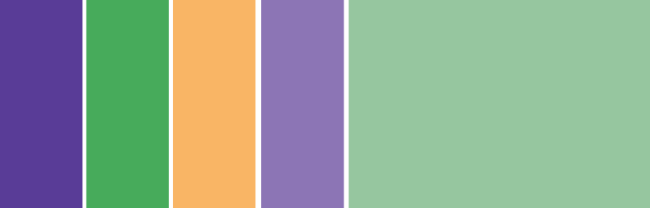
This colour scheme is nice for creating hotter (purple, oranges, and yellows) or cooler (purples, blues, and greens) colour palettes just like the one under.

Analogous schemes are sometimes used to design pictures slightly than infographics or bar charts as the entire parts mix collectively properly.
3. Complementary
You’ll have guessed it, however a complementary colour scheme is predicated on using two colours instantly throughout from one another on the colour wheel and related tints of these colours.

The complementary colour scheme supplies the best quantity of colour distinction. Due to this, you have to be cautious about how you utilize the complementary colours in a scheme.
It is best to make use of one colour predominantly and use the second colour as accents in your design. The complementary colour scheme can also be nice for charts and graphs. Excessive distinction helps you spotlight essential factors and takeaways.

4. Cut up Complementary
A cut up complementary scheme contains one dominant colour and the 2 colours instantly adjoining to the dominant colour’s complement. This creates a extra nuanced colour palette than a complementary colour scheme whereas nonetheless retaining the advantages of contrasting colours.

The cut up complementary colour scheme could be troublesome to steadiness as a result of in contrast to analogous or monochromatic colour schemes, the colours used all present distinction (much like the complementary scheme).
The constructive and detrimental facet of the cut up complementary colour mannequin is that you should use any two colours within the scheme and get nice distinction … however that additionally means it can be tough to search out the appropriate steadiness between the colours. Because of this, chances are you’ll find yourself taking part in round with this one a bit extra to search out the appropriate mixture of distinction.

5. Triadic
Triadic colour schemes provide excessive contrasting colour schemes whereas retaining the identical tone. Triadic colour schemes are created by selecting three colours which might be equally positioned in traces across the colour wheel.

Triad colour schemes are helpful for creating excessive distinction between every colour in a design, however they’ll additionally appear overpowering if your entire colours are chosen on the identical level in a line across the colour wheel.
To subdue a few of your colours in a triadic scheme, you possibly can select one dominant colour and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic colour scheme appears nice in graphics like bar or pie charts as a result of it provides the distinction you could create comparisons.

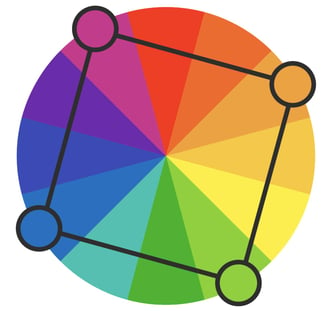
6. Sq.
The sq. colour scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced colour scheme supplies substantial distinction to your design, it’s a good suggestion to pick out one dominant colour slightly than making an attempt to steadiness all 4.

Sq. colour schemes are nice for creating curiosity throughout your net designs. Undecided the place to begin? Choose your favourite colour and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to attempt sq. schemes in opposition to each black and white backgrounds to search out the perfect match.
7. Rectangle
Additionally known as the tetradic colour scheme, the rectangle strategy is much like its sq. counterpart however provides a extra delicate strategy to paint choice.

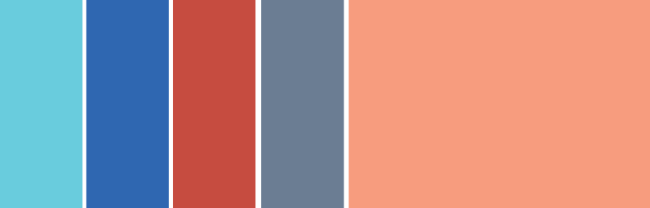
As you possibly can see within the diagram above, whereas the blue and purple shades are fairly daring, the inexperienced and orange on the opposite aspect of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Irrespective of which colour scheme you select, have in mind what your graphic wants. If you could create distinction, then select a colour scheme that provides you that. Alternatively, in case you simply want to search out the perfect “variations” of sure colours, then mess around with the monochromatic colour scheme to search out the proper shades and tints.
Bear in mind, in case you construct a colour scheme with 5 colours, that does not imply you need to use all 5. Generally simply selecting two colours from a colour scheme appears a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Colour Schemes
Now that you’re accustomed to colour scheme sorts, let’s check out some within the wild.
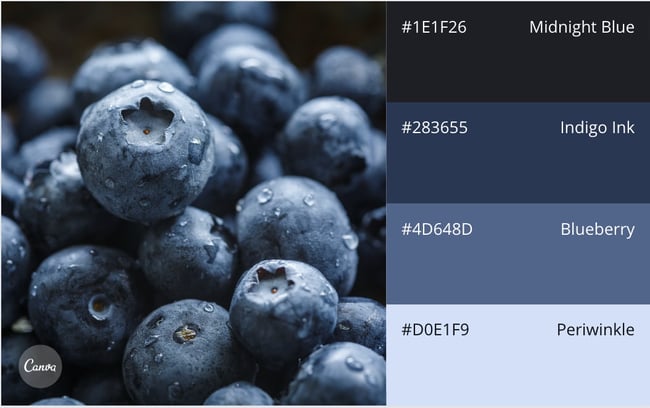
1. Canva
Sort: Monochromatic
The usage of blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the following and supplies ample distinction regardless of remaining throughout the similar colour household.
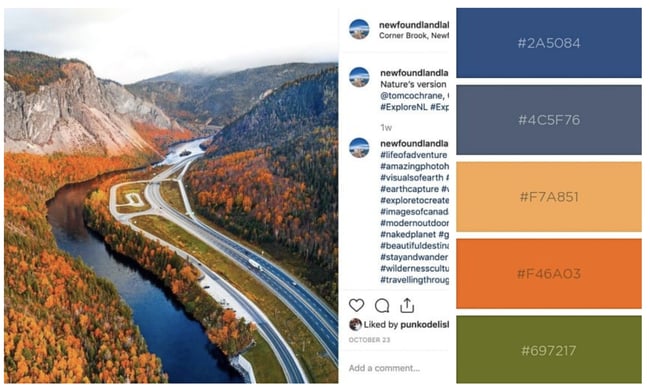
2. Newfoundland and Labrador Tourism
Sort: Triadic
As we talked about earlier, nature is an effective way to get inspiration in your colour palette. Why? As a result of mom nature already has it discovered. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
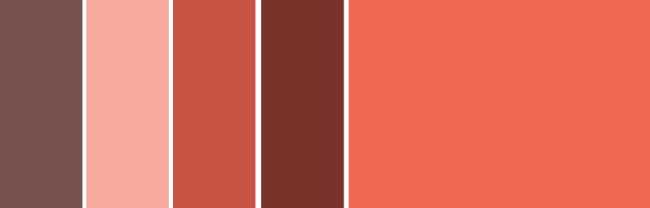
3. Daye
Sort: Analogous

Eco-friendly Ladies’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous colour scheme. The impact is soothing and pleasing to the attention.
Tips on how to Select a Colour Scheme
- Leverage pure inspiration.
- Set a temper in your colour scheme.
- Take into account colour context.
- Check with your colour wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your web site operations are stable, it’s time to begin choosing colours.
Undecided what appears good? Have a look exterior. Nature is the perfect instance of colours that complement one another — from the inexperienced stems and brilliant blooms of flowering vegetation to azure skies and white clouds, you possibly can’t go improper pulling context from pure colours and combos.
2. Set a temper in your colour scheme.
With a number of colour decisions in thoughts, contemplate the temper you need your colour scheme to set. If ardour and vitality are your priorities, lean extra towards purple or brighter yellows. Should you’re trying to create a sense of peace or tranquility, pattern towards lighter blues and greens.
It’s additionally price pondering negatively. It is because detrimental house — in both black or white — will help preserve your design from feeling too cluttered with colour.
3. Take into account colour context.
It’s additionally price contemplating how colours are perceived in distinction.
Within the picture under, the center of every of the circles is identical measurement, form, and colour. The one factor that adjustments is the background colour.
But, the center circles seem softer or brighter relying on the contrasting colour behind it. You could even discover motion or depth adjustments simply based mostly on one colour change.
It is because the way in which wherein we use two colours collectively adjustments how we understand it. So, while you’re selecting colours in your graphic designs, take into consideration how a lot distinction you need all through the design.
For example, in case you had been making a easy bar chart, would you need a darkish background with darkish bars? In all probability not. You’d most certainly wish to create a distinction between your bars and the background itself because you need your viewers to deal with the bars, not the background.
4. Check with your colour wheel.
Subsequent, contemplate your colour wheel and the schemes talked about above. Choose a number of totally different colour combos utilizing schemes similar to monochrome, complementary, and triad to see what stands out.
Right here, the purpose isn’t to search out precisely the appropriate colours on the primary try to create the proper design, however slightly to get a way of which scheme naturally resonates along with your private notion and the look of your web site.
You might also discover that schemes you choose that look good in principle don’t work along with your web site design. That is a part of the method — trial and error will show you how to discover the colour palette that each highlights your content material and improves the person expertise.
5. Draft a number of designs.
Draft and apply a number of colour designs to your web site and see which one(s) stand out. Then, take a step again, wait a number of days and test once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they wish to see and what appears good, the completed product typically differs on digital screens that bodily colour wheels — what appeared like an ideal complement or a perfect colour pop might find yourself wanting drab or dated.
Don’t be afraid to draft, evaluation, draft once more and throw out what doesn’t work — colour, like web site creation, is a constantly-evolving artwork type.
Tips on how to Use Colour Palettes
Whereas colour schemes present a framework for working with totally different colours, you’ll nonetheless want to make use of a colour palette — the colours you’ll choose to make use of in your mission. Should you’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some greatest practices to take advantage of out of your colour palette:
1. Work in grayscale.
This may increasingly sound counter-intuitive however beginning with black and white will help you see precisely how a lot distinction exists in your design. Earlier than getting began with colour, it’s essential to put out all the weather like textual content, CTAs, illustrations, images, and every other design options. The best way your design appears in grayscale will decide how properly it appears in colour. With out sufficient gentle and darkish distinction, your design might be exhausting to view, leaving your viewers with a lower than passable person expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Usually utilized in house design, the 60-30-10 rule can also be helpful for web site or app design.<
- 60%: main or primary colour
- 30%: secondary colours
- 10%: accent colours
Whilst you’re actually not restricted to utilizing simply three colours, this framework will present steadiness and guarantee your colours work collectively seamlessly.
3. Experiment along with your palette.
When you’ve made your colour choice, experiment to find which work higher collectively. Take into account how copy or sort appears on prime of your designated primary colour (60% is often used because the background colour).
Attempt to not use your primary colours for buttons because you’re already utilizing it in every single place else. Take into account one in all your accent colours as a substitute.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll wish to check how customers work together with it. What might look good to you, could also be troublesome to learn for others. Some issues to think about when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient colour distinction?
- Is the copy legible?
Getting one other set of eyes in your design will show you how to spot errors or inconsistencies you will have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Follow makes excellent. The extra you play with colour and observe design, the higher you get. Nobody creates their masterpiece the primary time round.
Colour Instruments
There’s been lots of principle and sensible info for truly understanding which colours go greatest collectively and why. However when it comes right down to the precise process of selecting colours when you’re designing, it is at all times a terrific thought to have instruments that can assist you truly do the work shortly and simply.
Fortunately, there are a variety of instruments that can assist you discover and select colours in your designs.
Adobe Colour
Considered one of my favourite colour instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Colour (beforehand Adobe Kuler).
This free on-line instrument lets you shortly construct colour schemes based mostly on the colour buildings that had been defined earlier on this put up. As soon as you’ve got chosen the colours within the scheme you would like, you possibly can copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options a whole lot of premade colour schemes so that you can discover and use in your individual designs. Should you’re an Adobe person, you possibly can simply save your themes to your account.

Illustrator Colour Information
I spend lots of time in Adobe Illustrator, and one in all my most-used options is the colour information. The colour information lets you select one colour, and it’ll mechanically generate a five-color scheme for you. It is going to additionally provide you with a variety of tints and shades for every colour within the scheme.
Should you change your primary colour, the colour information will change the corresponding colours in that scheme. So in case you’ve chosen a complementary colour scheme with the primary colour of blue, as soon as you turn your primary colour to purple, the complementary colour can even change from orange to inexperienced.
Like Adobe Colour, the colour information has a variety of preset modes to decide on the sort of colour scheme you need. This helps you decide the appropriate colour scheme fashion throughout the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Colour Themes” module so that you can use all through your mission or sooner or later.

Preset Colour Guides
Should you’re not an Adobe person, you’ve got most likely used Microsoft Workplace merchandise at the very least as soon as. The entire Workplace merchandise have preset colours that you should use and mess around with to create colour schemes. PowerPoint additionally has a variety of colour scheme presets that you should use to attract inspiration in your designs.
The place the colour schemes are positioned in PowerPoint will rely upon which model you utilize, however as soon as you discover the colour “themes” of your doc, you possibly can open up the preferences and find the RGB and HEX codes for the colours used.
You may then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Colour Scheme
There’s lots of principle on this put up, I do know. However on the subject of selecting colours, understanding the speculation behind colour can do wonders for the way you truly use colour. This could make creating branded visuals simple, particularly when utilizing design templates the place you possibly can customise colours.
Editor’s notice: This text was initially printed in June 2021 and has been up to date for comprehensiveness.



![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)